FLASH与ASP通信入门教程——做真正属于自己的留言本
人气:0经常有人问我FLASH留言板的制作方法,无奈这东西一句两句没办法说清楚,于是就萌发了写教程的想法。可后来又一想,授人以鱼,不如授人以渔,还不如集中精力好好讲将FLASH与ASP的通讯原理,原理通了,具体项目就可以自由发挥了。
我这个教程面向初级群体,在开始教程之前,我假设你已经具备FLASH操作基础知识,了解IIS配置以及运行环境。尽管FLASH与ASP通信方式有很多,但这篇教程中我选择使用LoadVars类,一因为LoadVars类容易掌握,易于讲解;二是因为它不牵扯太多其他方面的知识。另外,我在ASP中采用的是JS脚本,因为JS脚本跟AS非常像,只要你有一定的AS基础,JS不用学就可以基本看懂了。最后是FLASH版本,我选择flash pro 8.0简体中文版,swf发布为AS2.0,flashplayer8.0。
在看我的教程之前,建议先抽出几分钟阅读一下“FLASH基础开发习惯”,这样更有利于理解我的代码。
目录:
- LoadVars类基础讲解(LoadVars类以下简称LV)
- ASP中基本的输入输出
- LV与ASP通讯原理
- ASP操作数据库入门
- LV与ASP综合运用
- 其它通讯方式原理浅谈
这里我主要围绕我的教程进行讲解,区别有些全盘灌输的教程,我将有真对性的着重讲此类的两个方法和一个事件:load、loadAndSend方法,和onLoad事件。如果你需要更详细的了解LV类,建议你查一下帮助:帮助→flash帮助→全部书籍→ActionScript 2.0 语言参考→ActionScript 类→LoadVars。当然你也可以直接搜索LoadVars。
LV与TXT通讯。
不是要讲ASP吗?怎么讲起TXT了?呵呵,先别急,其实LV跟ASP通讯原理与跟TXT通讯原理是一样的。TXT大家经常用,讲起来比较容易理解。
LV跟TXT通讯需要在TXT中采用“变量”/“值”配对的数据模式。比如:wenben=我要做FLASH留言本。这里“wenben”就是变量,“我要做FLASH留言本”就是值,而“=”就是它们的配对方式,也就是建立联系的方式。 好了,现在我们建立一个“lv_shiyan.txt”文本文件,并在其中输入:neirong_txt=我要做FLASH留言本。然后在同文件夹下再建立一个“lv_shiyan.fla”,在第一贞写代码://设置编码,不然会显示乱码
System.useCodepage = true;
//实例化一个LV对象
var shiyan_lv = new LoadVars();
//载入外部文本
shiyan_lv.load("lv_shiyan.txt");
//载入成功后
shiyan_lv.onLoad = function(chenggong) {
if (chenggong) {
//获取外部文本内容
var neirong = shiyan_lv.neirong_txt;
//输出文本内容
trace("您载入的文本内容是:"+neirong);
}else{
//加载失败给予提示
trace("加载失败");
}
};运行上面的代码,你会在输出面板中看到“您载入的文本内容是:我要做FLASH留言本”,由此可见,外部“lv_shiyan.txt”中的内容已经成功加载。有兴趣的朋友可以改动一下TXT文件名,试验一下加载失败的情况。
通过上面的代码,我们学到以下知识:
1,如何实例化一个LV对象(使用new关键字)
2,如何用LV对象加载外部文本文件(使用load方法)
3,如何判断外部文本文件是否加载成功(使用onLoad事件)
4,当外部文本文件加载成功后,如何获取并利用其内容。
在外部文本文件中,我们之所以使用“变量/值”配对的数据格式,正是为了被LV对象利用,当外部文本文件加载成功后,其中的变量就会被LV对象记录,而在AS中通过LV对象引用外部变量的方式则为:LV对象.外部文本文件中的变量名字。上面的代码中即为:shiyan_lv.neirong_txt。上面的例子中讲了LV与TXT通讯的基本原理,现在我们来扩展一下,如果我们想在一个外部TXT中使用多个变量如何做呢?答案其实很简单,我们只需在TXT中使用多个“变量/值”对,并把每个“变量/值”对用“&”进行分隔。我们依然利用上面示例的“lv_shiyan.txt”文件,这次把里面的内容换成下面的形式:
neirong1_txt=战胜LoadVar类!&neirong2_txt=战胜ASP!&neirong3_txt=我能做FLASH留言板了!
