PHP 图形 PHP 5.0创建图形的实用方法完整篇
人气:0想了解PHP 5.0创建图形的实用方法完整篇的相关内容吗,在本文为您仔细讲解PHP 图形的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:PHP,创建图形,下面大家一起来学习吧。
本文将展示如何使用 PHP 构建面向对象的图形层。使用面向对象的系统可以用来构建复杂的图形,这比使用标准 PHP 库中所提供的基本功能来构建图形简单很多。 我将图形编辑程序分为两类:一类是绘图程序,利用这种程序可以一个像素一个像素地绘制图像;另外一类是制图程序,这种程序提供了一组对象,例如线、椭圆和矩形,您可以使用这些对象来组合成一幅大图像,例如 JPEG。绘图程序非常适合进行像素级的控制。但是对于业务图形来说,制图程序是比较好的方式,因为大部分图形都是由矩形、线和椭圆组成的。
PHP 内置的制图基本操作与绘图程序非常类似。它们对于绘制图像来说功能非常强大;但是如果您希望自己的图像是一组对象集合时,这就不太适合了。本文将向您展示如何在 PHP 图形库的基础上构建一个面向对象的图形库。您将使用 PHP V5 中提供的面向对象的扩展。
具有面向对象的图形支持之后,您的图形代码就非常容易理解和维护了。您可能还需要从一种单一的图形源将图形合成为多种类型的媒介:Flash 电影、SVG 等等。
目标
创建一个图形对象库包括 3 个主要的目标:
从基本操作切换到对象上
它不使用 imageline、imagefilledrectangle 以及其他图形函数,这个库应该提供一些对象,例如 Line、Rectangle 和 Oval,它们可以用来制作图像。它应该还可以支持构建更大的复杂对象或对对象进行分组的功能。
可以进行 z 值排序
制图程序让画家可以在画面表面上上下移动图形对象。这个库应该可以支持将一个对象放到其他对象前后的功能:它使用了一个 z 值,用来定义对象从制图平面开始的高度。z 值越大的对象被画得越晚,也就出现在那些 z 值较小的对象之上。
提供 viewport 的转换
通常,数据的坐标空间与图像的坐标空间是不同的。PHP 中的图形基本操作是对图像的坐标平面进行操作的。这个图形库应该支持 viewport 的规范,这样您就可以在一个程序员熟悉的坐标系统中指定图形了,并且可以自动进行伸缩来适应任何图像的大小。
由于这里有很多特性,您将一步步地编写代码来展示这些代码如何不断增加功能。
基础知识
让我们首先来看一个图形环境对象和一个名为 GraphicsObject 的接口,它是使用一个 Line 类实现的,功能就是用来画线。UML 如图 1 所示。
图 1. 图形环境和图形对象接口

GraphicsEnvironment 类中保存了图形对象和一组颜色,还包括宽度和高度。saveAsPng 方法负责将当前的图像输出到指定的文件中。
GraphicsObject 是任何图形对象都必须使用的接口。要开始使用这个接口,您所需要做的就是使用 render 方法来画这个对象。它是由一个 Line 类实现的,它利用 4 个坐标:开始和结束的 x 值,开始和结束的 y 值。它还有一个颜色。当调用 render 时,这个对象从 sx,sy 到 ex,ey 画一条由名字指定的颜色的线。
这个库的代码如清单 1 所示。
清单 1. 基本的图形库
<?php
class GraphicsEnvironment
{
public $width;
public $height;
public $gdo;
public $colors = array();
public function __construct( $width, $height )
{
$this->width = $width;
$this->height = $height;
$this->gdo = imagecreatetruecolor( $width, $height );
$this->addColor( "white", 255, 255, 255 );
imagefilledrectangle( $this->gdo, 0, 0,
$width, $height,
$this->getColor( "white" ) );
}
public function width() { return $this->width; }
public function height() { return $this->height; }
public function addColor( $name, $r, $g, $b )
{
$this->colors[ $name ] = imagecolorallocate(
$this->gdo,
$r, $g, $b );
}
public function getGraphicObject()
{
return $this->gdo;
}
public function getColor( $name )
{
return $this->colors[ $name ];
}
public function saveAsPng( $filename )
{
imagepng( $this->gdo, $filename );
}
}
abstract class GraphicsObject
{
abstract public function render( $ge );
}
class Line extends GraphicsObject
{
private $color;
private $sx;
private $sy;
private $ex;
private $ey;
