设计高端大气的蓝光梦幻效果霓虹灯字体 Photoshop霓虹字教程
Photoshop霓虹字教程 人气:0

最终效果

第1步
首先,打开纹理墙壁素材

第2步
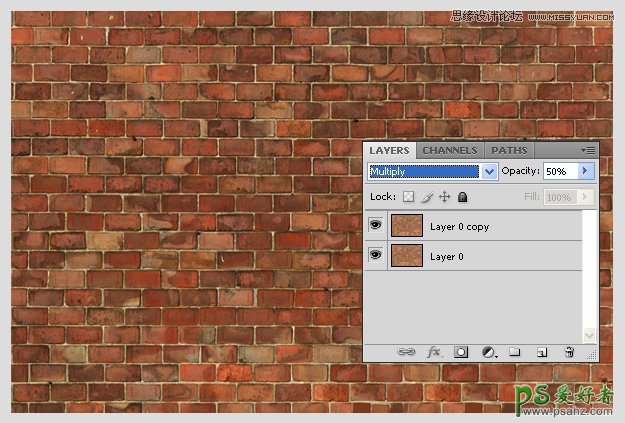
复制一层。混合模式为正片叠底,不透明度为50%。

第3步
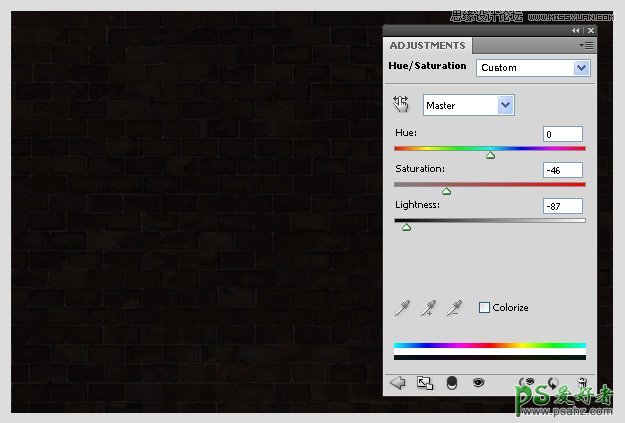
在图层调板底部的调整,选择图层>色相/饱和度,打开如上图所示创建,调低亮度和饱和度。
霓虹灯在夜间的气氛,亮光是会影响周边的。

第4步
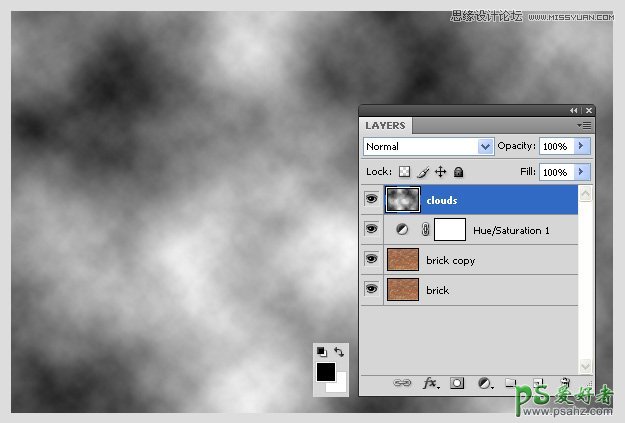
创建一个新层,黑色的前景/背景色设置为白色,然后滤镜 > 渲染 > 分层云彩

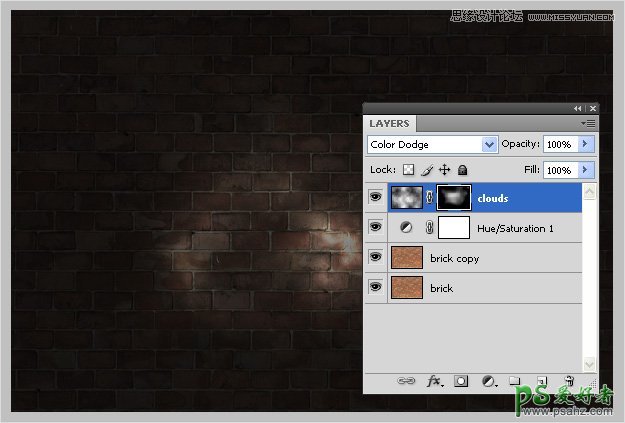
第5步
云的图层设置混合模式为颜色减淡,添加蒙版,设置前景色为黑色,用画笔工具,设置软刷子涂刷在中心之外的部分。
如图所示在上图中,只有霓虹灯形成的位置是亮的。

