Ant Design Vue Pro 项目实战-项目初始化(一)
Armys 人气:1写在前面
时间真快,转眼又是新的一年。随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性、兼容性等传统的开发模式已经显得有些吃力。之前一直用的是react,随着后面钩子的加入更让人爱不释手,但是整个团队需要更新技术,这里选择了更容易上手的Vue(这里的容易上手并没有歧义,指的是更容易适应),也相信Vue3.0发布后会更好,毕竟没有大公司的限制。选择Vue后很纠结,看了几个框架基本都缺少很多组件、需要自己造轮子。后面决定使用Ant Design Vue(Pro),引用Vue官网的一句话就是“Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。”
相关地址:
代码(码云镜像):https://gitee.com/sendya/ant-design-pro-vue
代码(GitHub):https://github.com/sendya/ant-design-pro-vue
在线预览地址:http://preview.pro.loacg.com/user/login?redirect=%2Fdashboard%2Fworkplace (账号/密码:admin/ant.design)
官网资料:http://pro.loacg.comhttps://img.qb5200.com/download-x/docs/getting-started
简介
这里直接使用已经造好的前端UI框架这个大轮子,就不多介绍了,具体参考“Ant Design Pro”。
我们这里只简单的介绍,我们如何用已经搭建好的Ant Design Vue Pro,稍作改动,实现自己的前端部分。
环境搭建
这里只简单说一下前端,后端本次项目用的是.NET Core3.1,不多做介绍
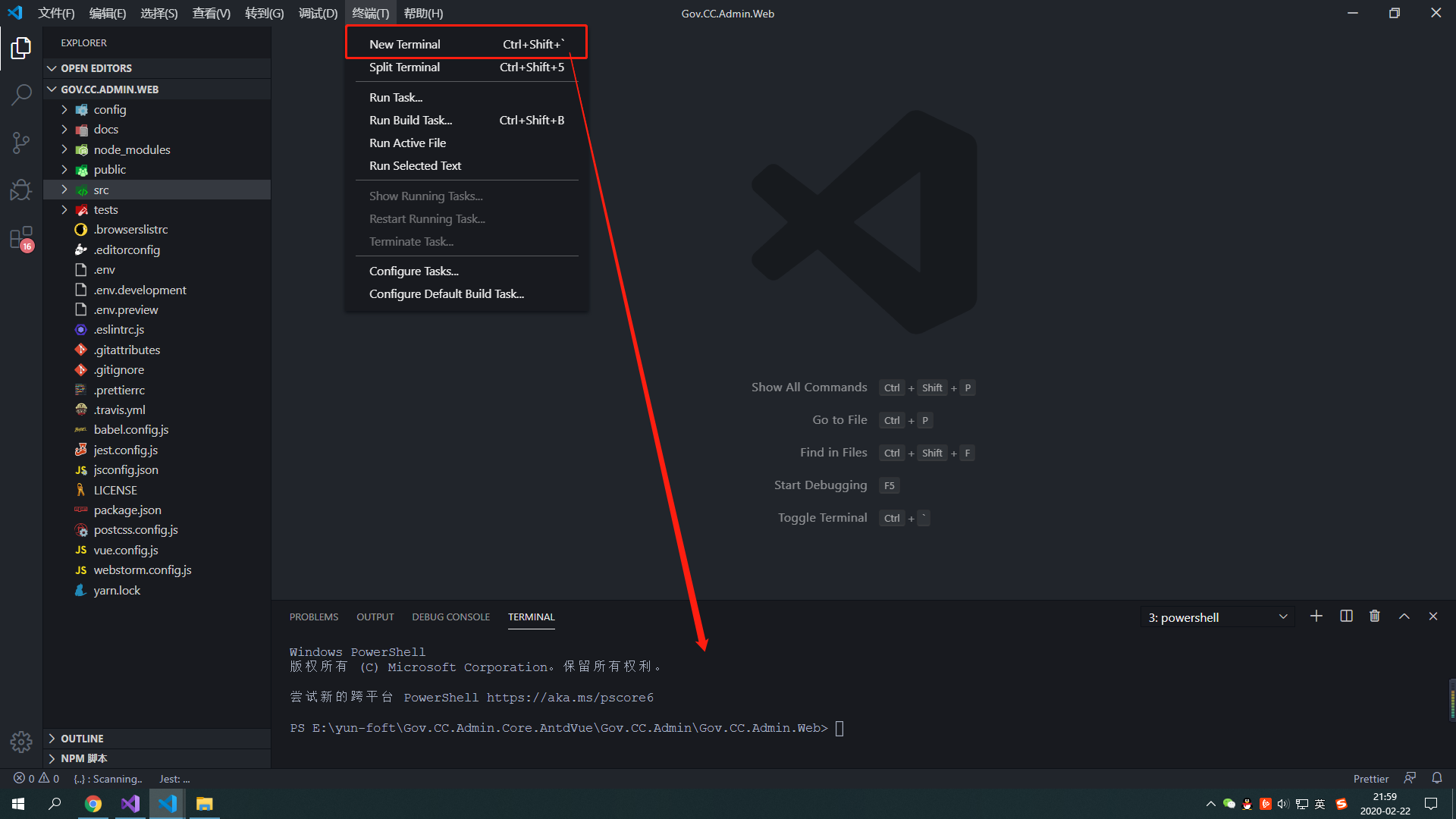
前端开发工具:Visual Studio Code,安装nodejs,yarn
运行下载的项目

