网站优化的艺术与科学之工具和基础知识
咖啡机(K.F.J) 人气:2最近在阅读一本网站优化的书,名叫《深入理解网站优化:提升网站转化率的艺术与科学》,本书是对网站优化的4个学科(Web分析、网站易用性、在线营销和网站测试)的最佳实践。网站优化是一门新颖的艺术,结合前面这四门学科完成对网站的测试和分析,更好地吸引和转化访问者。

实施本书中的最佳实践和测试思路,就能以多种方式改进网站:吸引访问者,使他们经常回到网站中,改进转化率和成功的其他度量因素,最终改进在线业务的财务收入。
一、工具
1)Web分析工具
1、免费和便宜的分析工具:Google Analytics,KISSmetrics,Clicky。
2、企业级Web分析工具:Adobe Analytics,CoreMetrics,WebTrends。
2)转化目标
转化目标是一种度量网站目标的方法,度量的指标是为了这些目标而转化的访问者数量。常用的网站类型的转化目标如下所列。
| 网站类型 | 转化目标 | 在工具中建立的目标 |
| 电子商务 | 产品订单 | 订单完成页面 |
| 客户挖掘 | 生成线索 | 表单完成/感谢页面 |
| 社区 | 会员注册 | 新会员确认页面 |
如果你的网站类型没有基于页面的具体转化目标(例如媒体网站),也可以选择几种其它的目标度量方式,例如网站停留时间或每次访问的页面数。
而上述这些工具的缺点之一是很难跟踪不是基于页面的复杂转化目标,例如按钮点击数或与动态和页面元素的交互。
3)流量分组
根据不同访问者群体的关键特性,理解网站流量模式和转化率往往非常重要。这在很大程度上依赖访问者质量和类型(例如意图或人口统计学特征),以及他们的来源地。
为了监控和优化这些重要的访问者群体以及他们对转化率的影响,需要在分析工具中建立访问者的不同分组。下表列出了关键访问者流量分组。
| 访问者流量分组 | 定义 |
| 重复访问者 | 多次访问网站的访问者 |
| 忠诚访问者 | 每月至少访问网站3次的访问者 |
| 注册访问者 | 曾在网站上注册的访问者 |
| Google搜索访问者 | 通过Google自然搜索访问网站的访问者 |
下表列出了应该设置、监控和定位的更高级流量分组(同样取决于网站类型)以及设置它们的目的。
| 访问者流量分组 | 描述和目的 |
| 目标转换访问者 | 根据访问者是否按照你的目标转化,他们的行为有很大的不同。这个分组使你能跟着这些类型的访问者,对于理解他们注册的原因和定位他们很重要 |
| 工作/非工作时间访问者 | 网站可能在每天的不同时间吸引不同类型的访问者。这个流量分组使你能能够根据访问网站的典型时间定位访问者 |
| 按照地理位置分类的访问者 | 网站可能吸引来自不同国家或地区的访问者。这个流量分组使你能够根据访问者来源地区定位访问者,从而改进参与度和转化率 |
4)当前流量
检查最基本的成功指标,也就是网站的当前流量水平。登陆到Web分析工具,运行简单的报告找出如下高级流量指标:
1、页面访问量:最近6个月的平均值。
2、月度独立访问者:最近6个月的平均值。
理想情况下,在接下来的6个月中应该设定一个目标,将流量增加20%。
5)转化率
为了计算网站的总体转化率,使用如下公式在Web分析工具中求出相关指标:
网站总体转化率 = (网站转化数量 / 网站访问者数量) * 100
举个例子,单独的网站转换可能以订单或生成广告线索的形式出现。如果你的网站有多种转化目标,那应该吧这些价值相加,例如产生的广告线索加上产生的注册数量。
6)重复访问率
