LOGO的制作方法 Fireworks教程 学习制作一个简单的LOGO图标
秩名 人气:0一、选择图片
1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。——我这里选用的是一个叫静雪儿妹妹曾经在我的论坛上发过的一张图片,觉得它还有利用的价值,呵呵。如下图。

大家如果看不到的话可以点下图片就可以看到
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。如果直接就显示为RGB,那就不必改了。如下图。

看不到的话同上
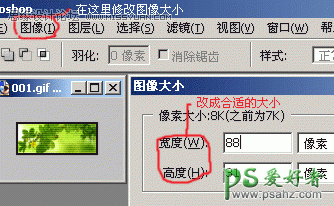
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)

看不到的话同上
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。

不说了,同上。-_-^
二、加入文字
在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。
滑行效果:字体从旁边慢慢滑行出来的效果。
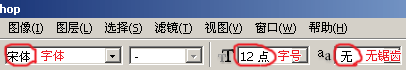
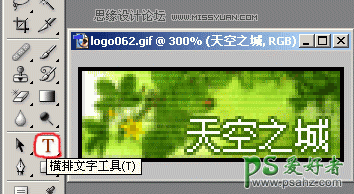
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。

……同上
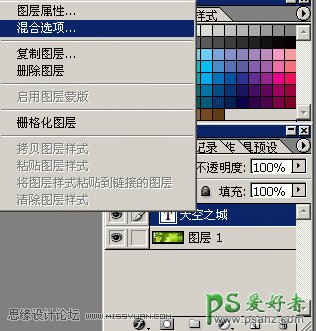
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。

同上。
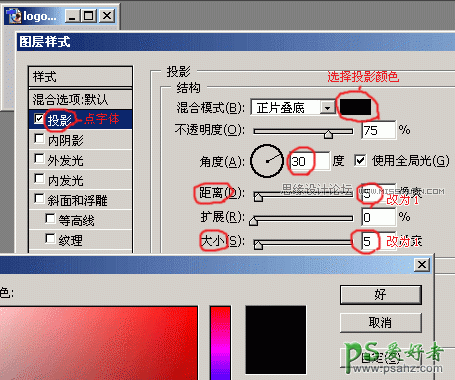
2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。如下图。

这张看不清楚的话,方法同上。
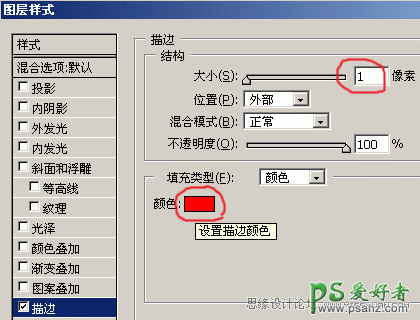
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。如下图。

同上。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。呆会再说。
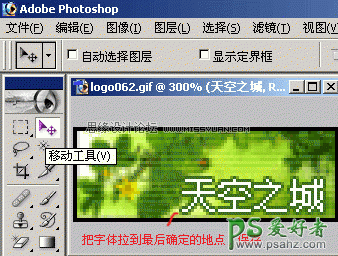
4、输入文字并设置好效果后,用移动工具拖动文字的位置。如下图。



同上。
在这里可以用“缩放工具”放大图片,以便更好地设置。注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。保存的时候也要注意,先新建一个文件夹,把保存的图片按照顺序用01、02、03这样的文件名保存起来,这是一定必要的!也可以使用“存储为”保存为PSD图片,方便以后修改,但这种格式不能做为网页图片发布。
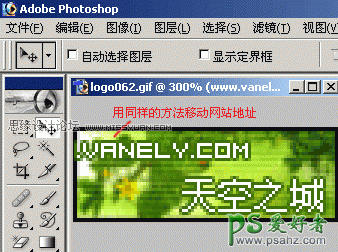
5、用同样的方法移动字体。如下图。

同上。
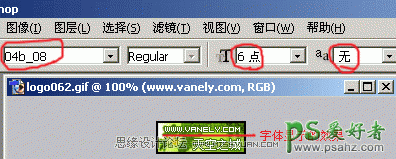
LOGO一般常用的英文字体是04号字体,最常用的一种是里面的“04b_08”
04b_08字体点击这里下载:http://www.vanely.com/bbs/images/04B_08__.TTF字体的格式是,04b_08字体,6号大小,去掉锯齿。如下图。

我不说废话了。
6、字体的移动设置保存完毕后,进入ImageReady合成动画——点击工具栏最下边的图标进入。进入ImageReady后,选择“文件”——“导入”——“作为桢的文件夹”——选择你保存着图片的那个文件夹——确定。
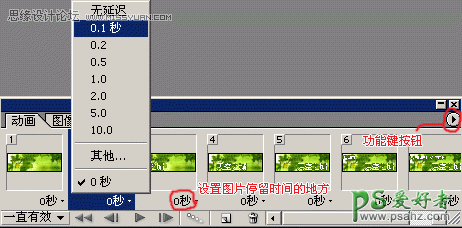
7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。