然后再把“lv_shiyan.fla”中的代码换成下面的内容:System.useCodepage = true;
var shiyan_lv = new LoadVars();
shiyan_lv.load("lv_shiyan.txt");
shiyan_lv.onLoad = function(chenggong) {
if (chenggong) {
//获取外部文本内容
var neirong1 = shiyan_lv.neirong1_txt;
var neirong2 = shiyan_lv.neirong2_txt;
var neirong3 = shiyan_lv.neirong3_txt;
//输出文本内容
trace("您载入的文本内容是:"+neirong1+"/"+neirong2+"/"+neirong3);
}else{
trace("加载失败");
}
};运行上面的代码,在输出窗口我们可以看到“战胜LoadVar类!/战胜ASP!/我能做FLASH留言板了!”,说明我们获得了外部TXT中全部的变量内容。
有兴趣的朋友可以把“lv_shiyan.txt”中的内容改成下面的形式看输出结果有没有变化:
&neirong1_txt=战胜LoadVar类!
&neirong2_txt=战胜ASP!
&neirong3_txt=我能做FLASH留言板了!
然后再改成下面的结果再试验一下输出结果:)
&neirong1_txt=战胜LoadVar类!&
&neirong2_txt=战胜ASP!&
&neirong3_txt=我能做FLASH留言板了!&
原因其实很简单,自己思考一下拉:)呼呼,好了,LV类先讲到这里了,下面讲讲ASP的基本格式和语法,尤其是输入输出语句。
ASP经过长时间的积淀,其内容非常丰富,但如果仅是为了开发一个简易的留言本,那只需要掌握最基本的输入输出就可以了。
我们新建一个asp_jichu.asp文件,在里面输入“★ASP中基本的输入输出”,然后保存。OK,这样我们就创建一个ASP文件了。怎么样?十分简单吧:)然后我们在IIS下运行这个ASP文件,就会看到网页上显示“★ASP中基本的输入输出”。内容虽然能显示,但这样的显示对我们几乎没有任何作用。ASP为何为ASP?主要是因为它能完成服务器与客户端的交互,比如它能接收客户端发送的变量,并根据这些变量以特定的方式显示客户需要的信息。而上面的“asp_jichu.asp”,并没有起到任何交互作用,也就失去了ASP的意义。
在正式开始交互讲解之前,还有必要先讲一下ASP文件的组成。ASP文件的构成只用一句话就能概括:所有的ASP语句都以“<%”开始,以“%>”结束。还有一点需要提示的是,在IIS中,一般默认ASP使用VBScript,但我们使用的是javascript,所以在ASP文件一开始,我们需要加上一句:
<%@LANGUAGE="JAVASCRIPT"%>
切入重点,首先讲如何向ASP传递变量。方法有两种,即常见的GET和POST方法。GET方法适用于传递少量内容,一般在2K以内,变量及内容会附加在网址后面,变量以“?”开头,变量和内容之间同样遵循上一篇中讲的“变量/值”配对原则。而POST方法,能够传递大量内容,且内容不会显示在网址中。虽然GET方式传递的内容少,而且不安全,但用来做教程演示却非常直观。现在我就用这种方式来演示ASP如何接收变量。还是利用我们开始建立的那个“asp_jichu.asp”文件,在其中输入如下内容并保存:
★ASP中基本的输入输出<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
var neirong;
//获取网址中变量的内容
neirong=Request("neirong_wangzhi");
//显示变量内容
Response.Write("地址栏传递过来的内容是:"+neirong);
%>然后在IIS下运行这个文件,我们会看到网页中显示:
★ASP中基本的输入输出
地址栏传递过来的内容是:undefined首先我需要对“asp_jichu.asp”中的语句进行一下讲解,在ASP中,用来接收资料的是“Request”对象,而用来输出内容的是则是“Response”对象的“Write”方法。需要注意的是,Request接收变量时,需要加上引号,而Response输出变量时,则不需要。这样一讲,上面的代码便不难理解,一开始我们定义一个变量“neirong”,然后用它记录传递给ASP的变量“neirong_wangzhi”中的内容,最后输出“neirong”。但是我们并没有对“neirong_wangzhi”进行赋值,所以得到了“undefined”。现在我们就使用GET方法对变量“neirong_wangzhi”进行赋值,看看效果如何。
前面已经讲过了,GET方法传递的变量及内容会在浏览器网址中显示,其实这个显示是一个中间过程,ASP正是根据这个中间过程,也就是地址栏中的信息来接收变量并进行处理最后输出内容的。所以我们完全可以利用这个中间过程,直接在浏览器地址栏中进行变量赋值。打开运行中的“asp_jichu.asp”,并在网址最后加上下面的内容,按回车键,看网页中有何变化?