检查网站上的重复访问率的最佳途径是收集New VS Returning Report(新访问者和回头客比较报告)。如果分析工具没有这个内置报告,那么需要手动计算:
网站重复访问率 = (网站重复访问者的数量 / 同时期内网站所有访问者的数量) * 100
重复访问率的主要目标是提高5%~10%。
7)成功指标
成功指标是定义和确定你运行的测试是否成功的主要方式。客户挖掘网站的重点在于挖掘线索,例如销售线索注册网站,下表列出了可能的成功指标。
| 成功指标 | 定义 | 重要性 |
| 注册表单完成率 | 访问注册表单页面并完成表单的访问者数量 | 主要 |
| 网站总线索转化率 | 线索总数 / 网站访问者总数 * 100 | 主要 |
| 更多信息请求率 | 访问者请求更多信息的平均数 / 网站访问者总数 * 100 | 主要 |
| 每日平均线索数量 | 网站每天产生的平均线索数量 | 次要 |
| 产生线索前的平均访问数量 | 访问者注册线索生成表单之前访问的次数 | 次要 |
博客网站通常依赖于广告收入,常常没有任何主要成功衡量指标,但它们有很大次要成功指标,将这些组合起来可确定网站总体上是否成功。
| 成功指标 | 定义 | 重要性 |
| 每次访问的页面数量 | 每次访问时访问者查看页面的平均数 | 次要 |
| 平均花费时间 | 访问者在你的网站上花费的平均时间 | 次要 |
| 新闻邮件或RSS源注册率 | 新闻邮件或RSS注册数 / 网站访问者总数 * 100 | 次要 |
| 每页平均广告收入 | 每个页面产生的平均广告收入 | 次要 |
| 每个访问者平均广告收入 | 每个访问者产生的平均广告收入 | 次要 |
| 每篇文章平均评论数 | 网站上每篇文章、每张图片或每段视频的平均评论数 | 次要 |
| 转发给朋友和社交工具平均使用数 | 转发给朋友和Facebook及Twitter等社交工具的平均使用数 | 次要 |
还有几种适用于所有网站的成功衡量指标:
1、主页跳出率(Bounce Rate),访问者从外部来源(例如电子邮件)达到主页,然后立刻离开,而不查看其他页面的百分比,公式为:
单一页面访问次数 / 进入次数 * 100
2、任务完成率
3、主要入口页面退出率(Exit Rate),访问者从任何来源进入后离开的比例,不管来源是网站的另一页面还是搜索引擎之类的外部来源,公式为:
退出次数 / 访问次数 * 100
4、重复访问率
5、访问者和转化的生命周期价值
理想情况下,成功指标至少要提高10%~20%。
8)网站测试工具
如果没有测试工具,会遇到许多技术难题,并且很难在测试结果上进行分析,难以发现统计学上的优胜者。
1、免费的基本测试工具:Google Website Optimizer。
2、中级测试工具:Optimizely,Visual Website Optimizer,Unbounce。
3、企业测试工具:Adobe Analytics,Autonomy Optimost,SiteSpect,Monetate。
获得的测试预算越多,可以使用的测试工具就越好。为了向高层申请预算,需要制作一个简短的演示文稿。在文稿中强调测试工具在第一年中的预期投资回报率、潜在的高转化率以及对高管来说最重要的——与转化率提升相关的收入增长。即使最基本的2%提升,通常也会给收入带来很大的增长。
演示文稿还应该强调网站上可能进行的测试页面,特别是与关键转化流程相关的页面,如购物车或注册页面。包括页面问题的屏幕截图和显示页面高跳出率的报告也有帮助。
9)测试工具的术语
1、A/B测试是最简单的网站测试类型,通常也最容易设置。