然后保存,注意要用“将优化结果存储为……”那个键。保存后看看效果,建议用ACDSee看,动画显示真实些,速度也快些。
单纯使用滑动效果后的LOGO:

模糊效果:字体呈现瞬间模糊的效果,看起来比较动态。
1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用 “滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。
完成后的LOGO如图:

渐变效果:字体从无到有渐渐显示出来。
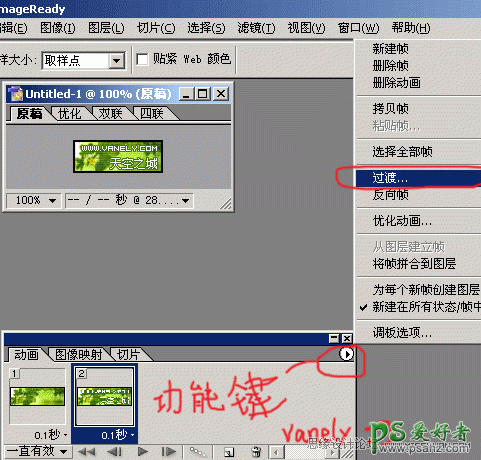
1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。如下图。

最后的渐变效果LOGO:

打字效果:字体一个一个逐渐显示出来。
1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。先在已经确定的位置上输入文字和效果,不要移动。预计图片的数量,四个字的话,一般为五张。那么就从第五张做起,逐渐到第一张。而输入文字后的图片则保存为06.gif。如下图。

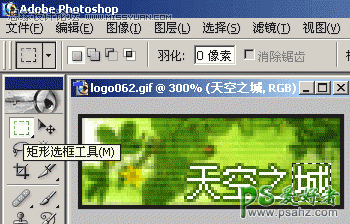
2、选择“图层”——“合并可见图层”,选择“矩形选框工具”,选择并框出最后一个字,如下图。(很多功能的操作都必须先合并图层,但合并图层后不利于保存为PSD修改)

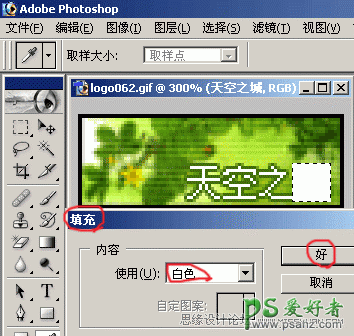
在选好的字里点右键选择“填充”—“白色”。在新建文件夹里保存为05.gif。如下图

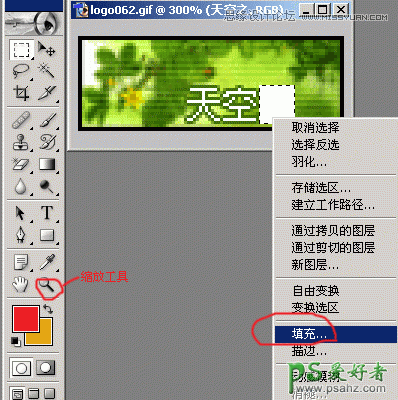
4、按“编辑”的“返回”回到合并图层前,用文字工具删掉最后一个字,再选择矩形选框工具(很多时候需要选择这个工具,菜单栏里的项目才会正常显示),再合并可见图层,再用矩形选框工具选出第三个字,用同样方法填充为白色,保存为04.gif。如下图。

5、用同样方法把第二、第一个字填充为白色,保存为03、02.gif。原始图片作为01.gif。
6、在06.gif的基础上加入网站地址,可以自己选择效果。这里略。
7、进入ImageReady合成动画,时间间隔设置为0.2秒较好。
8、完成后的LOGO:

颜色过渡效果:字体上有一种不同于字体的颜色逐字滑过的效果。
1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。
2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,如下图。

3、“返回”未修改颜色前,用同样方法只选择第二个字,把它改为红色,保存为03.gif。
4、用同样方法保存完四个字,需要的话也可以对网址进行颜色过渡处理,不过每次变色最好选择两个字母同时进行。
5、文字过渡效果也是用这种方法,并且更简单,写一个字就保存一次,然后再合成动画。
最后的效果LOGO:

闪光效果:常见的一道闪光滑过图片表面的效果。
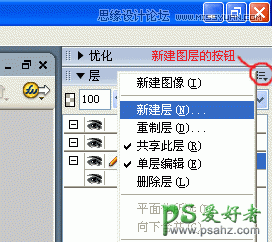
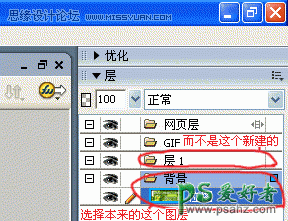
1、在Firework 2004打开一张图片,在右上角的地方新建一个图层,如下图。