?neirong_wangzhi=我要自己做FLASH留言板
哈哈,你看到了吗?这时网页中显示:
★ASP中基本的输入输出
浏览器传递过来的内容是:我要自己做FLASH留言板这说明了什么?我们接收到地址栏里传递的变量内容了,我们成功了:)
疑!?你楞在那里干什么?怎么不跟我一起欢呼呢?是不是你GET传递方式还是不太明白?呵呵,没关系,通过上面的演示,你只需要记住以下知识点就行了:
1,ASP文件的组成方式(所有的语句写在“<%”和“%>”之间)
2,ASP如何接收外界传递的变量(使用Response对象)
3,ASP如何在浏览器中显示内容(使用Response的Write方法)
怎么样,我的要求不高吧?只要记住以上三点,你就应该完全有信心看懂我下面的内容了,加油!友情提示:
我们把“asp_jichu.asp”文件中的内容换成下面的形式看网页中显示的内容会不会有变化?★ASP中基本的输入输出<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
var neirong;
neirong=Request("neirong_wangzhi");
%>
浏览器传递过来的内容是:<%Response.Write(neirong)%>再换成如下形式看有没有变化?
★ASP中基本的输入输出<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
var neirong;
neirong=Request("neirong_wangzhi");
%>
浏览器传递过来的内容是:<%=neirong%>我们会发现以上三种形式得到的结果都一样,由此可见ASP的写法是很灵活的,我们要抓住其本质,不要被各种表面形式迷惑:)这里需要说明的是最后一种写法的最后一行代码。<%=neirong%>是一种输出的简写形式,它的作用相当于Response.Write,仅适用于当ASP语句只有一行,且仅输出单纯变量的情况下。
呼呼,ASP的知识暂时知道这么多就OK了,下面激动人心的时刻来到了,我们要开始ASP和FLASH之间的交互了!
经过前两节的学习,我们已经熟悉了LV类的使用,以及ASP的基本格式和输入输出了。现在我们就来看看这两样东西是怎么融合到一起的。还记得我在讲LV类的基本知识时所举的TXT那个例子吗?LV与TXT通讯时,TXT中的数据需要写成“变量/值”配对的格式,其实必须写成这种格式并不是由TXT决定的,它是由LV的特性决定的,也就是说,LV与文本文件通讯需要“变量/值”这种数据格式。ASP文件其实也是文本文件,ASP与LV进行通讯的时候,它所输出的内容格式也就必须遵循“变量/值”配对的规则。
好吧,让我们从代码中来一个直观的体验吧,我们还用“★LV类基础讲解”那一节中举的那个传递多个变量的例子,还记得那个TXT文件的名字吧:“lv_shiyan.txt”,好的,现在我们直接把“lv_shiyan.txt”改成“lv_shiyan.asp”,同样把“lv_shiyan.fla”代码中shiyan_lv.load("lv_shiyan.txt")这句里的lv_shiyan.txt也替换为lv_shiyan.asp,然后直接在FLASH编辑环境中按Ctrl+Enter测试影片,我们发现输出窗口输出:“战胜LoadVar类!/战胜ASP!/我能做FLASH留言板了!”,跟修改之前一样。
昏!这样也可以!?这算什么?是FLASH与ASP的通讯吗?怎么不需要IIS都行?那是FLASH与TXT通讯吗?可人家的后缀名明明是“.asp”嘛!?其实这里火山也不是很明白,但我更偏向于把它理解成FLASH与ASP的通讯,只是因为这个ASP文件中没有ASP语句,不需要IIS支持就能显示内容而已。如果你非要讨个说法,最保守的回答是:FLASH与文本文件的通讯:)呵呵:)好了,不忽悠大家了。上面那一段搞不清楚没关系,其实我从TXT过渡到ASP的目的还是想更直观的告诉大家:FLASH显示ASP中的内容跟TXT是一致的。只要我们想办法把ASP输出的数据格式捣鼓成“变量/值”配对就行了!
