java RIA 用html css javascript打造自己的RIA图文教程
人气:0想了解用html css javascript打造自己的RIA图文教程的相关内容吗,在本文为您仔细讲解java RIA的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:java,RIA,下面大家一起来学习吧。
在制作之前,先建立开发环境。
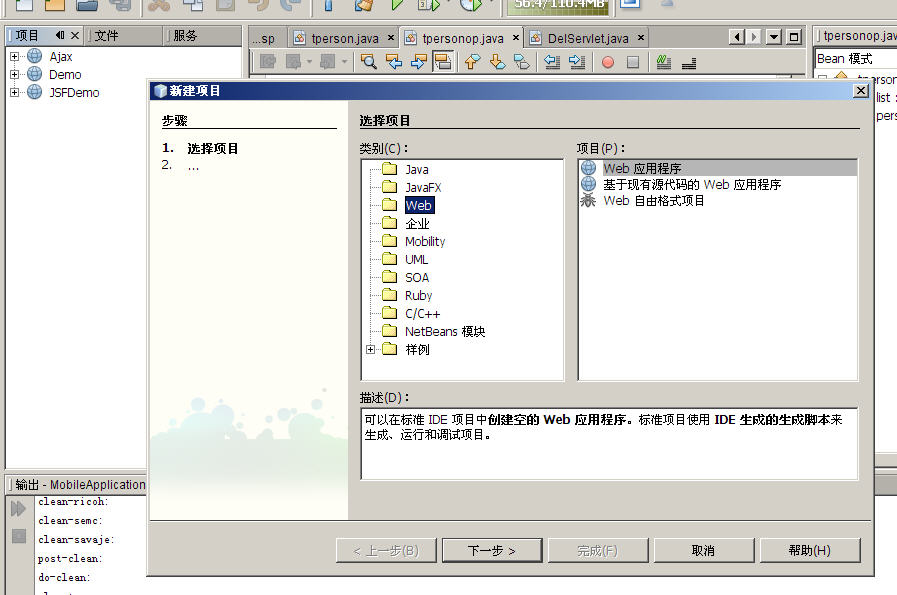
打开netbeans6.1,在项目工作区,右击新建项目,选择Web目录下的Web应用程序。

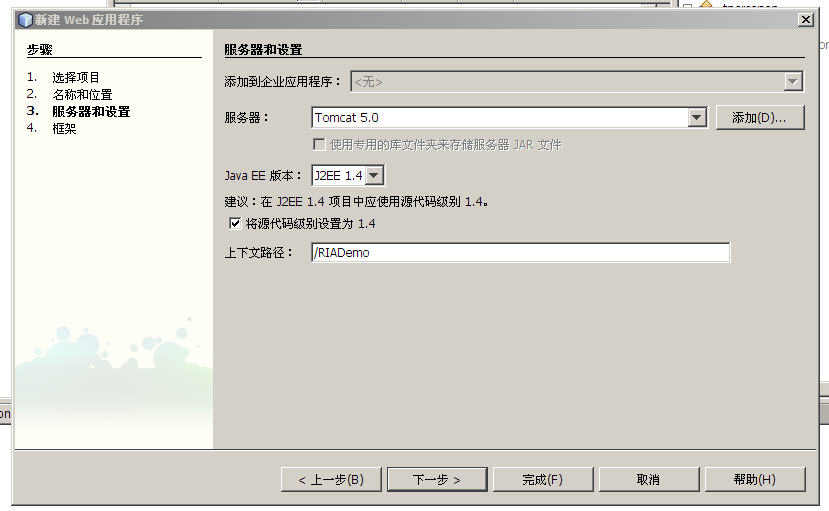
项目名称输入 RIADemo 。

选择运行的服务器以及 java ee 标准。

在这里选择tomcat5.0,j2ee1.4,本文介绍例子,并不依赖于服务器,因为html&css&javascript本身都是静态的,做完以后就是一个html文件。严格意义上的web程序肯定是要有一个服务器来运行的,netbeans还是采用了这种管理理念。
在这一步,已经可以点击完成建立项目,下一步是选择框架,这里,为了简单纯净,不选择任何框架。
建立好项目后,项目工作区项目结构如下:

因为是静态的,所以不需要关注 Web 页目录外的任何东西。
为了方便管理,还需要在 Web 页目录下新建两个目录, inc 以及 images ,相当简单,这里不再赘述。
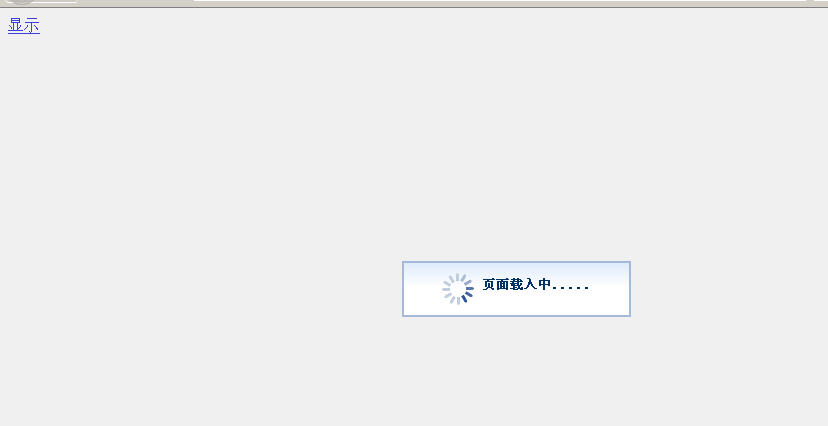
第一个例子,页面请求时的 wait ,效果如图 :

这个例子是在当前页面中执行某个操作,还未离开或者返回操作结果前,冻结本页面,显示一个wait框。作用是提示用户,页面正在载入。特别是对于某些大批量数据的请求,该UI可以减轻客户因长时间等待而引起的烦躁。
简单分析一下,这个例子由2个要点组成。
1 ,静态元素
2 ,该框何时出现何时消失
该效果中的UI是一个有loading的框,该框处于变暗的背景上。
对于静态元素,不论其表现成什么样子,其本质总是HTML,CSS和javascript,当然嵌入控件的除外,比如flash,事实上嵌入的控件已经不在html等静态元素的范围内了。
该例中,带有loading的框实际上只是一个包含了具有滚动效果的图片和普通文本的div,只不过该div,用CSS进行了美化,然后结合网页的特点,使用javascript来控制该div显示和消失。
那么,如何来制作这样的效果,为了清晰地说明整个制作过程,暂不论javascript,先制作出该div。
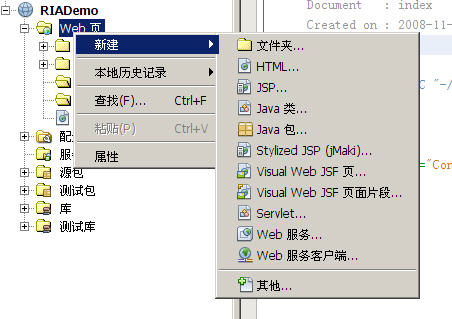
在web页目录下,右击,新建-->html

选择 html ,给文件命名index
页面建立后,还需要的素材就是具有滚动效果的图片 loading.gif ,把该图片拷贝至 images 文件夹下。
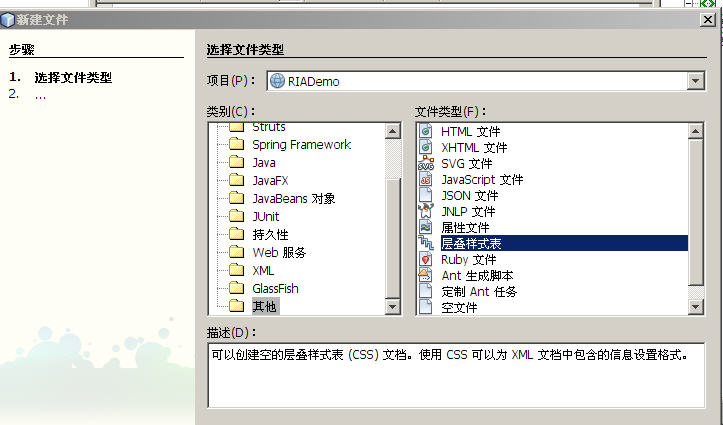
接下来,新建一个 CSS 文件,在 inc 文件夹上右击,新建 --> 其他 , 在其他目录中选择层叠样式表,如图:

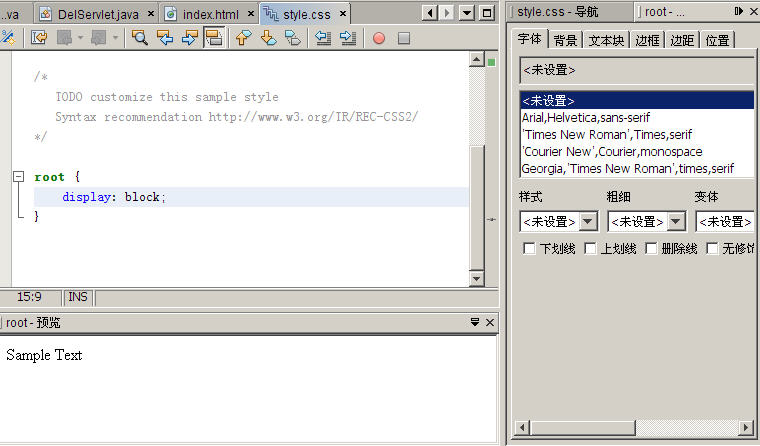
取名 style ,点击完成,生成 CSS 文件,通过该步骤新建的 CSS ,自动生成了一个样式 root ,把光标移动到 root 样式表的范围内, netbeans 会显示一个针对 CSS 的样式生成器窗口,同时还有一个效果预览窗口,如下图:

编辑器右边的生成器窗口,提供了很多属性的 GUI 设置,并会自动生成对应的代码,而编辑器的下方则是该样式的预览效果,比如,笔者在字体面板里,样式选择 italic ,粗细选择 bold ,再选择下划线,颜色选择 #ff0099( 红色的一种 ) ,选择颜色时会弹出颜色选择器,选择对应的颜色,则预览效果如下图:

编辑器自动生成了代码,而预览框里也显示了应用后的效果,这一点 netbeans 是做地相当不错了。
需要说明的是,工具生成的代码固然简单,但是肯定没有自己手写来地灵活,好控制。
在这里,定义我们需要的等待框的样式
.loading
{
border:2px solid #a3bad9;/* 被应用样式对象的边框的样式 */
color:#003366; /* 被应用样式对象中的内容的颜色 */
padding:10px; /* 被应用样式对象中的内容距离样式边框的距离 ( 上,下,左,右 ) */
margin:0; /* 被应用样式对象与其周围元素的距离 ( 上,下,左,右 ) */
z-index:2000; /* 被应用样式对象在网页中的 z 坐标的值 */
width:205px; /* 被应用样式对象的宽度 */
text-align:center; /* 被应用样式对象中的内容居中 */
position:absolute; /* 被应用样式对象在页面中的位置显示方式 */
font-weight: bold; /* 被应用样式对象中的字体的样式 */
font-size: 13px; /* 被应用样式对象中的字体的大小 */
}
各属性的具体意思,读者如果有兴趣可以再找资料以做更深一步的了解,这里不做详述。
建立好 CSS 后,在刚才建立的 index.html 文件的 部分,加入以下代码,以导入 CSS 样式。
在 区域加入
 页面载入中 .....
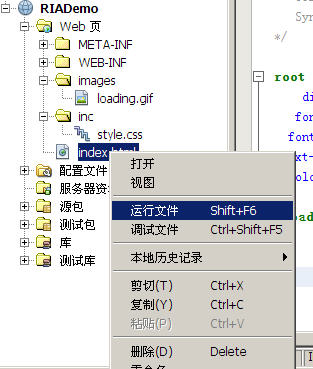
页面载入中 ..... 保存文件,在 index.html 文件上右击,选择运行文件

则自动弹出浏览器,显示效果如下:

一个框就出现了,细心的读者可以发现,该 UI 和一开始演示的略有不同,如果在刚才定义的 loading 样式中加入,如下代码:
background:white url(../images/block-bg.gif) repeat-x; /* 被应用样式对象的背景,并设置成横向重复 */
当然还需要加入背景图 block-bg.gif ,加入背景图后,现在是效果如下:

至此该 UI 制作完成。
接下来制作如何使网页变暗,并且不能点击。
网页的变暗,最简单的办法就是把网页的背景色改成暗色,不过这个显然是没有意义的,因为改成暗色后,页面上的元素依然可以点击。
那么如何实现背景变暗,并且不能点击呢?
再分析静态网页的原理,变暗肯定是通过调整色彩来实现,而要实现不能点击,则可以通过,替换点击对象来实现,即在要点击的对象上,则生成一个对象,而这个对象是透明的,那么当用户点击的时候,他点击到的实际上是挡在底层对象上的透明对象,这样就给用户造成点击无效的错觉,如下图:

如果物体 B 是透明的,而且紧挨着物体 A ,第三方如果试图接触物体 A ,碰到的仅仅是物体 B ,那么一切针对 A 的接触将是无效的。
分析到这里,我们要做的就是有这个特殊效果的 div ,说到底还是一个 CSS 的制作和应用。
而暗色透明效果,可以通过 CSS 的滤镜属性来获得,重新一定一个新的样式 bgdiv
.bgdiv
{
background:#ccc; /* 背景色 */
opacity:.3; /* 透明度 */
filter: alpha(opacity=30); /* 滤镜透明 */
position:absolute; /* 被应用样式对象在页面中的位置显示方式 */
z-index:1000; /* 被应用样式对象在网页中的 z 坐标的值 */
width:500px; /* 被应用样式对象的宽度 */
height:500px; /* 被应用样式对象的高度 */
top: 0px; /* 被应用样式对象距页面顶部的距离 */
left: 0px; /* 被应用样式对象距页面左端的距离 */
}
在 body 区域,再加入 :
, 运行文件,效果如下:

到这里, UI 的设计就完成了,但是我们看到的 div 大小是 500*500 ,并没有充满整个页面,而且 wait 框也并没有居中,而且一开始效果就已经出来了,这样显然是不能直接使用的,真正在用的时候,我们需要背景充满整个页面, wait 框需要居中显示,而且我们要能够控制该效果什么时候出现,什么时候消失。
那么这些工作,就需要依靠 javascript 来完成了。
javascript 几乎可以控制页面上所有的静态元素,而上述效果正式通过控制背景 div 和 wait 框来实现。
在 javascript 中,要取得页面上的某个元素,最简单的方法是给目标对象的 ID 属性赋一个值,然后通过 javascript 的 getElementbyId 来获得。
在这里,先给 bgdiv 的 ID 属性赋值,如:
我们先解决第一个问题,即通过 javascript 来设置层的大小以充满整个页面。
function showbg()
{
var bgdiv=document.getElementById("bgdiv"); // 取得 bgdiv 对象
bgdiv.style.width=document.body.clientWidth; // 设置 bgdiv 对象的宽度为网页可视区域的宽度
if (document.body.clientHeight>document.body.scrollHeight) // 设置 bgdiv 对象的高度为网页可视区域的高度
bgdiv.style.height=document.body.clientHeight;
else
bgdiv.style.height=document.body.scrollHeight;
}
在这里需要说明的是 clientWidh 和 scrollWidth 都是表示可视区域的宽度,区别在如果网页中有滚动条,那么 scollWidth 要大于 clientWidth ,因为 scollWidth 包含了滚动条可?????????到的部分,而 clientWidth 没有,只是可见的部分。
上面的函数中 width ,这里采取了 clientWidth ,因为按照网页设计的基本原则,设计出的网页包含横向滚动条是相当不友好的,因为鼠标只能上下滚动,而并不能左至右滚动,因此这里直接取 clientWidth ,意为保证整个项目中不会出现横向滚动条。
下面高度的设置则是考虑了有竖向滚动条和没有竖向滚动条时的兼容性。
通过上述函数可以保证,调出来的 bgdiv 可以充满整个屏幕。
在 inc 文件夹下,新建一个 javascript 文件,把上述函数拷贝进去,在页面中加入以下代码以引入该函数
为了方便显示,在 body 标签里加入 onload="showbg();", 页面加载完成后,即可看见调整后的 bgdiv 的已经充满了整个页面。
调整 wait 框的显示位置原理也类似,函数为:
function showwait()
{
showbg(); // 显示 bgdiv
var loading=document.getElementById("loaddiv");// 获得 loading 对象
loading.style.top=document.body.clientHeight/2+document.body.scrollTop-50;// 设置 loading 距顶部的距离
loading.style.left=document.body.clientWidth/2-110;// 设置 loading 距左端的距离
}
在onload事件里调用showwait,即可显示wait框位于暗色透明的背景上。
在这里需要强调的是CSS属性的position属性,该属性一定要设置为absolute,上述的代码才会有效果,因为上述代码的位置是按照绝对位置来设置的。
上述的效果是一打开页面就显示,如果要自己控制其是否显示,则需要用到CSS的属性display,当值为block时显示,为none时不显示。
我们在上述CSS属性中,均加入display:none;则打开页面的时候,不显示效果。
然后在showbg函数中加入 bgdiv.style.display=”block”;
在showwait函数中加入 loading.style.display=”none”;
在页面的body区域加入显示 ,运行页面,只可以看到显示链接,点击显示链接后,会显示我们需要的效果,如图:

这样出现的效果,并不会消失。笔者在平时的学习工作中,也发现了一个现象,在页面上点击一个链接(即向服务器发送一个请求),当服务器还没有处理结束,没有返回页面给客户端的时候,页面本身是不会有变化的,而所谓的网速慢也是这样,点击了没反映,当服务器处理结束后,才把html放回给用户,页面才开始变化。那么,如果在点击链接的时候,触发showwait事件,该效果就会出现,直到服务器处理请求结束,页面发生重定向而消失。
比如,我们把显示的代码改为显示 然后运行页面,再点击显示,我们可以看到出现wait框,等页面消失就出现了Sun的主页。
我们回头看一下,事实上该例子并没有特殊的东西,只是对HTML,CSS和javascript的要求非常高,只有对这三个静态元素比较熟悉了,才能把握好。而且在这里,对美工也有一定的要求,需要说明的是wait的滚动图片以及背景图片并不是笔者所做,是用的ext框架的图片,wait框的CSS样式也是参考的ext的。
值得一说的是,netbeans6.1的编辑器对javascript做了比较丰富的提示支持,不光有关键字的支持,还有对兼容浏览器的提示,甚至提供了一些简单的例子。
本文花了很大的篇幅,讲解了一个并不复杂的例子,目的在于通过详细的思考和开发流程,来给读者深入剖析如何开发自己的RIA。
可以看出,要制作这种类型的RIA,尽管还是需要一定的美工基础以及页面设计能力,但其基本制作步骤,不外乎以下两步:
1.利用HTML和CSS制作自己的UI。
2.仔细研究页面的行为模式,编写何时的javascipt来控制UI。
在下一篇文章里,笔者将给大家介绍一个比较复杂的综合性的例子,包含了弹出对话框,弹出菜单,特殊效果的层以及拖动的窗口等效果。
在笔者上一篇的文章《用 html&css&javascript 打造自己的 RIA 之一》中,通过一个简单的例子,详细介绍了用 HTML&CSS&javascript 开发 RIA 的整个过程,并简单介绍了 netbeans6.1 的使用,本">HTML&CSS&javascript 开发 RIA 的整个过程,并简单介绍了 netbeans6.1 的使用,本文虽然采用 netbeans6.5 ,但是从操作上来讲,差别并不大,但是该版本对 js 的支持相比较 6.1 又有了比较大的进步。
通过上一个例子,已经可以看出,打造这一类的 RIA ,从技术上来讲,并不困难,都是纯静态的元素,难点在于如何去设计,颜色的选取, CSS 的设计以及考虑用户行为和心理上的方便性,前面两点都容易理解,最后一点,只要是指设计出了 UI ,如何去展现这些 UI ,以方便用户操作。
在这篇文章里,本文再介绍一个综合性的例子,以巩固读者对纯 Html&css&js 在开发 RIA 方面的理解。
- Demo 展示
主要界面截图:

点击类 Solaris 窗体的 WEB Ui 链接,弹出一个 Solaris 样式的小窗体,同时背景变暗,该窗体带阴影,可以拖动,点击左上上脚的小箭头,弹出一个菜单。点击菜单中的首页,则该小窗体中的内容跳转到 sun 公司的主页,如下图显示:

点击菜单中的浏览,则弹出一个自制的小窗体,用来输入网址,如下图:

回车即可跳转至输入页面。
点击刷新,则返回初始页面,点击关闭,则关闭该窗体。
该窗体同样可以点击右上角的 XX 关闭。
在一开始进入的窗体页面中,还存在一个右键菜单,如下图:

这个功能和点击左上角的箭头的功能大体是相同的,不同的是,执行首页,刷新会跳出 wait 框,点击刷新后出来的小窗体,输入网址回车,也会出现 wait 框。如下图:

单击关闭则会弹出一个询问是否确认关闭的小窗体,如下图:

而该对话框上的小图标,笔者也加了一个小菜单,如图:

同样通过右键菜单出来的小窗体左上脚都带了小菜单,外面的笔者在这边没有做,毕竟不是在做一个产品,所以没有重复着做。
本例中点击右上脚的小 XX 都有关闭的功能。
- 作用
这些例子看上去好看,到底有哪些实用价值,很显然。
2. 自制的浏览窗体,这一类 UI ,对于一些只要实现某个小功能,但是又不希望在调用的时候跳转页面的情况下,比较实用,就好比,我这个地方要增加一条新闻,则可以弹出一个小框,输入信息,点击确定,马上就可以看到新增加的新闻。当然该小窗体也可以做地相当美观,自制的警告对话框也是类似的作用。
3. 弹出菜单,很显然集成一些用户常用的功能在右键菜单中,可以给用户的操作带来方便性。
4.wait 框,这一点在前一篇文章中已经讲过,在页面加载完成前,显示一个 wait 框,能够减少因为等待而造成的心理上的烦躁。
5. 变暗的背景,锁定当前窗体,锁定用户只能在当前窗体上进行操作,这个效果也只有在此种有自定义 UI 的情况下有意义,因为有弹出的 UI ,所以才有必要变暗背景,提示用户,后面已经不可点击,请关注当前操作。
- 技术要点
在开始实现之前,先看一下项目的目录截图:

一,可拖动的窗体。
原理:
首先:这个可拖动的窗体,事实上只是一个由图片组成的表格,而中间的内容,只要内置一个 iframes ,然后通过 js 来控制 iframes 的 src 或者 location.href 属性就可以根据需要进行窗体内容的变换。
其次:可拖动效果显然也是通过 js 来制作的,无非是捕捉这几个事件,按下鼠标的事件 onmousedown ,拖拽 onmousemove ,松开鼠标 onmouseup ,在触发 onmousedown 的时候,需要做的是确定鼠标的位置,获取要移动的对象,当触发 onmousemove 的时候,让要移动对象的坐标位置随着鼠标的坐标位置做相对移动,这里为什么是相对移动呢,很显然,按下鼠标的 X , Y 轴和对象的 X , Y 轴往往是不一样的,对象的 X , Y 轴通常情况下是指,对象的左上角,而鼠标点击处的 X,Y 轴才是鼠标的位置,那么如果让他们在移动的时候, X,Y 轴位置一样的话,显然一移动,鼠标就会乱跑了,所以要计算鼠标移动的距离,并把这个距离值加到要移动对象的对应的 X,Y 轴上去,事实上要做一个比较理想的拖拽效果,还是有很多细节要处理的。
最后:控制该窗体的出现或者消失,是通过 js 和 css 来共同决定的。
关键技术:
1 ,本例子采用的 Solaris 的窗体,笔者是从 OpenSolaris 下截了一张图,并通过图像处理软件 Fireworks ,抠掉中间一块,加一个阴影的特效,再通过该软件的切片功能,切一下,导出,即可生成 html 文件。推广一下,只要读者觉得有些窗口不错的,就可以这么做,本文的对话框的 UI 也是这么搞出来的。中间抠掉的一块就放置一个 iframe ,代码如下:
<iframe width="711" height="499" frameborder="0" id="content" name="content" scrolling="auto"></iframe>
width 和 height 这个视情况而定,注意一定要赋予 id 值,否则 js 要操作这个有点困难。
2. 鼠标的拖拽,原理已经讲的很明确,具体怎么去实现,大家可以参考以下文章,
http://www.365tech.net/Javascript/27498/page1
本文的例子,是采取了 YUI , yahoo 包中已经做好的功能,在 inc 目录下有一个 yahoo 的文件夹,这个就是雅虎开发的 ajax 框架,要实现拖拽功能,只要导入以下几个 js 库
<script type="text/javascript" src="inc/yahoo/yahoo/yahoo-min.js" ></script>
<script type="text/javascript" src="inc/yahoo/event/event-min.js" ></script>
<script type="text/javascript" src="inc/yahoo/dom/dom-min.js"></script>
<script type="text/javascript" src="inc/yahoo/dragdrop/dragdrop-debug.js" ></script>
<script type="text/javascript" src="inc/yahoo/animation/animation-min.js"></script>
然后再加以下一段代码,即可控制窗体的拖动:
<script type="text/javascript">
YAHOO.example.DDApp = function() {
var dd;
return {
init: function() {
dd = new YAHOO.util.DD("webpage");// 这里的 webpage 即要拖拽对象的 ID
}
}
}();
YAHOO.util.Event.onDOMReady(YAHOO.example.DDApp.init);
</script>
使窗体能够拖动,还有一个很关键的因素,即 CSS 的 position 属性,一定要设置成 absolute ,因为这里是按照绝对位置来实现定位的。
3. 要控制窗体的出现,则可以通过 CSS 的 display 属性来实现,当其值为 none 时,不显示,为 block 时则显示,而 iframe 的内容,则可通过以下的 js 来实现:
document.content.location.href=url;
其中 content 为 iframe 的 id , url 为需要转向的地址。这个值可通过 js 自定义函数的参数来获得。
而控制出现和消失的 js 为:
var webpage=document.getElementById("webpage");
webpage.style.display="block";
webpage 为目标对象的 ID ,所谓打开则是 block ,关闭则是 none 。
二,自制的浏览窗体
这个原理和实现技术其实和第一个是类似的,不过窗体是截的 OpenSolaris 的对话框的小图,从中再抠掉一块,导出,放一些文字,一个输入框,两个按钮。出现和消失也是通过 js 和 CSS 来实现的。这里不再赘述。
三,弹出菜单
原理:
首先:这个菜单只是一个 html 的表格或者 div 组成的静态元素,而菜单项也不过是文字链接,点击其中一个链接触发 js 事件。
其次:菜单出现的位置,这个需要根据鼠标的点击位置,来做微调,决定菜单出现的位置。
关键技术:
1. 制作菜单样式,这个就不赘述了,知道了原理,自己去设计就行了。
2. 菜单出现的位置,在这个例子里,有两种情况,一个是点击左上角的小图标出现下拉菜单,还有一个就是右键菜单。不管是那种情况,都需要先确定点击处的位置,只不过第一种是左上角小图标的位置,而右键菜单就是鼠标右击处的位置。
确定位置可以用对象的 getBoundingClientRect 属性,如:
var orect =obj.getBoundingClientRect();
return orect.left;
相当于返回 X 坐标,而
return orect.top;
相当于返回 Y 坐标,其中 obj 就是页面中的对象,可通过 document.getElementById 来获得。
知道了目标对象的 X,Y 坐标,那么菜单的位置基本上就可以确定了
contextmenu.style.posLeft= document.body.scrollLeft+getX(dialogmenu)-3;
contextmenu.style.posTop= document.body.scrollTop+getY(dialogmenu)+22;
其中 dialogmenu ,即目标对象, contextmenu 即菜单对象。
这个是左击,如果是右击的话,也是类似,不过右击触发的是 oncontextmenu ,只要在触发事件的同时,调用菜单即可显示。
- 总结
1. 用 html 和 CSS 来设计漂亮的 UI
2. 用 js 来控制其行为
既然已经用到 js 了,这个功能基本上就可以很大地扩展下去了,因为 Ajax 说到底也是 js ,所以再聪明一点的读者,应该可以知道那些所谓的 Ajax 框架是如何做出来的了吧。
本文所介绍的例子,如果触发的 js 函数,采用了 Ajax 的方式来处理,那么也可以自己制作自己的 Ajax 框架了,当然这里面还是有很多细节要处理的,但是总体思路与本文介绍的思路类似。
文件打包下载1
通过上一个例子,已经可以看出,打造这一类的 RIA ,从技术上来讲,并不困难,都是纯静态的元素,难点在于如何去设计,颜色的选取, CSS 的设计以及考虑用户行为和心理上的方便性,前面两点都容易理解,最后一点,只要是指设计出了 UI ,如何去展现这些 UI ,以方便用户操作。
在这篇文章里,本文再介绍一个综合性的例子,以巩固读者对纯 Html&css&js 在开发 RIA 方面的理解。
- Demo 展示
主要界面截图:

点击类 Solaris 窗体的 WEB Ui 链接,弹出一个 Solaris 样式的小窗体,同时背景变暗,该窗体带阴影,可以拖动,点击左上上脚的小箭头,弹出一个菜单。点击菜单中的首页,则该小窗体中的内容跳转到 sun 公司的主页,如下图显示:

点击菜单中的浏览,则弹出一个自制的小窗体,用来输入网址,如下图:

回车即可跳转至输入页面。
点击刷新,则返回初始页面,点击关闭,则关闭该窗体。
该窗体同样可以点击右上角的 XX 关闭。
在一开始进入的窗体页面中,还存在一个右键菜单,如下图:

这个功能和点击左上角的箭头的功能大体是相同的,不同的是,执行首页,刷新会跳出 wait 框,点击刷新后出来的小窗体,输入网址回车,也会出现 wait 框。如下图:

单击关闭则会弹出一个询问是否确认关闭的小窗体,如下图:

而该对话框上的小图标,笔者也加了一个小菜单,如图:

同样通过右键菜单出来的小窗体左上脚都带了小菜单,外面的笔者在这边没有做,毕竟不是在做一个产品,所以没有重复着做。
本例中点击右上脚的小 XX 都有关闭的功能。
- 作用
这些例子看上去好看,到底有哪些实用价值,很显然。
2. 自制的浏览窗体,这一类 UI ,对于一些只要实现某个小功能,但是又不希望在调用的时候跳转页面的情况下,比较实用,就好比,我这个地方要增加一条新闻,则可以弹出一个小框,输入信息,点击确定,马上就可以看到新增加的新闻。当然该小窗体也可以做地相当美观,自制的警告对话框也是类似的作用。
3. 弹出菜单,很显然集成一些用户常用的功能在右键菜单中,可以给用户的操作带来方便性。
4.wait 框,这一点在前一篇文章中已经讲过,在页面加载完成前,显示一个 wait 框,能够减少因为等待而造成的心理上的烦躁。
5. 变暗的背景,锁定当前窗体,锁定用户只能在当前窗体上进行操作,这个效果也只有在此种有自定义 UI 的情况下有意义,因为有弹出的 UI ,所以才有必要变暗背景,提示用户,后面已经不可点击,请关注当前操作。
- 技术要点
在开始实现之前,先看一下项目的目录截图:

一,可拖动的窗体。
原理:
首先:这个可拖动的窗体,事实上只是一个由图片组成的表格,而中间的内容,只要内置一个 iframes ,然后通过 js 来控制 iframes 的 src 或者 location.href 属性就可以根据需要进行窗体内容的变换。
其次:可拖动效果显然也是通过 js 来制作的,无非是捕捉这几个事件,按下鼠标的事件 onmousedown ,拖拽 onmousemove ,松开鼠标 onmouseup ,在触发 onmousedown 的时候,需要做的是确定鼠标的位置,获取要移动的对象,当触发 onmousemove 的时候,让要移动对象的坐标位置随着鼠标的坐标位置做相对移动,这里为什么是相对移动呢,很显然,按下鼠标的 X , Y 轴和对象的 X , Y 轴往往是不一样的,对象的 X , Y 轴通常情况下是指,对象的左上角,而鼠标点击处的 X,Y 轴才是鼠标的位置,那么如果让他们在移动的时候, X,Y 轴位置一样的话,显然一移动,鼠标就会乱跑了,所以要计算鼠标移动的距离,并把这个距离值加到要移动对象的对应的 X,Y 轴上去,事实上要做一个比较理想的拖拽效果,还是有很多细节要处理的。
最后:控制该窗体的出现或者消失,是通过 js 和 css 来共同决定的。
关键技术:
1 ,本例子采用的 Solaris 的窗体,笔者是从 OpenSolaris 下截了一张图,并通过图像处理软件 Fireworks ,抠掉中间一块,加一个阴影的特效,再通过该软件的切片功能,切一下,导出,即可生成 html 文件。推广一下,只要读者觉得有些窗口不错的,就可以这么做,本文的对话框的 UI 也是这么搞出来的。中间抠掉的一块就放置一个 iframe ,代码如下:
<iframe width="711" height="499" frameborder="0" id="content" name="content" scrolling="auto"></iframe>
width 和 height 这个视情况而定,注意一定要赋予 id 值,否则 js 要操作这个有点困难。
2. 鼠标的拖拽,原理已经讲的很明确,具体怎么去实现,大家可以参考以下文章,
http://www.365tech.net/Javascript/27498/page1
本文的例子,是采取了 YUI , yahoo 包中已经做好的功能,在 inc 目录下有一个 yahoo 的文件夹,这个就是雅虎开发的 ajax 框架,要实现拖拽功能,只要导入以下几个 js 库
<script type="text/javascript" src="inc/yahoo/yahoo/yahoo-min.js" ></script>
<script type="text/javascript" src="inc/yahoo/event/event-min.js" ></script>
<script type="text/javascript" src="inc/yahoo/dom/dom-min.js"></script>
<script type="text/javascript" src="inc/yahoo/dragdrop/dragdrop-debug.js" ></script>
<script type="text/javascript" src="inc/yahoo/animation/animation-min.js"></script>
然后再加以下一段代码,即可控制窗体的拖动:
<script type="text/javascript">
YAHOO.example.DDApp = function() {
var dd;
return {
init: function() {
dd = new YAHOO.util.DD("webpage");// 这里的 webpage 即要拖拽对象的 ID
}
}
}();
YAHOO.util.Event.onDOMReady(YAHOO.example.DDApp.init);
</script>
使窗体能够拖动,还有一个很关键的因素,即 CSS 的 position 属性,一定要设置成 absolute ,因为这里是按照绝对位置来实现定位的。
3. 要控制窗体的出现,则可以通过 CSS 的 display 属性来实现,当其值为 none 时,不显示,为 block 时则显示,而 iframe 的内容,则可通过以下的 js 来实现:
document.content.location.href=url;
其中 content 为 iframe 的 id , url 为需要转向的地址。这个值可通过 js 自定义函数的参数来获得。
而控制出现和消失的 js 为:
var webpage=document.getElementById("webpage");
webpage.style.display="block";
webpage 为目标对象的 ID ,所谓打开则是 block ,关闭则是 none 。
二,自制的浏览窗体
这个原理和实现技术其实和第一个是类似的,不过窗体是截的 OpenSolaris 的对话框的小图,从中再抠掉一块,导出,放一些文字,一个输入框,两个按钮。出现和消失也是通过 js 和 CSS 来实现的。这里不再赘述。
三,弹出菜单
原理:
首先:这个菜单只是一个 html 的表格或者 div 组成的静态元素,而菜单项也不过是文字链接,点击其中一个链接触发 js 事件。
其次:菜单出现的位置,这个需要根据鼠标的点击位置,来做微调,决定菜单出现的位置。
关键技术:
1. 制作菜单样式,这个就不赘述了,知道了原理,自己去设计就行了。
2. 菜单出现的位置,在这个例子里,有两种情况,一个是点击左上角的小图标出现下拉菜单,还有一个就是右键菜单。不管是那种情况,都需要先确定点击处的位置,只不过第一种是左上角小图标的位置,而右键菜单就是鼠标右击处的位置。
确定位置可以用对象的 getBoundingClientRect 属性,如:
var orect =obj.getBoundingClientRect();
return orect.left;
相当于返回 X 坐标,而
return orect.top;
相当于返回 Y 坐标,其中 obj 就是页面中的对象,可通过 document.getElementById 来获得。
知道了目标对象的 X,Y 坐标,那么菜单的位置基本上就可以确定了
contextmenu.style.posLeft= document.body.scrollLeft+getX(dialogmenu)-3;
contextmenu.style.posTop= document.body.scrollTop+getY(dialogmenu)+22;
其中 dialogmenu ,即目标对象, contextmenu 即菜单对象。
这个是左击,如果是右击的话,也是类似,不过右击触发的是 oncontextmenu ,只要在触发事件的同时,调用菜单即可显示。
- 总结
1. 用 html 和 CSS 来设计漂亮的 UI
2. 用 js 来控制其行为
既然已经用到 js 了,这个功能基本上就可以很大地扩展下去了,因为 Ajax 说到底也是 js ,所以再聪明一点的读者,应该可以知道那些所谓的 Ajax 框架是如何做出来的了吧。
本文所介绍的例子,如果触发的 js 函数,采用了 Ajax 的方式来处理,那么也可以自己制作自己的 Ajax 框架了,当然这里面还是有很多细节要处理的,但是总体思路与本文介绍的思路类似。
文件打包下载1
加载全部内容