SWF 自适应布局 SWF自适应布局技巧 (Rapid Flash Development)快速Flash开发
人气:0
想让你的Flash应用在诸多用户面前都有一个比较好的页面展现,就需要一些代码来辅助了.
注意到AS3中有一个Event.RESIZE事件,此事件当Flash的大小发生改变时激发...AHA,找到答案了;)
看一下实现的代码,以下代码写在主类中:
//4.init screen size adjust
private function initScreenAdjust():void
{
//Set Scale Mode,设定缩放模式为无缩放
stage.scaleMode=StageScaleMode.NO_SCALE;
//Set Screen adjust event,设置屏幕缩放
stage.addEventListener(Event.RESIZE,screenAdjust);
//在程序初始时就调用一下界面调整
screenAdjust(null);
}
//4.1Adjust Sample实例
private function screenAdjust(evt:Event):void
{
//UIData.SCREEN_WIDTH和UIData.SCREEN_HEIGHT指的是编译出的Flash宽高值.
//可通过[SWF(width="1024",height="768"]的形式进行设定(FLEX),或在FLASH IDE中直接设定
var offX:int=Math.floor((UIData.SCREEN_WIDTH -stage.stageWidth)/2);
var offY:int=Math.floor((UIData.SCREEN_HEIGHT-stage.stageHeight)/2);
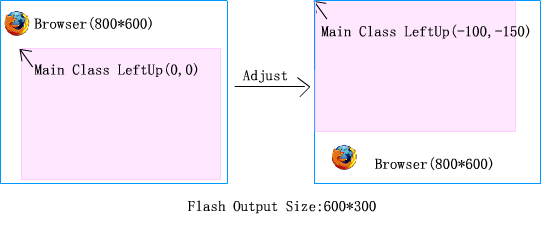
//this指的是主类,这样做的原因请参考图2
this.x=offX;
this.y=offY;
//内部UI调整,这里调整的是下部工具栏的一个Y值.
mDownToolBar.y =stage.stageHeight-UIData.DOWN_BAR_OFF_Y;
}
图2展示的是Flash主类的坐标值与stage宽高的关系,这里的调整是将Flash主类的左上角始终贴齐当前Flash Player的左上角,无论尺寸如何变化.

图2
其实,我这里只是给出一种界面调整方案而已,有时,你可能希望主类局中,一切就看你的需要喽.
一个简单的示例程序地址,可以通过调整浏览器的大小来观察界面的布局改变:Video始终居中;上,下工具栏分别位于上下两边,(代码很容易,主要的上面都已经贴了,就不附代码了)
http://www.xia108.com/labs/rapidFlashDev/chp2.solution/2.2.1FullScreen/index.htm
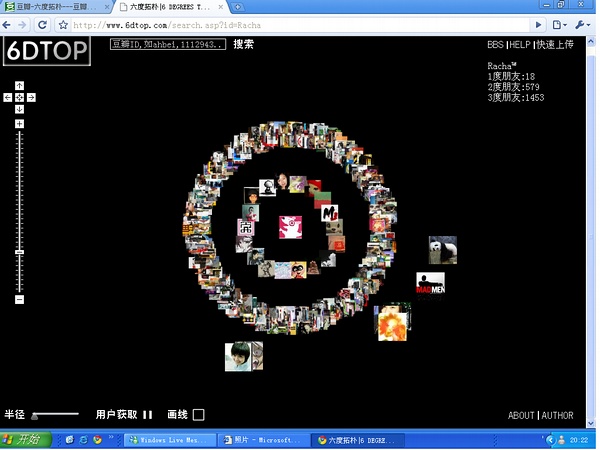
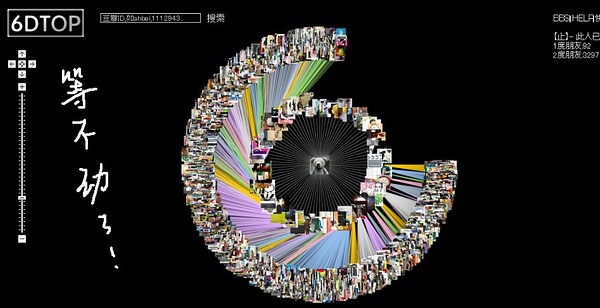
贴一个实际的应用吧,我的六度拓扑在不同浏览器下的表现,广告广告;)

1024*768

1280*1024
加载全部内容