flex 博客阅读器 flex 博客阅读器 实现代码
人气:0根据由 刘刚 翻译的“flex中文帮助”整理而来
为了完成这个项目,执行的步骤如下:
1. 设置项目
2. 检查要访问的远程数据源
出于安全的原因,在客户端计算机上Flash Player 中运行的应用程序,只有在满足如下
条件之一的情况下,才能访问远程的数据:
a. 应用程序的SWF 文件与远程数据源位于同一个域中。
b. 使用代理,同时SWF 文件与代理位于同一个服务器中。
c. 在数据源的宿主web 服务器上安装crossdomain.xml(跨域策略)文件。
本节中例子使用的是第三种方法。
插入并配置 blog 阅读器
在本小节,你将学习创建一个blog 阅读器。
1. 在导航视图中选择Lessons 项目,选择File > New > MXML Application 并创建一个
叫BlogReader.mxml 的文件。
2. 将BlogReader.mxml 设置为被编译的默认文件。
3. 在MXML 编辑器的设计模式下,从组件视图中拖拉出一个面板容器,并设置它的相
应属性值:
Title: Blog Reader
Width: 475
Height: 400
X: 10
Y: 10
4. 在设计模式下,从组件视图中拖拉出如下组件到面板容器里:
DataGrid
TextArea
LinkButton
5. 使用鼠标将控件布置成垂直排列的、左对齐的列。
6. 选择DataGrid 控件并设置相应属性:
Id: dgPosts
X: 20
Y: 20
Width: 400
7. 选择TextArea 控件并设置相应属性:
X: 20
Y: 175
Width: 400
8. 选择LinkButton 控件并设置相应属性:
Label: Read Full Post
X: 20
Y: 225
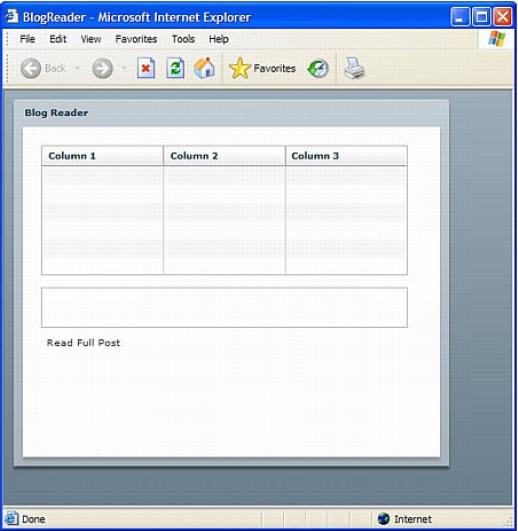
界面布局看起来就象这样:
9. 点击工具条上的Source button 切换成编辑器源代码模式。在BlogReader.mxml 文件
中输入如下MXML 代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel x="10" y="10" width="475" height="400" layout="absolute"
title="Blog Reader">
<mx:DataGrid x="20" y="20" id="dgPosts" width="400">
<mx:columns>
<mx:DataGridColumn headerText="Column 1" dataField="col1"/>
<mx:DataGridColumn headerText="Column 2" dataField="col2"/>
<mx:DataGridColumn headerText="Column 3" dataField="col3"/>
</mx:columns>
</mx:DataGrid>
<mx:LinkButton x="20" y="225" label="Read Full Post"/>
<mx:TextArea x="20" y="175" width="400"/>
</mx:Panel>
</mx:Application>
10. 保存文件, 完成编译后运行。一个浏览器窗口将打开, 如下所示。

到这一步,应用程序还没有显示任何blog 信息。接下来的一步是使用一个称之为
HTTPService 的RPC 服务组件来获取blog 的信息。
插入 HTTPService 组件
对于 blog 阅读器这个项目,其数据源来自于http://www.adobe.com/go/mchotinblog。你
使用HTTPService 组件来访问blog 的XML。该组件发送HTTP GET 或POST 请求,并获取
反馈回来的数据。
1. 在源代码模式下,在<mx:Application>标签中输入<mx:HTTPService>标签:
<mx:HTTPService
id="feedRequest"
url="http://weblogs.macromedia.com/mchotin/index.xml"
useProxy="false"/>