public function __construct( $color, $sx, $sy, $ex, $ey )
{
$this->color = $color;
$this->sx = $sx;
$this->sy = $sy;
$this->ex = $ex;
$this->ey = $ey;
}
public function render( $ge )
{
imageline( $ge->getGraphicObject(),
$this->sx, $this->sy,
$this->ex, $this->ey,
$ge->getColor( $this->color ) );
}
}
?>
|
测试代码如清单 2 所示:
清单 2. 基本图形库的测试代码
<?php
require_once( "glib.php" );
$ge = new GraphicsEnvironment( 400, 400 );
$ge->addColor( "black", 0, 0, 0 );
$ge->addColor( "red", 255, 0, 0 );
$ge->addColor( "green", 0, 255, 0 );
$ge->addColor( "blue", 0, 0, 255 );
$gobjs = array();
$gobjs []= new Line( "black", 10, 5, 100, 200 );
$gobjs []= new Line( "blue", 200, 150, 390, 380 );
$gobjs []= new Line( "red", 60, 40, 10, 300 );
$gobjs []= new Line( "green", 5, 390, 390, 10 );
foreach( $gobjs as $gobj ) { $gobj->render( $ge ); }
$ge->saveAsPng( "test.png" );
?>
|
这个测试程序创建了一个图形环境。然后创建几条线,它们指向不同的方向,具有不同的颜色。然后,render 方法可以将它们画到图形平面上。最后,这段代码将这个图像保存为 test.png。
在本文中,都是使用下面的命令行解释程序来运行这段代码,如下所示:
% php test.php % |
图 2 显示了所生成的 test.png 文件在 Firefox 中的样子。
图2. 简单的图形对象测试
这当然不如蒙娜丽莎漂亮,但是可以满足目前的工作需要。
[NextPage]
添加维数
我们的第一个需求 —— 提供图形对象的能力 —— 已经满足了,现在应该开始满足第二个需求了:可以使用一个 z 值将一个对象放到其他对象的上面或下面。
我们可以将每个 z 值当作是原始图像的一个面。所画的元素是按照 z 值从最小到最大的顺序来画的。例如,让我们画两个图形元素:一个红色的圆和一个黑色的方框。圆的 z 值是 100,而黑方框的 z 值是 200。这样会将圆放到方框之后,如图 3 所示:
图3. 不同 z 值的面
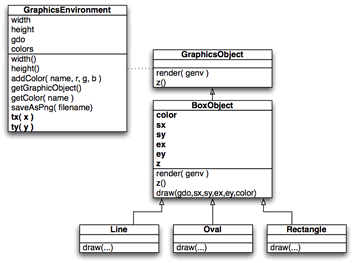
我们只需要修改一下 z 值就可以将这个红圆放到黑方框之上。要实现这种功能,我们需要让每个 GraphicsObject 都具有一个 z() 方法,它返回一个数字,就是 z 值。由于您需要创建不同的图形对象(Line、Oval 和 Rectangle),您还需要创建一个基本的类 BoxObject,其他 3 个类都使用它来维护起点和终点的坐标、z 值和这个对象的颜色(请参看图 4)。
图 4. 给系统添加另外一维:z 值
这个图形库的新代码如清单 3 所示:
清单 3. 可以处理 z 信息的图形库
<?php
class GraphicsEnvironment
{
public $width;
public $height;
public $gdo;
public $colors = array();
public function __construct( $width, $height )
{
$this->width = $width;
$this->height = $height;
$this->gdo = imagecreatetruecolor( $width, $height );
$this->addColor( "white", 255, 255, 255 );
imagefilledrectangle( $this->gdo, 0, 0,
$width, $height,
$this->getColor( "white" ) );
}
public function width() { return $this->width; }
public function height() { return $this->height; }
public function addColor( $name, $r, $g, $b )
{
$this->colors[ $name ] = imagecolorallocate(
$this->gdo,
$r, $g, $b );
}
public function getGraphicObject()
{
return $this->gdo;
}
public function getColor( $name )
{
return $this->colors[ $name ];
}
public function saveAsPng( $filename )
{
imagepng( $this->gdo, $filename );
}
}
abstract class GraphicsObject
{
abstract public function render( $ge );