在TXT中又绕了这么长时间,大家着急了吧,好的,现在我要玩真的了,ASP正式登场:
首先我们把“lv_shiyan.asp”中的内容改成如下形式:★LV与ASP通讯原理<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
Response.Write("&neirong1_txt=战胜LoadVar类!&neirong2_txt=战胜ASP!&neirong3_txt=我能做FLASH留言板了!&");
%>我们先在IIS下运行一下,网页中会显示如下内容:
★LV与ASP通讯原理
&neirong1_txt=战胜LoadVar类!&neirong2_txt=战胜ASP!&neirong3_txt=我能做FLASH留言板了!&恩!?怎么那么眼熟啊,恭喜你,答对了,这不正是“lv_shiyan.txt”中的内容嘛!只不过“★”后的标题换成这节的标题了:)好的,那么,聪明的你,现在是否已经预料到我下一步想干什么呢?恭喜你,你又答对了,你怎么那么聪明呢,下一步当然就是在FLASH中显示这些数据拉。说干就干,回到“lv_shiyan.fla”的编辑环境中,再次按Ctrl+Enter测试影片。哈哈,成功了!输出窗口显示:“战胜LoadVar类!/战胜ASP!/我能做FLASH留言板了!”,哈哈哈哈——哎!说你呢,你笑什么?我高兴是因为我终于又把你忽悠了,你笑什么呢?看看我们的“lv_shiyan.asp”文件,我们明明已经写了ASP语句了啊,可怎么还是不需要IIS支持就能直接在FLASH编辑环境中显示呢?难道我们的FLASH软件是在IIS下运行的吗?这当然不可能,那到底怎么会事啊?嘿嘿:)好了,不头痛大家了,其实,在我们第一次把“lv_shiyan.txt”直接改成“lv_shiyan.asp”并运行影片测试的时候,“lv_shiyan.asp”中的数据已经被读入内存,后来尽管我们又把“lv_shiyan.asp”中的内容改成了ASP特有的输出格式,但由于文件名字没改变,运行影片测试的时候,FLASH还是会直接从内存中提取已经存储过的内容,而上次的内容正好不需要IIS就能显示,碰巧而已:)
那如何显示新内容呢?我们只需要利用随机函数给ASP传递一个没有实际意义的变量就可以了。我们可以把加载ASP的语句改成下面的样子:
shiyan_lv.load("lv_shiyan.asp?bianliang="+random(9999));
现在再次在FLASH中测试影片,发现输出窗口显示以下提示:
加载失败
Error opening URL "file:///E|/flashlianxi/flash与asp练习/FLASH与ASP通讯入门级教程/lv_shiyan.asp?bianliang=5624"恩!?又有问题了,不是说“bianliang”没有实际意义吗?怎么会导致“Error opening URL”呢?呵呵:)其实这里说的“没有实际意义”是针对ASP来说的,更确切的说,是针对浏览器的,还记得我在“★ASP中基本的输入输出”一节中讲的GET传递方式吗?如果忘了一会儿可以回去复习下。其实我的建议是你先跟着我的进度把每节彻底弄明白,等我写完后,再通读一边,然后你就完全可以自己动手做个留言板了。接上面的,既然这个“没有实际意义”不是针对FLASH的,那FLASH肯定就不认识了,它会把“lv_shiyan.asp?bianliang=5624”全部当成文件名,所以当然找不到这个文件了。
是该拨开云雾见晴天的时候了。现在我们先在“lv_shiyan.fla”中添加一个动态文本域,并命名为“wenben_txt”,然后把输出代码改动一下,让本来在输出窗口显示的内容显示在动态文本域里,具体改动是把下面第一行代码换成第二行:
trace("您载入的文本内容是:"+neirong1+"/"+neirong2+"/"+neirong3);
wenben_txt.text = neirong1+"/"+neirong2+"/"+neirong3;
好了,最后再发布“lv_shiyan.swf”和“lv_shiyan.html”到与ASP文件相同的文件夹下,并在IIS下运行“lv_shiyan.html”,你会看到SWF的动态文本域里显示“战胜LoadVar类!/战胜ASP!/我能做FLASH留言板了!”,现在你终于可以放心的欢呼了:我们终于可以把ASP输出的内容显示在FLASH里了,哈哈……。先喝口水吧,一眨眼快两个小时了,我怎么写的那么慢啊,加油加油!上面讲的其实是ASP怎么向FLASH传递资料,这不是真正意义上的交互,交互是双方互动的,现在我们就来看看FLASH怎么向ASP传递资料。在此之前请保证你还记得我在“★ASP中基本的输入输出”一节中讲的ASP是怎么接收一个变量的,我们还用那一节所用的“asp_jichu.asp”文件,当时我是通过GET方式直接在浏览器地址栏中对“neirong_wangzhi”进行赋值的,并且测试证明ASP确实通过Request接收到了这个变量的值。现在我们就是要让FLASH做地址栏做的事,我们要通过FLASH对“neirong_wangzhi”进行赋值。