输入命令:yarn install
输入命令:yarn run serve
成功运行后即可打开登录页面

输入账号密码即可进入主页
调整Ant Design Vue Pro 基本配置
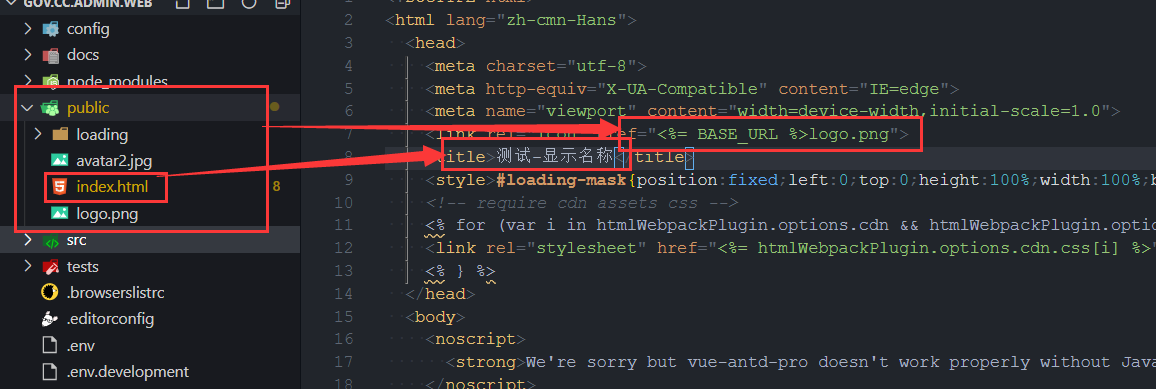
1、更换显示名称和logo
/public/favicon.png 替换logo index.html更改标题


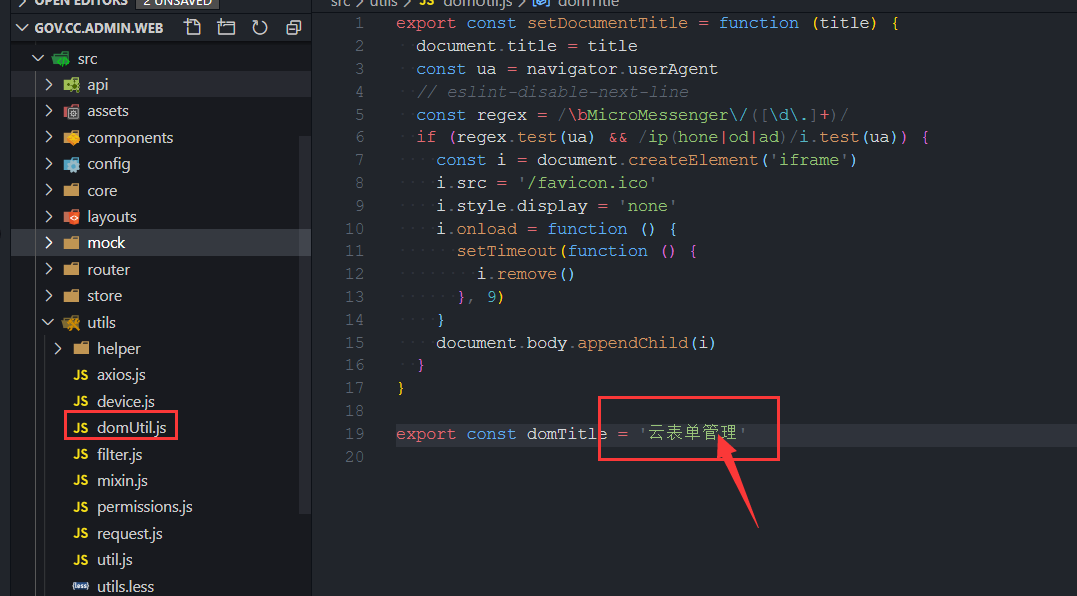
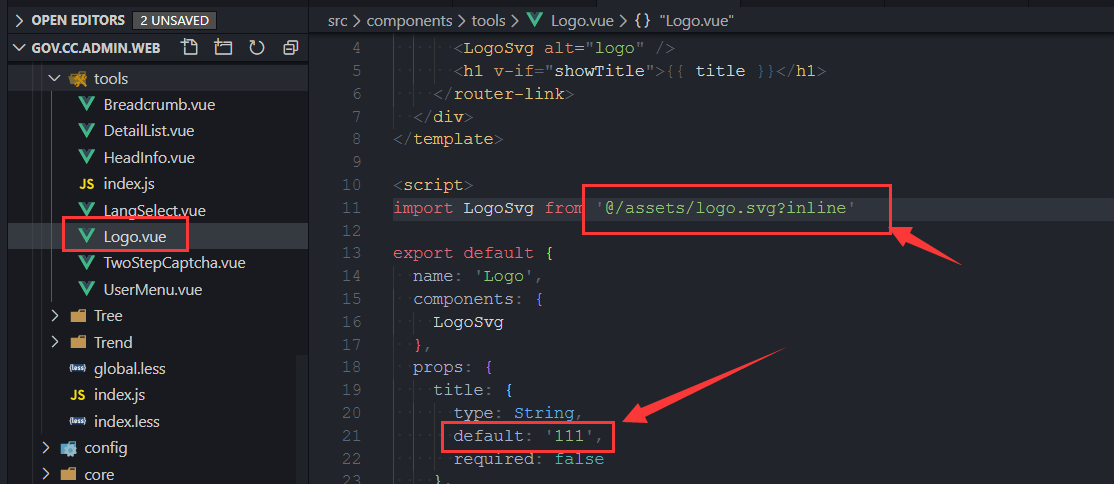
2、更换首页显示图标和名称

替换后

初始化已经准备好,运行登陆,现在使用的是自带的模拟数据(mock),后续开始配置为本地服务器api....
加载全部内容