abstract public function z();
}
abstract class BoxObject extends GraphicsObject
{
protected $color;
protected $sx;
protected $sy;
protected $ex;
protected $ey;
protected $z;
public function __construct( $z, $color, $sx, $sy, $ex, $ey )
{
$this->z = $z;
$this->color = $color;
$this->sx = $sx;
$this->sy = $sy;
$this->ex = $ex;
$this->ey = $ey;
}
public function z() { return $this->z; }
}
class Line extends BoxObject
{
public function render( $ge )
{
imageline( $ge->getGraphicObject(),
$this->sx, $this->sy,
$this->ex, $this->ey,
$ge->getColor( $this->color ) );
}
}
class Rectangle extends BoxObject
{
public function render( $ge )
{
imagefilledrectangle( $ge->getGraphicObject(),
$this->sx, $this->sy,
$this->ex, $this->ey,
$ge->getColor( $this->color ) );
}
}
class Oval extends BoxObject
{
public function render( $ge )
{
$w = $this->ex - $this->sx;
$h = $this->ey - $this->sy;
imagefilledellipse( $ge->getGraphicObject(),
$this->sx + ( $w / 2 ),
$this->sy + ( $h / 2 ),
$w, $h,
$ge->getColor( $this->color ) );
}
}
?>
|
测试代码也需要进行更新,如清单 4 所示。
清单 4. 更新后的测试代码
<?php
require_once( "glib.php" );
function zsort( $a, $b )
{
if ( $a->z() < $b->z() ) return -1;
if ( $a->z() > $b->z() ) return 1;
return 0;
}
$ge = new GraphicsEnvironment( 400, 400 );
$ge->addColor( "black", 0, 0, 0 );
$ge->addColor( "red", 255, 0, 0 );
$ge->addColor( "green", 0, 255, 0 );
$ge->addColor( "blue", 0, 0, 255 );
$gobjs = array();
$gobjs []= new Oval( 100, "red", 50, 50, 150, 150 );
$gobjs []= new Rectangle( 200, "black", 100, 100, 300, 300 );
usort( $gobjs, "zsort" );
foreach( $gobjs as $gobj ) { $gobj->render( $ge ); }
$ge->saveAsPng( "test.png" );
?>
|
此处需要注意两件事情。首先是我们添加了创建 Oval 和 Rectangle 对象的过程,其中第一个参数是 z 值。其次是调用了 usort,它使用了 zsort 函数来对图形对象根据 z 值进行排序。
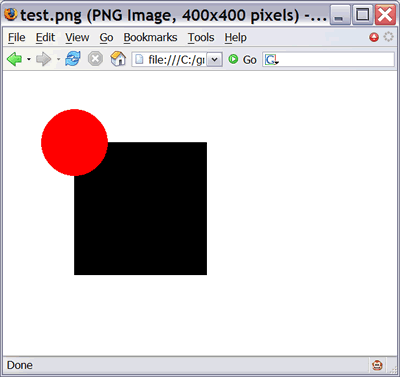
在运行这个程序时,test.png 文件应该如图 5 所示。
图5. 红圆在黑方框之后

现在修改下面的代码:
$gobjs []= new Oval( 200, "red", 50, 50, 150, 150 ); $gobjs []= new Rectangle( 100, "black", 100, 100, 300, 300 ); |
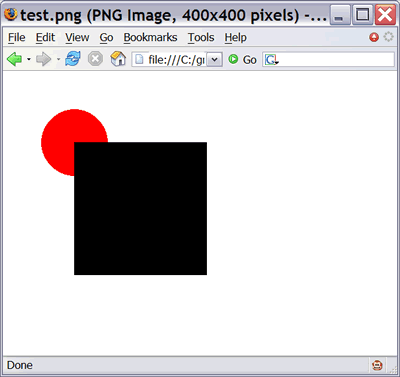
再次运行这个代码,突然这个椭圆就在这个方框上面了,如图 6 所示。
图6. 红圆现在在黑方框上面了

红圆现在就出现在黑方框上面了,尽管它是先创建的,也是首先添加到数组中的。这就是 z 值的实际价值:您可以按照任何顺序来创建对象,并可以通过调整每个对象的 z 值来调整彼此之间的相对位置。
在这段代码中,z 值排序是在这个库之外实现的。让我们通过创建一个新容器对象 Group 来实现这种功能,其中保存了一组 GraphicsObject 对象。Group 对象然后再处理排序的问题。
Group 类的代码如清单 5 所示。
清单 5. Group 类
function zsort( $a, $b )
{
if ( $a->z() < $b->z() ) return -1;
if ( $a->z() > $b->z() ) return 1;
return 0;
}
class Group extends GraphicsObject
{
private $z;