优点:对于测试专业知识较少的人,或者只需要一次测试页面上的一个元素,以比较两个不同页面变量的性能时很理想。
缺点:如果测试一个包含不同元素(例如不同的标题、图片和行动号召)的全新页面,将其与当前版本比较,就无法确定新页面的哪些元素对转化的影响最大。这是因为这种测试只能测量整个页面的性能,而不是页面某个部分。
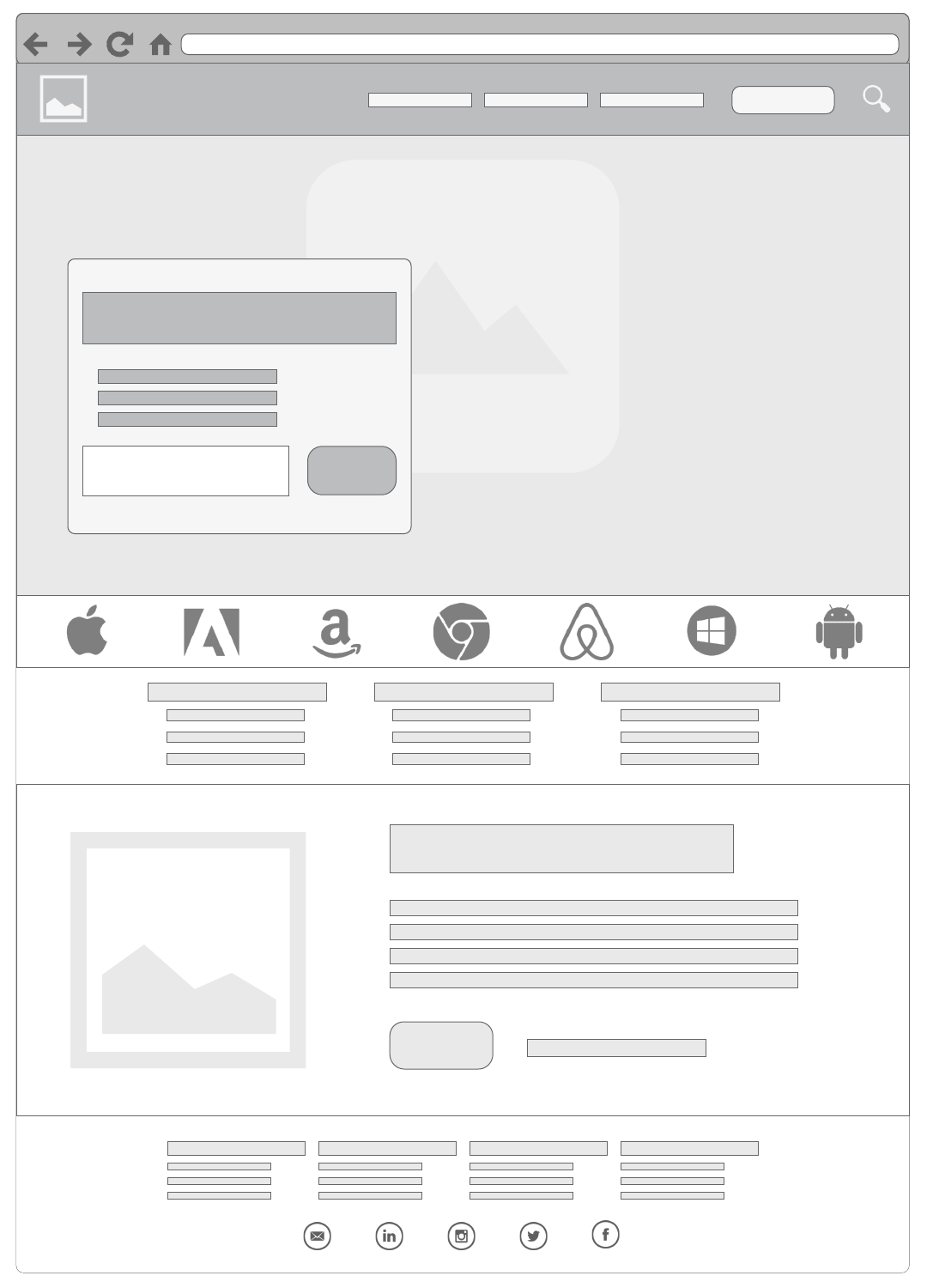
下图是两个不同风格的页面在A/B测试中进行比较,它们的模块布局、横幅和图片都不同。

2、多变量测试(MultiVariate Test,MVT)设计用于以更快的速度和更好的易用性同时测试多个页面元素。为了帮助你更快地测试多变量测试中元素的数百种不同组合,大部分测试工具使用田口统计方法(也叫因子测试)来提出代表性的测试内容组合样本,而不是测试所有组合。
优点:非常适用于在一个页面或一系列页面上同时测试许多元素。另一个主要优点是能够确定哪些元素对提升转化有最大的贡献,从而帮助你了解未来需要测试的页面元素。
缺点:因为需要许多不同的测试组合,所以多变量测试通常基于测试版本组合(称为配方——recipe)的采样(部分因子),这可能导致你遗漏某些最佳的元素组合。
下图展示了在多变量测试中同时测试的两个页面元素组合,每个模块用不同的字母标注,测试可以找出表现最佳的元素组合。

3、在网站上测试的所有内容都需要有一个目前在网站上显示的对应版本。例如假设测试网站上的注册按钮,目前在网站上的版本是控制版本,将要进行测试的新版本是挑战者版本。
4、好的测试元素命名约定应该是“PageName_ElementName”,在同时测试多个网站的时候应该是“SiteName_PageName_ElementName”。
5、每个配方(recipe)或经验(experience)包含测试的每个元素的不同变种,多变量测试将包含多个配方/经验(根据正在测试的元素和变种数量)。
10)测试结果报告术语
1、转化提升或者观测到的改进
转化提升(conversion lift)这一术语是测试版本(或配方)在对比测试的原始版本基础上获得提升的指标。在Google网站优化器中,称作观测到的改进(observed improvement)。
2、置信度
当每个测试版本(配方)在网站上收集访问和转化时,工具就开始确定是否已经收集了足够的统计显著性数据;换句话说,了解结果的有效性是否有足够的置信度(confidence)。理想状况下,应该选择具有高置信度(至少为80%)的胜者。
3、元素贡献或相关性评级报告
元素贡献或者相关性评级报告有助于单独分解所有的测试元素,从而让你看到哪个测试元素对转化率有最大的影响。它还说明了每个元素影响的置信度。这个报告的主要用处是理解多变量测试中哪一个页面元素是为进一步改进所做的测试(基于迭代的测试)中的最佳候选。
二、基础知识
1)公司当前的网站优化情况
为了开始评估当前网站优化工作,首先需要确定公司目前的表现。
| 问题 | 是 | 否 |
| 1、你的公司每个月是否运行超过一个测试? | ||
| 2、你的公司是否使用比Google网站优化器更好的网站测试工具? | ||
| 3、你的公司是否有两名以上的专职测试人员? | ||
| 4、是否有一位网站优化执行发起人帮助你获得预算和关键利益相关方的支持? | ||
| 5、优先安排一个测试在你的公司是否能在2周内办结? | ||
| 6、你的公司是否能在2周内实施一个测试? | ||
| 7、你的公司是否对测试结果做出反应,并进行后续测试(迭代测试)以改进转化提升? | ||
| 8、你的公司是否使用你的Web分析工具了解测试情况? | ||