2、用鼠标选择本来的图层,而不是新建的那个图层,否则无法继续。如下图。

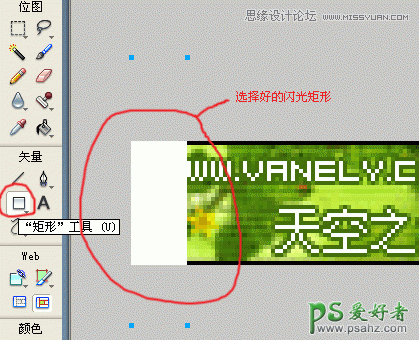
3、用“矩形工具”选取一道闪光的矩形,如下图。

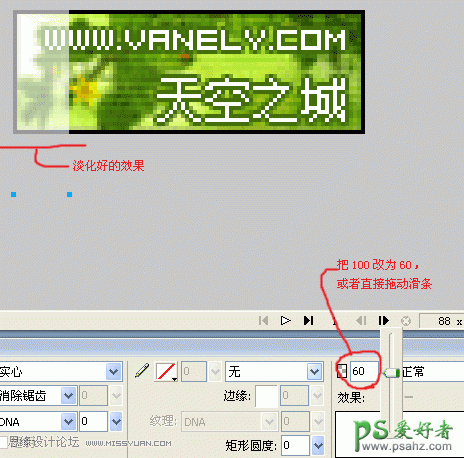
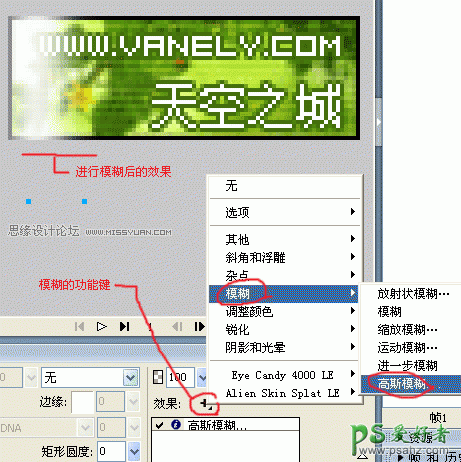
4、对选择好的矩形进行加工,方法有两种:淡化或者模糊。如下图。


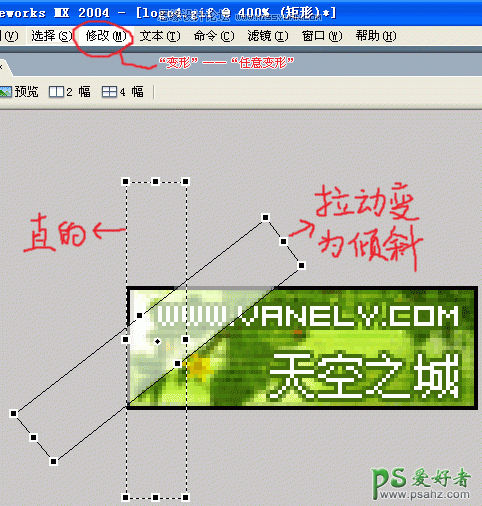
5、如果需要倾斜的矩形,只需使用“修改”——“变形”——“任意变形”,如下图。

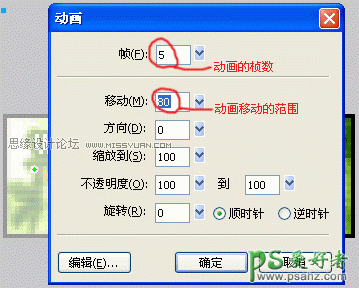
6、选择本来的图层按快捷键F8,选择“动画”,选择桢的数目和动画的范围,如下图。

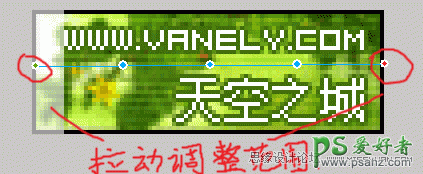
7、回到图片,拉动两头的小点调整动画范围,有时需要按住Ctrl键才能拉动,如下图。

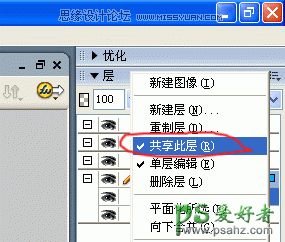
8、在开始新建图层的地方再选择“共享图层”,如下图。

9、然后选择“文件”——“导出向导”——“继续”——“导出”就行了。完成的图片在ImageReady中导入的时候会自动变成一桢桢的图片。
用这个方法完成的LOGO:

这里只介绍了一些常用效果的制作,请诸位看仔细步骤,基本上是缺一不可的。还有一些其他需要注意的问题,可以看看:
1、文字信息最好不要超过6个字,网址最好不要超过13个字母,否则处理起来很麻烦。
2、操作失误时可以用PhotoShop里“编辑”里的“返回”,返回上一步重新操作;重新开始则选择“文件”里的“恢复”,恢复到图片原始状态。
3、这些效果可以综合应用,在这个基础上其实还可以弄出更多花样来。但一个LOGO的图片数最好不要超过20桢,否则文件太大显示会很慢,最后文件的大小最好在25K以下。
4、这个帖子图片太多,无法一次性显示完毕的话,在图片上用右键点击“显示图片”
加载全部内容