protected $members = array();
public function __construct( $z )
{
$this->z = $z;
}
public function add( $member )
{
$this->members []= $member;
}
public function render( $ge )
{
usort( $this->members, "zsort" );
foreach( $this->members as $gobj )
{
$gobj->render( $ge );
}
}
public function z() { return $this->z; }
}
|
Group 对象的任务是保持一个对象数组,然后在画图时,逐个对对象zo进行排序和画图。
更新后的测试代码如清单 6 所示。
清单 6. 更新后的测试代码
<?php require_once( "glib.php" ); $ge = new GraphicsEnvironment( 400, 400 ); $ge->addColor( "black", 0, 0, 0 ); $ge->addColor( "red", 255, 0, 0 ); $ge->addColor( "green", 0, 255, 0 ); $ge->addColor( "blue", 0, 0, 255 ); $g1 = new Group( 0 ); $g1->add( new Oval( 200, "red", 50, 50, 150, 150 ) ); $g1->add( new Rectangle( 100, "black", 100, 100, 300, 300 ) ); $g1->render( $ge ); $ge->saveAsPng( "test.png" ); ?> |
现在所有的客户机需要做的是创建一个 Group 对象。它会处理排序和其他操作。
[NextPage]
创建 viewport
viewport 是一个人造的坐标系统,可以转换成图像的物理坐标系统。viewport 的扩展可以是您希望的任何东西。例如,x 和 y 轴的起点和终点可以是 -2 和 2,这样 viewport 坐标平面的中心就是 0, 0。这对于三角图形(例如 sin 和 cosine)来说是很好的一个 viewport。或者,这个 viewport 也可以是不对称的,其中 y 值的范围从 -1 到 1,x 值的范围是从 0 到 10,000,这取决于您的需要。
这个 viewport 的其他值可以确保构建一个 400X400 的图像所采用的逻辑与构建一个 4000X2000 的图像所采用的逻辑是相同的。代码负责向这个 viewport 中写入数据,然后这个 viewport 自动实现到图像的物理尺寸的自动映射。
要让您的 viewport 正常工作,您需要将这个 viewport 的范围从 0,0 修改为 1,1,这可以让图形对象回调图形环境,从而将 viewport 的坐标转换成物理坐标。您可以将所有的代码都放到 BoxObject 基类中进行简化。
图 7 显示了有关新添加的代码的两个内容。首先是添加的 tx 和 ty 方法,这会将 x 和 y 坐标从 viewport 转换成物理图像的坐标。第二个是对 BoxObject 增加了 draw 方法,它的派生类应该用来进行制图。BoxObject 在 render 方法中实现 viewport 的转换,并使用物理坐标来调用 draw 方法。使用这种方法,Line、Oval 和 Rectangle 类都可以利用 viewport 坐标,而不需要担心坐标转换的问题。
图 7. 所添加的图形环境 viewport 转换

这个新库的代码如清单 7 所示:
清单 7. 具有 viewport 支持的图形库
<?php
class GraphicsEnvironment
{
public $width;
public $height;
public $gdo;
public $colors = array();
public function __construct( $width, $height )
{
$this->width = $width;
$this->height = $height;
$this->gdo = imagecreatetruecolor( $width, $height );
$this->addColor( "white", 255, 255, 255 );
imagefilledrectangle( $this->gdo, 0, 0,
$width, $height,
$this->getColor( "white" ) );
}
public function width() { return $this->width; }
public function height() { return $this->height; }
public function addColor( $name, $r, $g, $b )
{
$this->colors[ $name ] = imagecolorallocate(
$this->gdo,
$r, $g, $b );
}
public function getGraphicObject()
{
return $this->gdo;
}
public function getColor( $name )
{
return $this->colors[ $name ];
}
public function saveAsPng( $filename )
{
