面试题|手写JSON解析器
-LinzZ- 人气:5这周的 Cassidoo 的每周简讯有这么一个面试题::
写一个函数,这个函数接收一个正确的 JSON 字符串并将其转化为一个对象(或字典,映射等,这取决于你选择的语言)。示例输入:
fakeParseJSON('{ "data": { "fish": "cake", "array": [1,2,3], "children": [ { "something": "else" }, { "candy": "cane" }, { "sponge": "bob" } ] } } ')
当时,我想这么写:
const fakeParseJSON = JSON.parse;但是,我想起之前写了一些关于AST的文章,
- 用Babel实现自定义JavaScript语法
- 一步步教你实现一个Babel转换器
- 使用JavaScript操作AST
其中涵盖了编译器管道的概述以及如何操作AST,但是我没有过多介绍如何实现解析器。因为实现JavaScript编译器对我来说是一项艰巨的任务。
那就没必要担心。 JSON也是一种语言,有自己的语法,可以参考规范。 根据编写JSON解析器所需的知识和技术转移到编写JS解析器中。
好了,那就开始编写一个JSON解析器吧。
语法
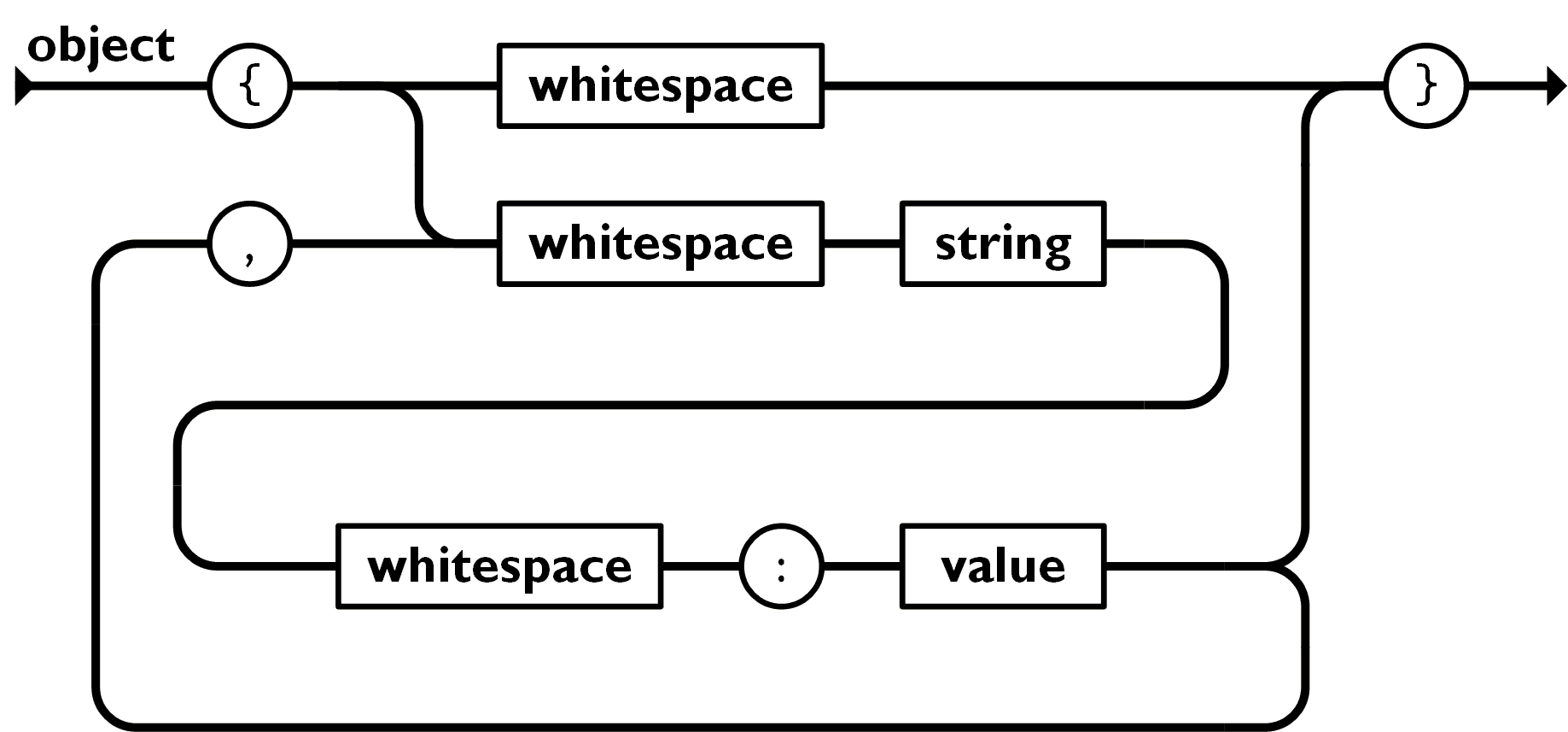
查看规范文档页面,可以看到以下两个图。
- 左测的语法图(或者叫铁路图)

- 右侧的McKeeman Form,巴克斯-诺尔范式(BNF)的一种变体。
json
element
value
object
array
string
number
"true"
"false"
"null"
object
'{' ws '}'
'{' members '}'两个图其实是等价的。
一个基于视觉,一个基于文本。基于文本语法的语法 —— 巴科斯-诺尔范式,通常被提供给另一个解析这种语法并为其生成解析器的解析器,终于说到解析器了!
加载全部内容
- 猜你喜欢
- 用户评论