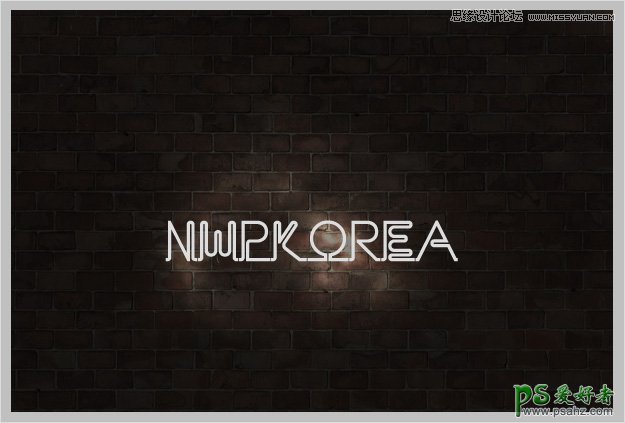
第6步
霓虹灯的字体或是差不多字体,在设计前先下载和安装Neon Font字体,字体大小粗体前为130pt。

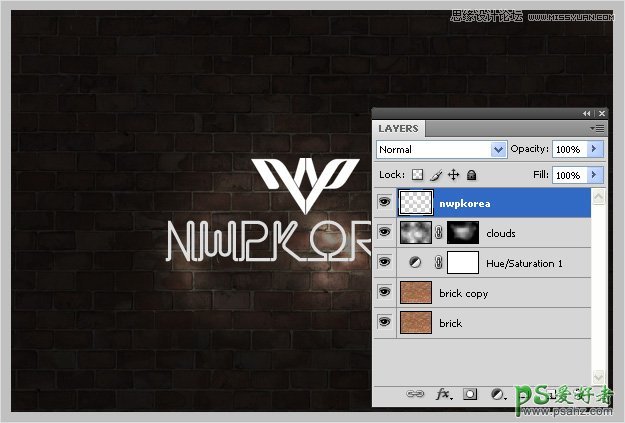
第7步
输入想要的名称,放上标志,选取两个层在一起,按Ctrl+ E合并

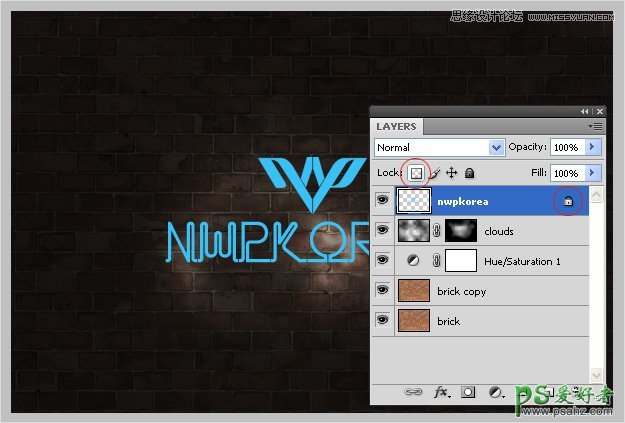
第8步
以上图所示,点击锁定透明像素的情况下,将标志和字体填充上颜色,色值#38c1f5。单击填充颜色给锁定图层(Ctrl+ Delete键或是Alt + Delete组合)除了不透明的部分其他将被填充上颜色。 松开锁定的图层。