imagepng( $this->gdo, $filename );
}
public function tx( $x )
{
return $x * $this->width;
}
public function ty( $y )
{
return $y * $this->height;
}
}
abstract class GraphicsObject
{
abstract public function render( $ge );
abstract public function z();
}
function zsort( $a, $b )
{
if ( $a->z() < $b->z() ) return -1;
if ( $a->z() > $b->z() ) return 1;
return 0;
}
class Group extends GraphicsObject
{
private $z;
protected $members = array();
public function __construct( $z )
{
$this->z = $z;
}
public function add( $member )
{
$this->members []= $member;
}
public function render( $ge )
{
usort( $this->members, "zsort" );
foreach( $this->members as $gobj )
{
$gobj->render( $ge );
}
}
public function z() { return $this->z; }
}
abstract class BoxObject extends GraphicsObject
{
protected $color;
protected $sx;
protected $sy;
protected $ex;
protected $ey;
protected $z;
public function __construct( $z, $color, $sx, $sy, $ex, $ey )
{
$this->z = $z;
$this->color = $color;
$this->sx = $sx;
$this->sy = $sy;
$this->ex = $ex;
$this->ey = $ey;
}
public function render( $ge )
{
$rsx = $ge->tx( $this->sx );
$rsy = $ge->ty( $this->sy );
$rex = $ge->tx( $this->ex );
$rey = $ge->ty( $this->ey );
$this->draw( $rsx, $rsy, $rex, $rey,
$ge->getGraphicObject(),
$ge->getColor( $this->color ) );
}
abstract public function draw( $sx, $sy,
$ex, $ey, $gobj, $color );
public function z() { return $this->z; }
}
class Line extends BoxObject
{
public function draw( $sx, $sy, $ex, $ey,
$gobj, $color )
{
imageline( $gobj, $sx, $sy, $ex, $ey,
$color );
}
}
class Rectangle extends BoxObject
{
public function draw( $sx, $sy, $ex, $ey,
$gobj, $color )
{
imagefilledrectangle( $gobj, $sx, $sy,
$ex, $ey, $color );
}
}
class Oval extends BoxObject
{
public function draw( $sx, $sy, $ex, $ey,
$gobj, $color )
{
$w = $ex - $sx;
$h = $ey - $sy;
imagefilledellipse( $gobj,
$sx + ( $w / 2 ), $sy + ( $h / 2 ),
$w, $h, $color );
}
}
?>
|
GraphicsEnvironment 类中的 viewport 转换代码是高亮显示的,正如 GraphicsObject 中的 render 代码一样,这会回调图形环境来进行坐标转换的工作。
测试代码只需要稍加修改即可(请参看清单 8)。这些对象现在需要在 0,0 和 1,1 之间的 viewport 中进行指定。
清单 8. 使用新 viewport 坐标的测试代码
$g1 = new Group( 0 ); $g1->add( new Oval( 200, "red", 0.1, 0.1, 0.5, 0.5 ) ); $g1->add( new Rectangle( 100, "black", 0.4, 0.4, 0.9, 0.9 ) ); |
这非常不错,但是您可能实际上并不希望使用一个 0,0 与 1,1 之间的 viewport;而是希望使用任意的 viewport —— 例如,在 -1000,-1000 到 1000,1000 之间。要让这成为可能,这个图形环境就需要知道 viewport 的起点和终点。
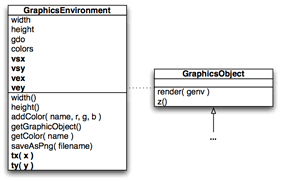