url 属性指明了被请求文件所在的位置。在本例中,该URL 一直是有效的,但是你仍然
需要确定它是否已经发生改变。
useProxy 属性表明你并不打算在服务器上使用代理。因为Matt's blog 上面有
crossdomain.xml 设置,所以Flash Player 可以访问该服务器上的远程数据。
接下来提示应用程序向指定的URL 发送请求。
2. 在<mx:Application>标签后,添加creationComplete 属性(粗体显示):
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="feedRequest.send()" >
你的应用程序每次启动时,HTTPService 组件的send()方法将被调用。该方法向指定
的URL 发出HTTP GET 或POST 请求,并得到HTTP 回应。在本例中,RSS feed 将返回
XML 数据。
接下来,检测RSS feed 的获取是否成功。然后将数据绑定到Label 控件上,就象这样:
3. 在<mx:Panel>标签中,将title 属性的值用随后的表达式替换:
title="{feedRequest.lastResult.rss.channel.title}"
当HTTPService 组件返回XML 时,在名叫lastResult 的ActionScript 对象中进行剖析。
lastResult 对象的结构反映了XML 文档的结构。

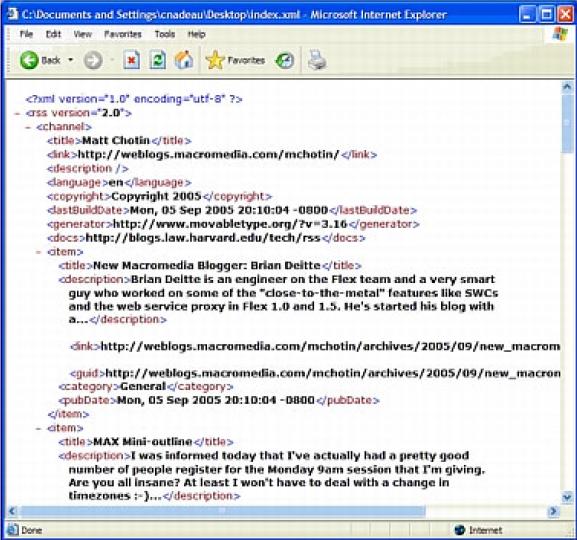
XML 的结构通常如下所示:
<rss>
<channel>
<title>
other child nodes of <channel>
<item>
<title>
other child nodes of <item>
</item>
...
HTTPService 组件的lastResult 对象反映了这种结构,你的代码看起来就象这样:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute"
creationComplete="feedRequest.send()" >
<mx:HTTPService
id="feedRequest"
url="http://weblogs.macromedia.com/mchotin/index.xml"
useProxy="false" />
<mx:Panel x="10" y="10" width="475" height="400" layout="absolute"
title="{feedRequest.lastResult.rss.channel.title}">
<mx:DataGrid x="20" y="20" id="dgPosts" width="400">
<mx:columns>
<mx:DataGridColumn headerText="Column 1" dataField="col1"/>
<mx:DataGridColumn headerText="Column 2" dataField="col2"/>
<mx:DataGridColumn headerText="Column 3" dataField="col3"/>
</mx:columns>
</mx:DataGrid>
<mx:LinkButton x="20" y="225" label="Read Full Post"/>
<mx:TextArea x="20" y="175" width="400"/>
</mx:Panel>
</mx:Application>
4. 保存文件,编译完运行。
组装 DataGrid 控件
在应用程序中,使用DataGrid 控件显示新近贴子的标题。
1. 在源代码模式下,在<mx:DataGrid>标签中输入随后的dataProvider 属性:
<mx:DataGrid x="20" y="20" id="dgPosts" width="400"
dataProvider="{feedRequest.lastResult.rss.channel.item}" >
名称为item 的XML 结点为DataGrid 控件提供数据。在XML 中这个结点是重复的,所