第9步
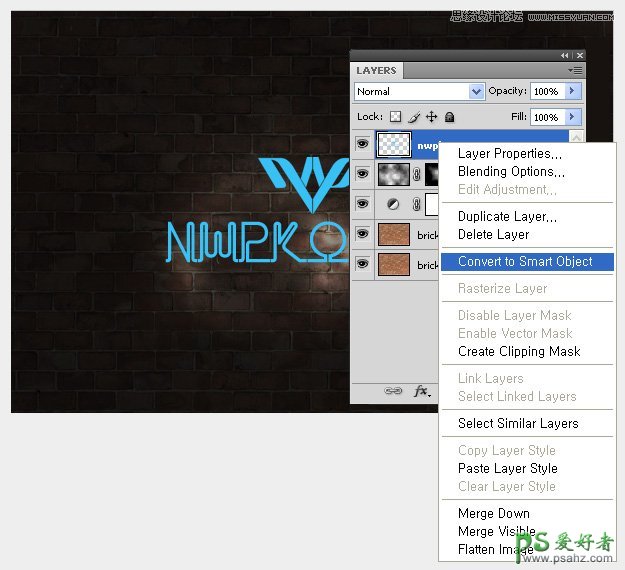
在图层上单击右键,点击转换为智能对象

第10步
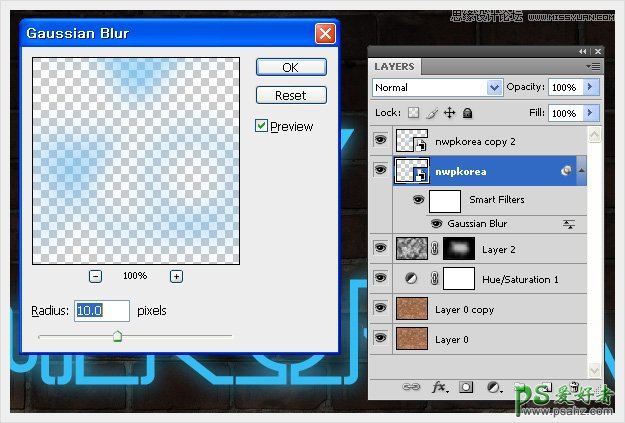
复制一层(按Ctrl+ J),然后滤镜>模糊>高斯模糊,10像素点击确定。

第11步
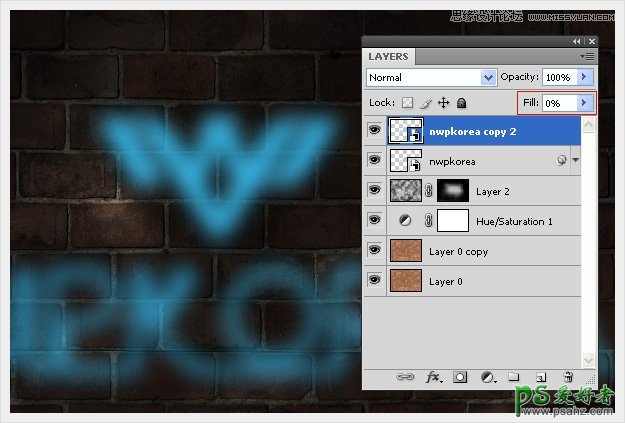
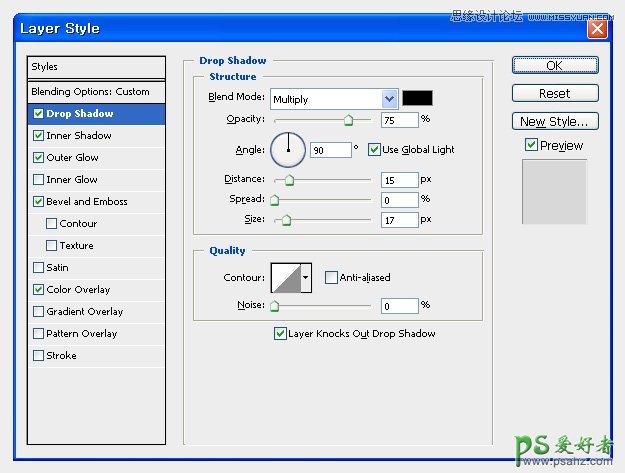
这一次,选择图层的副本,使填充值设置为0%。要通过双击应用,打开图层样式窗口,请按下面的图层样式来设置。

投影:距离为15px, 大小为17px, 角度为90度 按上面的数据输入, 字体和标志的大小可根据大小而有所不同。

注意:不勾选“使用全局光”的选项
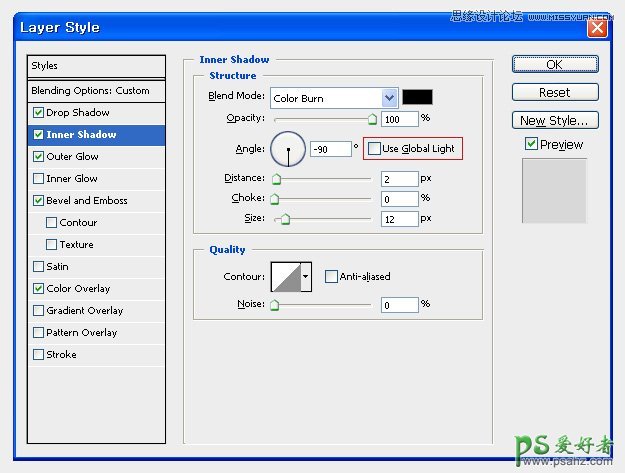
内阴影:混合模式为“颜色加深” 不透明度为100% 角度为-90,距离为2px 大小为12px