在正式开始之前,我们还有以下工作要完成:
1,在“lv_shiyan.fla”中再添加一个按钮,命名为“tijiao_btn”。
2,把“wenben_txt”这个动态文本域改成输入文本域,取消HTML输出,并更名为:“shuru_txt”。
3,再添加一个动态文本域,用来接收从ASP传回的资料,命名为:“shuchu_txt”。
4,把“asp_jichu.asp”中的内容改成下面的内容:
★ASP中基本的输入输出<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
var neirong;
//获取从FLASH传递过来的变量
neirong=Request("neirong_flash");
//输出要返回到FLASH中的内容
Response.Write("&fanhui_asp=哈,你输入的内容已经传递给ASP,并且又已经从ASP返回到FLASH了,你输入的内容是:"+neirong);
%>
5,最后把“lv_shiyan.fla”中的代码改成下面的内容:
System.useCodepage = true;
var shiyan_lv = new LoadVars();
tijiao_btn.onRelease = function() {
//获得输入的文本内容,并把这个内容记录在变量“neirong_flash”中
//这里相当于已经对变量“neirong_flash”进行了赋值
shiyan_lv.neirong_flash = shuru_txt.text;
//将LV对象中储存的所有变量都传递给ASP,不过这里我们只设定了一个,就是我们的“neirong_flash”
//向ASP传递成功后,我们再把从ASP传递回来的变量还储存在“shiyan_lv”对象中
shiyan_lv.sendAndLoad("asp_jichu.asp?bianliang="+random(9999), shiyan_lv, "post");
};
shiyan_lv.onLoad = function(chenggong) {
if (chenggong) {
//输出文本内容
shuchu_txt.text = shiyan_lv.fanhui_asp;
} else {
//输出文本内容
shuchu_txt.text = "加载失败";
}
};呼呼,改的东西真不少啊,先不讲代码了,直接发布测试一下吧,先有个直观的认识:在输入文本框中输入“我要做FLASH留言板”,然后点击提交按钮,你就会看到在动态文本框“shuchu_txt”中马上就会显示:“哈,你输入的内容已经传递给ASP,并且又已经从ASP返回到FLASH了,你输入的内容是:我要做FLASH留言板”。这个例子的源文件也可以直接在下面下载。
小提示:如果你在浏览器中直接点击刷新不能正确显示更新后的页面和内容,请按如下方式设置IE浏览器:→工具→Internet选项→设置→钩选“每次访问此页时检查”。这样我们以后就可以直接利用刷新来测试,不用再担心IIS刷新和内存问题了。
最后我们来对测试过程中的数据流程做一个系统的分析:
- 用户在FLASH的输入文本框“shuru_txt”输入“我要做FLASH留言板”
- 通过“shiyan_lv.neirong_flash = shuru_txt.text;”这句代码把用户输入的内容储存在“shiyan_lv”对象的“neirong_flash”
- 通过“shiyan_lv”对象的“sendAndLoad”方法将它记录的变量都传递给指定的ASP文件
- 在ASP文件中通过“neirong=Request("neirong_flash");”这句代码获得从FLASH的“shiyan_lv”对象传递过来的变量“neirong_flash”
- ASP接收变量内容后调用Response对象的Write方法利用传递过来的变量内容以“变量/值”配对的格式输出需要返回FLASH的新内容
- FLASH在调用“shiyan_lv”对象的“sendAndLoad”方法发送变量时就已经指定“shiyan_lv”本身接收返回的内容