| 9、你的公司是否使用可视化Web分析工具了解访问者,特别是将其用于测试思路? | ||
| 10、你的公司是否使用可用性和反馈工具了解访问者,特别是将其用于任务完成率分析? | ||
| 11、你的公司是否为网站创建关键用例? | ||
| 12、你的网站是否使用多种社会化证据元素,如评论和推荐? | ||
| 13、你的公司是否在测试中定位用户,改进访问者的体验和转化率? | ||
| 14、你的公司是否有至少下6个月的测试计划和策略? | ||
| 15、你的公司是否尝试过关键转化流程(如结账页面)的测试? | ||
| 16、你的公司是否测试过关键入口页面? | ||
| 17、你的公司是否测试过你的行动号召按钮? | ||
| 18、你的公司是否测试过你的标题和其他文本? | ||
| 19、你的公司是否测试过你的电子邮件营销活动? | ||
| 20、你的公司是否建立和测试过网站的移动版本? |
如果你的回答中少于5个“是”,在优化工作中就有很大的改进空间。如果有5~10个“是”,你的优化工作就有一个很好的开始,但你仍然需要学习很多知识。如果有超过15个“是”,你的公司已经处于很好的状况,可能成为世界级的网站优化机构。
注意,第17条中的行动号召(CTA)是一种旨在让读者或听众立即回应的声明。它通常用于最后或有时贯穿销售点(如销售信函),以便让潜在客户/客户知道您所提供的产品或服务时感兴趣的下一步该做什么。行动号召最明显的用途是销售,例如“立即购买!”。典型的行动呼吁短语如注册、订阅、购买、分享、下载、点击这里等。
2)测试计划
为每个测试创建一个计划,形式应该是PPT、Word或PDF,并且要确保测试计划包含必不可少的元素、指标和细节。下面是最重要的内容。
1、测试的前提和内部情况:有助于其他人理解每个测试的理由和逻辑。
2、测试的网页位置:列出测试在哪些页面上运行。
3、测试受众:也就是测试流量比例和来源,如果测试不会被所有访问者所见,那就列出看到测试的访问者分组。
4、如何确定测试成功:始终指出用于度量测试成功的衡量指标,并将指标限制在2~3项。
5、可能的实施难度:使用1~10评分,1表示最容易,10表示最难。
6、可能的测试正面影响程度:包含每个测试对成功衡量指标的预计影响,使用1~10评分,1表示最少,10表示最多的正面影响。
7、测试所需的访问者分组和针对性内容:列出结果中分析的访问者分组,以及要为其提供不同针对性内容的分组。
8、测试的页面元素列表:理想情况下,这应该以屏幕截图形式出现,加上列出测试元素的注释。
9、每个元素的测试变种列表:应该至少包含一个文字描述,理想状况下应该有可视化的模型。
10、测试结果:包含测试结束之后填写的转化率提升以及关键的经验教训。
使用线框工具(例如MockFlow)在测试计划中创建更好的模型,包含测试页面、元素和变种等,从而更加形象的传达测试思路。

3)测试策略
根据网站、访问者类型和价值主张,在某些情况下其中一些策略要好于其他策略。下面列出常用的测试策略。
1、首先寻找更重大的页面更改(创新测试)。测试计划的一个好的初始方法是运行有影响力的转化页面及其全新设计和风格的变种之间的A/B测试。
2、使用多变量测试找到页面元素对转化的影响(转化影响MVT)。建立页面元素的一个MVT,为每个元素创建一个替代版本,可以是变种,也可以关闭该元素。
3、测试页面上关键元素的移动,检查转化影响因素(实业测试)。页面上可能有些元素表现不佳,唯一的原因是它们的位置并非最佳。
4、关闭页面元素,检查转化影响(包含/排除测试)。在有许多元素的页面上特别有效,例如首页或分类页面。