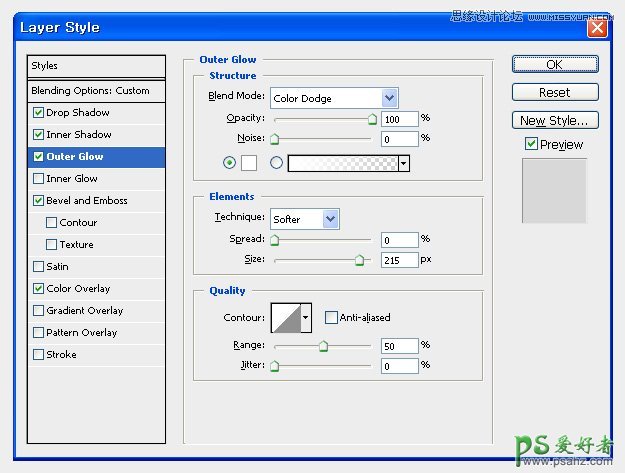
外发光:大小为215px

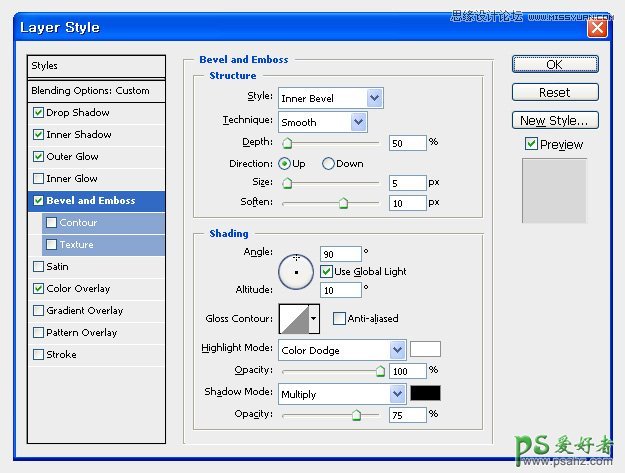
斜面和浮雕:深度为50% 大小为5px 软化为10px 在阴影部分的设置:角度90度 高度10度
高光模式为“颜色减淡” 100% 设置为白色
阴影模式为“正片叠底” 75% 设置为黑色

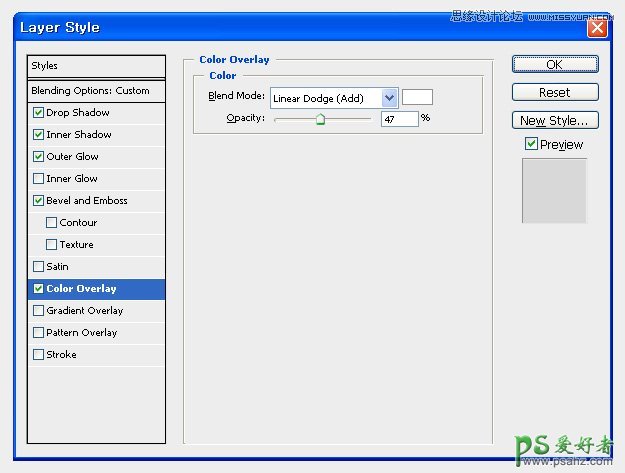
颜色叠加:混合模式为“线性减淡(添加)” 白色 不透明度为47%

类似的效果在通过你的慢慢调整,想要的感觉一点点就呈现出来了。

发上我做的,其实这个教程当中少了两步,因为我根据原图的效果,增加了两步,步骤如下:

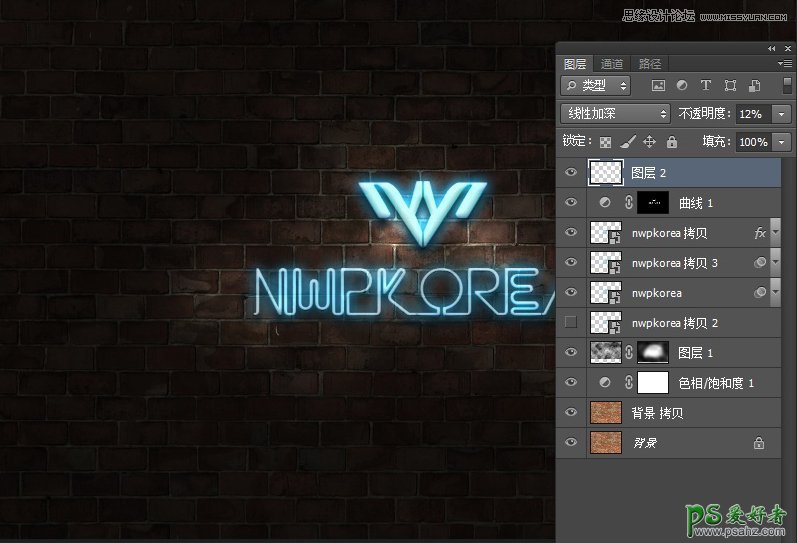
在图层面板上调整曲线,让整体的亮度加强

添加杂点,增加些质感,这一步个可加可不加。
加载全部内容