- “shiyan_lv”接收到新返回的内容,并根据其“变量/值”配对的格式,将新内容储存在“shiyan_lv.fanhui_asp”中
- 当新返回的内容在FLASH中加载完成后,调用“shiyan_lv”对象的onLoad事件
- 通过“shuchu_txt.text = shiyan_lv.fanhui_asp;”这句代码在输出文本框中显示新返回的内容
经过这个分析,相信大家应该可以从总体上有一个理性的认识了吧。
最后还需要重点强调的几点是:
- LV对象在调用“sendAndLoad”方法发送变量的时候,会把LV对象中储存的所有变量都发送给ASP。
- ASP在接收LV对象传递过来的变量时,只需要在Request中使用与FLASH中相同的变量名字就可以了。
- ASP输出的资料一定要使用“变量/值”配对的格式,因为只有输出成这种格式,FLASH才能像处理TXT一样将ASP输出的资料分别记录在几个变量并保存在指定接收资料的LV对象中。
- 如果我们想向FLASH传递两个或者更多变量,我们可以在FLASH中这样写:(以传递三个变量为例)
shiyan_lv.bianliang1_flash="bianliang1";
shiyan_lv.bianliang2_flash="bianliang2";
shiyan_lv.bianliang3_flash="bianliang3";
shiyan_lv.sendAndLoad("asp_jichu.asp?bianliang="+random(9999), shiyan_lv, "post"); - 传递大量资料时,必须使用POST方法。
- 如果我们想在FLASH中接收到多个从FLASH传递过来的变量,就按TXT的处理方式来就OK了。
呼呼,喘口气,这一节终于写完了。本来计划下次直接写“LV与ASP综合运用”的,但现在想想,还是很有必要加上一节“ASP操作数据库入门”,请继续关注。有什么好的意见也可以提一下,希望通过大家的共同努力让这篇教程能让菜鸟以最快的速度,最少的障碍自己制作出真正属于自己的FLASH留言板。
还记得我们向ASP传递的那个无意义的变量“bianliang”吗?既然我们向ASP传递了,那ASP就应该能接收的到,有兴趣的朋友可以在“asp_jichu.asp”中加一个接收变量的语句,测试一下效果。改动后的ASP代码如下:
★ASP中基本的输入输出<br>
<%@LANGUAGE="JAVASCRIPT"%>
<%
var neirong;
var canshu;
//获取网址中变量的内容
neirong=Request("neirong_flash");
//获取无意义的参数
canshu=Request("bianliang");
//显示变量内容
Response.Write("&fanhui_asp=哈,你输入的内容已经传递给ASP,并且又已经从ASP返回到FLASH了,你输入的内容是:"+neirong+"。你传递的无意义的参数是:"+canshu);
%>测试后发现真的可以接收到一个数字呢,而且每次点提交这个数字几乎都不一样,在0-9999之间变化。看来我们确实接收到FLASH传递过来的随机变量了,可传递的时候,地址栏里怎么没显示呢?是因为这次我们采用了“POST”传递方式,这种方式用来传递大量资料,是不会在地址栏中显示变量和它的值的。
FLASH与ASP交互实例:demo01.rar
经过前几节的学习,我们对LV类和ASP的输入输出应该已经很熟练了吧,而且我们也已经了解了LV与ASP通讯的基本原理。这个原理可能并不复杂,不过如果你想利用它做出点东西来,关键还是要看你ASP和FLASH的基本功了。遗憾的是这篇教程主要讲述FLASH与ASP通讯原理,更详细更高级的ASP和FLASH技巧,我恐怕不能多讲,不然这篇教程不知道什么时候才能写完,同时也会失去重点。这节我将简单的罗列一些ASP操作ACCESS数据库的基本知识,注意,我只是点到为止,更详细的资料和讲解网上很多,你可以自己去搜索。
首先我们需要建立一个ACCESS数据库文件,命名为“shujuku.mdb”,并在其中新建数据表,命名为“shujubiao”。数据表中字段名称、字段类型和字段内容如下图所示。示例的数据库可以在最后下载,下载后请保存起来,因为我以后的讲解都会用到它。


然后在数据库同文件夹下建立一个操作数据库的ASP文件,命名为“caozuo.asp”,并输入以下代码:
<%@LANGUAGE="JAVASCRIPT"%>
<%
//建立一个数据库链接对象