5、分组(segmenting)和定位(targeting)测试,最大限度地获得成功和转化提升。这能让网站更动态,满足不同类型访问者的需求,而不是用一个版本应付所有人。
6、使用竞争性情报提出测试思路。分析竞争对手的网站,找出好的测试思路。
7、根据测试结果进行迭代。测试应该尽可能始终基于经验教训或测试与原始测试相关的附加元素。例如先测试了解更多按钮的文案,再测试其颜色。
如果无法找到测试方向,那么可以尝试访问者的视角去了解当前页面可能存在的问题或创建页面的一个彻底不同的版本进行对比测试。
4)定位和个性化
使用能够以更能满足需求的相关内容定位不同访问者分组的工具,从而获得更高的参与度和转化率。
1、为新访问者显示特别的内容,以增进参与和转化。在首次访问者到达网站时识别他们,并且向他们显示有助于更好地说明网站价值主张的针对性内容是非常重要的。
2、用最常访问的内容或者产品定位重复访问者。展示他们喜欢的内容,更好地吸引他们的这一过程称作内容亲和力定位(Content Affinity Targeting)。
3、创建已购买访问者分组,向他们展示推荐和优惠券。展示针对性的内容能够鼓励他们再次购买。
4、地区性的访问者分组和定位。例如可以向首页的访问者展示最近的本地商店或展示国际相关内容,向来自夏天特别湿热的地区的访问者推销风扇。
5、根据同辈的行为个性化网站提供的内容。使用社交证据理论,该理论推测人们的行为受到同辈的影响,利用它可以根据类似特性的人购买或者关注的商品,向访问者提供针对性的内容。亚马逊多年来一直这么做,已经将其完善为一门精确的科学,并取得了令人震惊的成果。
6、分组和定位移动访问者。移动访问者的需求往往因为较小的屏幕尺寸和较慢的连接速度而有很大的不同,他们通常更想看到易用的不同网站版本。
5)测试优胜者
解读测试结果和确定测试优化者的几个最佳实践。
1、在宣布优胜者之前收集大量的转化。经验法则是,只需要在测试的每个元素或组合上有至少100个转化。得到的结果越多越好,因为这能够提高找到有效优胜版本的概率。
2、在宣布优胜者之前总是检查置信度水平。理想的情况下,置信度水平的目标应该是至少90%。然而,有时候达到这个水平需要花很长的时间,所以也许应该考虑较低的置信度,例如80%。
3、学习如何解读转化率提升。显示1%或2%转化提升的测试挑战者结果尽管是正面的,但是实际上不被看作是很好的版本;10%~20%的转化率提升被认为是相当不错的结果,可能值得投放到网站上使用,但最好的转化率提升通常应该超过25%;能够得到50%以上的提升,这就是非常好的情况;低于0的转化率提升明显是负面的,应该从没有优胜版本的测试中吸取教训,以它们为基础进一步进行迭代测试。
4、总是对测试结果进行分组,找到转化率更高的版本。
5、不要急于从初期测试结果中做出决策。急于做出决策可能导致在无意之中得到并非最优的转化率改进,甚至得到负面的结果。必须获得至少7天的波动数据,才能做出有关优胜者版本的决定。根据受测试页面的流量水平,通常需要等待两周收集足够数量的数据。如果页面流量特别低,可能需要等待一个月才能获得结果;如果等待更长的时间,就应该质疑该页面优化的价值。
6、了解何时结束无法战胜原始版本的测试。测试通常需要至少几周才能提供大量数据,特别是多变量测试和每天流量较低的页面上的A/B测试。如果结果仍然有很大的波动,等待的时间可以略微超过2周;但是如果结果曲线平滑,而且再过一周仍然无法找出优胜的版本,就应该考虑结束测试。
7、对于MVT测试,进行后续测试增加找到最佳版本的可能性。考虑到田口多变量测试确定采样集方法的特性,多变量测试并不总是能够完全预测出测试优胜版本。确保测试结果有效性以及投产最佳优胜版本的最佳手段是进行后续测试:
a)对优胜版本进行和控制版本对比的A/B测试。
b)使用元素贡献报告创建后续的A/B测试。
三、访问者
记住,网站访问者(而不是网站本身)为在线业务带来收入,若不能取悦他们,生意就不会长久。
1)价值主张
要确保访问者理解使用网站的好处,最好的手段之一是拥有一个独特的价值主张并明确地加以推广。
创建好的价值主张的第一步是从访问者的角度理解它。假装自己是首次访问的用户,并回答下面3个问题。
1、我在哪个网站上?在网站的哪个部分?
2、我在这个网站上能做什么?
3、为什么要在这个网站上做这件事情?
获得创建和改进独特价值主张进一步思路的一种好办法是调查访问者,得到他们目前想法的反馈。可以简单地使用免费的调查工具如Survey Monkey完成,询问访问者有关他们最喜欢的在线业务和网站的哪些方面等简单问题。
在某个领域的网站中居于统治地位的公司往往不是最先启动网站的公司,而是向其他公司学习相关经验的公司,看看Google的例子就能明白。首先,必须提出主要在线竞争对手的列表,并寻找相关内容,包括新工具、市场宣传、原创内容、新产品和个性化页面元素;其次,不要只关注直接竞争对手的网站,还应该拓展思路,例如如果网站是用于客户挖掘的,那么可以寻找其他以客户挖掘为中心的网站,不管他们挖掘的什么样的客户。
为了得到有效的独特价值主张,它必须符合如下三个条件:
1、吸引力:独特价值主张是否有吸引力,是否足够迷人?
2、可信度:独特价值主张的可信度如何?
3、独特性:价值主张是否独特,能找到其他网站也提供相同的服务或价值吗?
2)理解访问者的意图
Web分析工具没有告诉你访问者为什么这么做,你扔在猜测这些行为的原因。
弥补这种分析缺陷的重要手段之一是为网站增加传统的跟踪工具,直观地记录访问者所做的事情。例如可以使用这些工具确定哪些链接经常被点击,哪些页面元素受到的关注最少。直观分析工具有许多形式,如下所列。
1、点击热图是最简单的类型,如下图所示,它显示访问者在网站所有页面上点击的区域。

它有几个好处,首先能告诉你访问者是否点击你希望他们点击的区域,例如重要的行动号召;另一个好处是分析访问者如何使用主要的导航链接,例如标题和左侧导航菜单或相关的链接区域;最终能帮助理解页面上需要测试和改进的地方,例如访问者似乎不点击你的重要链接,可以将它们放到更容易看到的位置进行测试,并且测试链接的用词,以免访问者不能理解它们的概念或含义。
注意,Google Analytics移除了点击热图的功能,国内的百度统计也有该功能。
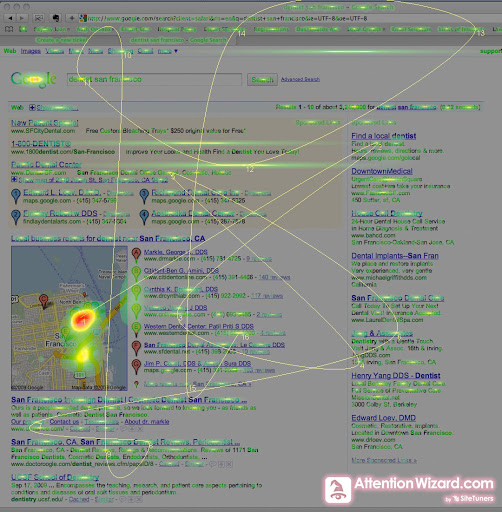
2、使用视线跟踪工具理解访问者的视线流,如下图所示。

这往往不同于它们点击的内容,知道他们首先关注的内容,可能对你吸引和转化他们的能力有很大的影响。理想的情况下,应该设计访问者首先看到最重要内容的页面。遗憾的是,网站上太多的内容干扰了访问者的视线,使他们离开更重要的元素(营销标语和广告是罪魁祸首)。
用于理解访问者视线流的第一个工具来自Gazehawk,另一个较为简单的视线流工具来自Attention Wizard(上面的示例图就取自该工具)。
有几个网站工具可以记录访问者的鼠标获得和点击,你既不需要在现场,也不需要昂贵的网络摄像头。提供这张访问者记录能力的开创性工具是ClickTale,另一个更便宜、更简单的工具是Userfly,此外TeaLeaf还提供了一个更昂贵、更健全的软件。
通过这些工具可以得到Web分析工具或点击热图无法得到的深刻见解,例如:
1、知道访问者的鼠标最常悬停却没有点击的元素。
2、了解访问者在页面上平均向下滚动多远。
3、帮助你理解访问者的交互方式以及网页表单的完成方式。
3)反馈
不要臆测自己知道访问者喜欢什么,或者总是听从HiPPO(Highest Paid Person's Opinion,高管意见)的要求,重要的是听取访问者的意见和反馈,听听他们说什么,然后测试和优化与反馈相关的页面。
建立这种简单调查时,重要的是始终包含3个特殊的问题:
1、你今天访问这个网站的主要原因是什么?
2、进入这个网站能完成你想要做的事情吗?如果不能,为什么?
3、你会将这个网站推荐给朋友吗?请提供理由。
为了得到足够的样本,应该至少得到1万个反馈结果才能开始分析数据。然后将调查回复导出到一个文本文件,并将它们导入Wordle之类的文字云工具以供分析。
当开展深入调查时,可能会相当冗长,但为了确保获得合理的完成率(大约20%),应该努力使问题少于20个。
访问者调查工具包含免费的4Q,低预算调查工具Survey Monkey,高级的Opinion Lab,Foresee Results,深入调查的工具有Qualaroo。

为了获得更多的调查回复,从他们那里了解更多情况,应该尝试激励访问者完成调查,例如完成调查就提供优惠券或特殊的促销。
4)可用性工具
由于最近对增强网站可用性的转移和关注,现在可以使用多种可用性反馈工具,从更大和更有代表性的网站访问者群体中获得反馈,而不需要运营昂贵的焦点组或实验室。
1、第一个可用性工具是UserTesting,只需选择审核网站所需的测试者数量以及人口统计特征(例如年龄、性别、收入和Web专业能力)就可以了,并提交希望测试者尝试并完成的反馈任务列表。
测试者研究你的网站并回答你提出的问题之后,可以得到他们与网站交互的可视化记录和问题的答案,加上他们在网站上交谈的录音。为了最大限度的利用该工具,至少找到20位测试者。
2、Loop11可以比UserTesting便宜得多价格获得许多任务完成反馈。访问者也没有必要安装任何程序,就可以回答你的任务完成问题;他们只是看到一个弹出窗口询问他们是否愿意参与网站顶部的一个横栏显示需要他们回复的任务。

3、VWO是一种工具可以从专家而非网站访问者那里得到可用性反馈,能够来自专家的意见和反馈平衡访问者的某些反馈(访问者的反馈不一定能够对修复或改进的最佳方式提出建议)。
四、Web设计和易用性基础知识
1)折页之上
折页之上区域是访问者的浏览器不需要垂直滚动就能看到的区域。访问者在折页之上区域看到的内容对转化率有重大的影响,因为访问者可能没有看到在此区域之下的最重要转化相关内容和行动号召。Jakob Nielsen在一项研究中发现,Web用户80%的时间花在查看折页之上的内容。可见的折页区域的安全高度为500px。
确保访问者在折页之上显示最重要的内容。第一次访问网站的用户通常在3秒之内就会对网站做出评判,如果找不到所需要的内容就会离开,这是很糟糕的事情。检查关键页是否遵循这一最佳实践的快速手段是使用Google的Browser Size免费工具。
2)对视线流的影响
如果你不理解访问者通常如何阅读和浏览网站,以及影响其视线流的因素,你可能就会不恰当地与其视线流发生冲突,或者分散他们对行动号召等关键内容的注意力。接下来会分析影响和干扰视线流的因素。
1、理解网站的F形阅读模式。
研究显示,他们通常先查看页面的左上角,然后以水平方向浏览,接着向下看,再次向右水平浏览。之后,他们一般向下浏览页面的其余部分,主要关注页面的左侧,这被称为F形阅读模式。