以它在DataGrid 中也是重复的。
2. 在第一个<mx:DataGridColumn>标签里,键入如随后所示的headerText 和dataField
属性值:
<mx:DataGridColumn headerText="Posts" dataField="title" />
DataGrid 控件的第一列用来显示标题。实现它是通过确定包含标题数据的XML 中的字
段,然后输入这个字段作为dataField 的属性值。在dataProvider 属性(item)中指定的XML
结点,名为title 的子结点中包含了所需的信息。
3. 在第二个<mx:DataGridColumn>标签中,输入如随后所示的headerText,dataField 和
width 属性值:
<mx:DataGridColumn headerText="Date" dataField="pubDate" width="150" />
DataGrid 中的第二列用来显示日期。在本例中,包含数据的字段被称之为pubDate。
4. 删除第三个<mx:DataGridColumn>标签,因为我们在这里并不需要第三列。
<mx:DataGrid>标签看起来就象这样:
<mx:DataGrid x="20" y="20" id="dgPosts" width="400"
dataProvider="{feedRequest.lastResult.rss.channel.item}">
<mx:columns>
<mx:DataGridColumn headerText="Posts" dataField="title" />
<mx:DataGridColumn headerText="Date" dataField="pubDate" width="150" />
</mx:columns>
</mx:DataGrid>
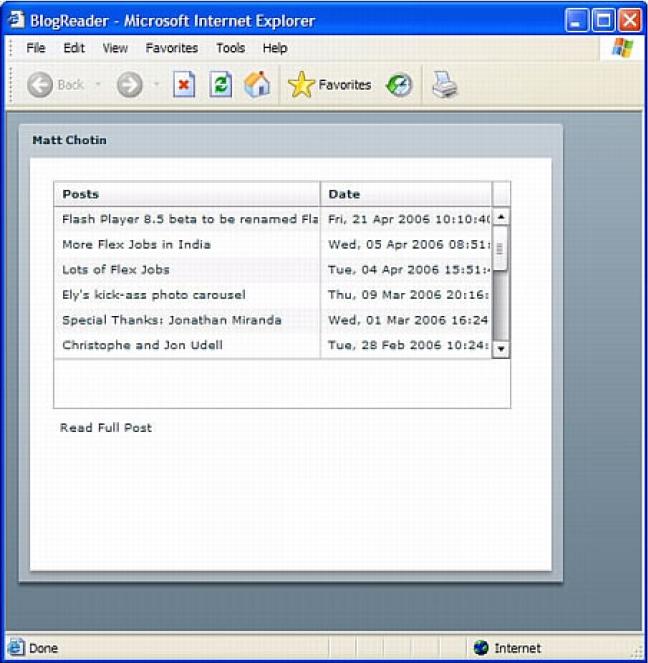
5. 保存文件,编译后运行。

显示所选的项
当用户在DataGrid 控件中进行选择时,你希望应用程序在TextArea 控件中只显示贴子
的头几行内容。在XML 供给器的项结点中,这个信息被包含在一个称之为description 的字
段里。
1. 在源代码模式中,在<mx:TextArea>标签中输入如随后所示的htmlText 属性:
<mx:TextArea x="20" y="175" width="400"
htmlText="{dgPosts.selectedItem.description}" />
对于在DataGrid 组件中所选择的每个项(名称为dgPosts),description 字段的数值被使
用作为htmlText 的属性,该属性使你可以显示HTML 格式的文本。
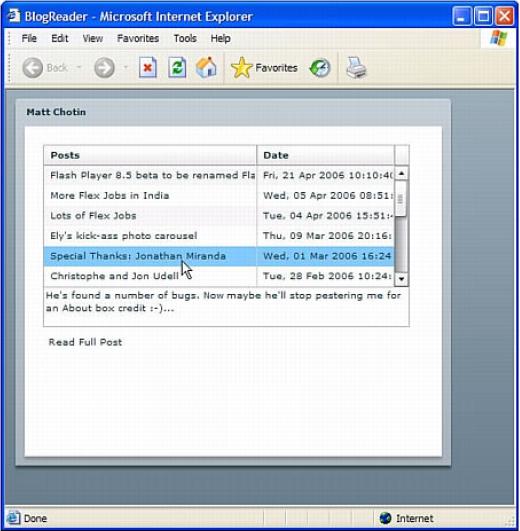
2. 保存文件,编译后运行。点击 DataGrid 控件中的分列,每个贴子的头几行内容将出
现在TextArea 控件中。

创建一个动态连接
RSS 供给器并不提供贴子的完整文本,但是你还是可以使用户能够读到这些贴子,如果
他们有兴趣的话。RSS 供给器没有提供的信息,可以通过连接到各个贴子的URLs 来实现。
在XML 供给器的item 结点中,这个信息被包含在一个称之为link 的字段中。
你可以创建一个动态连接来显示在DataGrid 中被选贴子的全部内容。
1. 在源代码模式里,在<mx:LinkButton>标签中输入如随后所示的click 属性:
<mx:LinkButton x="20" y="225" label="Read Full Post"
click="navigateToURL(new URLRequest(dgPosts.selectedItem.link));" />
DataGrid 控件中被选项的连接字段的值,dgPosts.selectedItem.link 由navigateToURL()
方法的参数所指定,每当用户点击LinkButton 控件时被调用。navigateToURL() 方法在一
个新打开的浏览器窗口中,加载从指定URL 传来的文档。
2. 保存文件,编译后运行。
以上就是制作一个bolg阅读器的步骤与代码。
加载全部内容