图 8 显示了更新后的 GraphicsEnvironment 类,它具有几个成员变量,用来存储 viewport 的起点和终点坐标:vsx,vsy 和 vex,vey。图形对象并不需要进行修改。
图 8. 具有灵活 viewport 规范的图形环境

清单 9 显示了更新后的 GraphicsEnvironment 代码。
清单 9. 更新后的 GraphicsEnvironment 代码
class GraphicsEnvironment
{
public $vsx;
public $vsy;
public $vex;
public $vey;
public $width;
public $height;
public $gdo;
public $colors = array();
public function __construct( $width, $height,
$vsx, $vsy, $vex, $vey )
{
$this->vsx = $vsx;
$this->vsy = $vsy;
$this->vex = $vex;
$this->vey = $vey;
$this->width = $width;
$this->height = $height;
$this->gdo = imagecreatetruecolor( $width, $height );
$this->addColor( "white", 255, 255, 255 );
imagefilledrectangle( $this->gdo, 0, 0,
$width, $height,
$this->getColor( "white" ) );
}
public function width() { return $this->width; }
public function height() { return $this->height; }
public function addColor( $name, $r, $g, $b )
{
$this->colors[ $name ] = imagecolorallocate(
$this->gdo,
$r, $g, $b );
}
public function getGraphicObject()
{
return $this->gdo;
}
public function getColor( $name )
{
return $this->colors[ $name ];
}
public function saveAsPng( $filename )
{
imagepng( $this->gdo, $filename );
}
public function tx( $x )
{
$r = $this->width / ( $this->vex - $this->vsx );
return ( $x - $this->vsx ) * $r;
}
public function ty( $y )
{
$r = $this->height / ( $this->vey - $this->vsy );
return ( $y - $this->vsy ) * $r;
}
}
|
现在这个构造函数可以利用另外 4 个参数了,它们分别是 viewport 的起点和终点。 tx 和 ty 函数使用新的 viewport 坐标,并将 viewport 坐标转换成物理坐标。
测试代码如清单 10 所示。
清单 10. viewport 测试代码
<?php require_once( "glib.php" ); $ge = new GraphicsEnvironment( 400, 400, -1000, -1000, 1000, 1000 ); $ge->addColor( "black", 0, 0, 0 ); $ge->addColor( "red", 255, 0, 0 ); $ge->addColor( "green", 0, 255, 0 ); $ge->addColor( "blue", 0, 0, 255 ); $g1 = new Group( 0 ); $g1->add( new Oval( 200, "red", -800, -800, 0, 0 ) ); $g1->add( new Rectangle( 100, "black", -400, -400, 900, 900 ) ); $g1->render( $ge ); $ge->saveAsPng( "test.png" ); ?> |
这段测试代码会在 -1000,-1000 与 1000,000 之间创建一个 viewport。对象会被重新放置,以适合这个新的坐标系统。
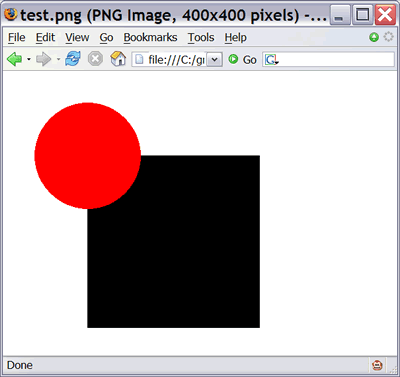
测试代码的输出如图 9 所示。
图 9. viewport 绘制的图像转换为一个 400X400 的图像

如果您希望图像的大小是 400X200,就可以采用下面的方法:
$ge = new GraphicsEnvironment( 400, 200, -1000, -1000, 1000, 1000 ); |
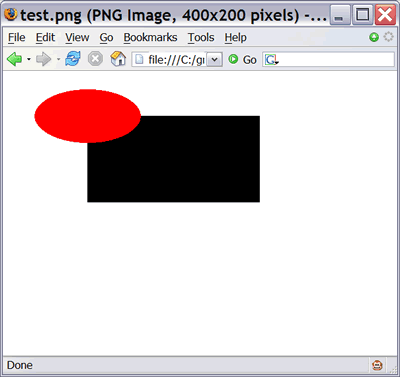
您会得到一个纵向缩小后的图像,如图 10 所示。
图 10. 图形的 400X200 版本

这展示了代码如何自动调整图像的大小来适合所请求的图像。
结束语
动态图可以为应用程序添加一个新的交互层。使用这种面向对象的系统可以让构建复杂图形变得非常简单,比使用标准的 PHP 库中的基本操作来画图更加简单。另外,您还可以实现画不同大小或类型的图像,并且可以长期使用相同的代码来画不同类型的媒介,例如 SVG、PDF、Flash 和其他类型的媒介。
加载全部内容