这种阅读和浏览模式最终意味着,需要在网站的左上角传达最重要的措辞和形象。
2、理解使用图片、视频和其他图形内容对视线流的影响。
谨慎而有规划地布置图片和图形内容能够真正地帮助你将访问者的视线流导向页面的最重要部分,最终增加他们点击主要行动号召的机会。
3、在页面中有效地使用空白。
因为有效利用空白能够帮助你将访问者的视线吸引到最重要的页面元素,如行动号召。
3)浏览器和分辨率
浏览器和分辨率的微小变化可能对网站外观和功能起到显著的作用,可能潜在地减少你的转化率。
有几个出色的工具能够自动化测试不同的浏览器和分辨率,例如CrossBrowserTesting,BrowserShots。
至少,应该检查关键页面在最常见的浏览器和屏幕分辨率中的外观,特别是首页、结账、注册、产品或服务页面。
4)页面加载速度
在Forrester Research的一项研究中发现40%的客户在页面加载时间超过3秒时就会放弃。访问者通常很快地对这种令人烦恼的慢速加载网站做出评判,在未来不会给这样的网站第二次机会。
今天你将用更常见的互联网连接速度检查网页加载速度,然后使用工具诊断任何问题。可以使用WebPageTest工具的高级设置检查不同连接速度的页面加载时间。有几种免费的工具能够帮助诊断网站上常见的页面加载问题,例如Google Analytics Site Speed Report,Google Page Speed,OctaGate SiteTimer,Yslow。
为了减小因为慢速加载元素而令访问者离开网站的风险,应该考虑重新构造慢速加载的元素,例如使用不同的技术活更高效的代码。另一个常见的解决方案是提供两个版本:高带宽和低带宽。
慢速加载页面的其他重要根源是包含不必要的大型图片和视频,或者用臃肿、超长的代码构建页面以及低效地调用其他网站服务的页面。使用Web设计工具可以轻松的将文件尺寸压缩50%,另一种减小尺寸的方法是裁剪原图。
5)导航菜单
访问者浏览网站的关键手段之一是使用网站所有页面上都有的导航菜单。接下来将学习一些改进导航菜单的最佳实践和测试思路。
1、将主导航菜单放在网站顶部。
2、为层次更多的网站使用附加的左侧导航。
3、确保导航内容容易阅读和理解。
提供包含所有子类别和其他重要链接的高级下拉式或飞出式菜单对访问者来说是更好的体验。为了让这些菜单更易访问者使用,有必要做些优化。
1、检查导航菜单是否容易交互、是否有任何潜在问题。有时候这些菜单很难交互、难以上下滚动甚至在某些浏览器中完全被破坏。
2、测试高级导航菜单功能。在这些高级菜单中,应该测试显示与当前显示的导航选项卡相关的搜索框、个性内容、宣传项目或模块以及相关的图片或图标。
3、测试长下拉菜单链接的顺序。将最重要的首先显示,特别是,将与转化目标更为相关的页面链接移到更高的位置。
接下来,需要优化访问者浏览网站以及导航菜单的其他重要方式,从基本的链接到相关链接。
1、关键的一条原则是绝不要让访问者进入死胡同,而没有提供下一步去哪里的建议。例如博客网站,在文章的底部可以显示相关内容的链接,进一步吸引他们。
2、不要让访问者猜测哪些链接可以点击。例如为文本链接加下划线或与常规文本不同的颜色。
除了导航的最佳实践之外,还可以测试几种其他次要的最佳实践。
1、始终在网站右上角放置一个小导航链接区域,包含实用的链接。
2、创建可点击的网站标志,将访问者带到首页。
3、放置一组面包屑跟踪链接,显示访问者与网站其他部分的相对位置。
4、优化页脚导航链接,可包含网站的重要区域以及主要行动号召(如注册、登陆等),提供更多的导航辅助。
5、为不同类型的网站访问者提供不同的导航链接,而不是千篇一律的导航菜单。
加载全部内容