lianjie = Server.CreateObject("ADODB.Connection");
//用已经建立的数据库链接对象打开数据库
lianjie.Open("driver={Microsoft Access Driver (*.mdb)};dbq=" + Server.MapPath("shujuku.mdb"));
//创建一个“记录集”,即“Recordset”,它的任务是储存从数据库里提取出来的数据
rs = Server.CreateObject("ADODB.Recordset");
//创建查询数据库的SQL语句,这里将查出“shujubiao”中的所有数据
sql="select * from shujubiao";
//执行数据库查询,最后的数字参数主要用来指定打开和查询数据库的方式,有兴趣可以百度一下
rs.Open(sql, lianjie, 3);
%>说明:上面的代码,除了SQL语句外,每个ASP文件差不多都是类似的,主要用来初始和查询数据。数据是提出来了,但如果你想要按自己方式使用它们,还是要借助JS脚本来实现。另外这里要着重说一下SQL,SQL是专门用来查询数据库的语言,它可以按指定的规则查询数据库中指定的表和字段,功能强大,却又非常容易理解,基本可以从字面意思猜出其功能来,这一节的最后我会仔细讲一下常用的SQL语句。
现在先回到我们的ASP中,继续在“caozuo.asp”中追加以下代码:
<%
//当前显示的页数,这里设置为第一页
var dangqianye=1;
//每页显示的记录条数,这里设置为5条
var meiyejilu=5;
//获取记录总条数
var zongtiaoshu=rs.RecordCount;
//设置每页显示的记录条数
rs.PageSize=meiyejilu;
//设置当前显示的页码
rs.AbsolutePage=dangqianye;
//获取总页数
var zongyeshu=rs.PageCount;
//输出总页数、总条数、每页记录条数以及当前页码
Response.Write("总条数为:"+zongtiaoshu+"<br>总页数为:"+zongyeshu+"<br>每页记录条数:"+meiyejilu+"<br>当前页:"+dangqianye+"<br>");
%>说明:先在IIS下运行一下,你会看到网页上显示:
总条数为:13
总页数为:3
每页记录条数:5
当前页:1有兴趣的朋友可以自己修改一下“meiyejilu”的值,然后再运行看看它和总页数存在什么关系,相信聪明的你一定能找到其中的规律:)注意,这里我一直在用“rs”,在第一段举例的代码中我已经注释过了,“rs”是“Recordset”对象的一个实例,我们从数据库里查询出来的数据都会储存在这个实例中,我们之所以这么做,是因为“Recordset”对象有很多属性和方法,方便我们使用,比如这里的“PageSize”和“AbsolutePage”。
光显示条数和页数没什么太大意义,我们要的是记录中的内容,好的,现在继续追加以下代码:
<%
//声明一个变量用来存储要输出的内容,初始为空
var shuchuneirong="";
//利用循环显示一页的所有内容,具体的页码在第二段代码的“rs.AbsolutePage”中指定了
for (i=0;i<meiyejilu;i++){
//if的作用下面再进行说明
if(!rs.EOF){
//获取字段内容
var xuhao=rs("xuhao");
var xingming=rs("xingming");
var yuwen=rs("yuwen");
var shuxue=rs("shuxue");
//一次循环将获得一条记录的所有内容,然后把这条记录追加到变量“shuchuneirong”中,这样循环结束的时候,它将储存本页所有的记录内容
shuchuneirong =shuchuneirong+"<br>序号:"+ xuhao +" | 姓名:"+xingming+" | 语文:"+yuwen+" | 数学:"+shuxue;
//本次循环结束后,将记录集指定到下一条记录
//上面的if判断将在这里发挥作用,当我们显示最后一页的时候,剩余的记录数很可能小于设定的每页记录数
//如果不加判断,rs就很有可能溢出界限,从而导致错误
rs.MoveNext();
}
}
//在网页中按指定格式输出本页所有的记录内容
Response.Write(shuchuneirong);
//关闭记录集对象
rs.Close();
//关闭连接对象
lianjie.Close();
%>说明:啥都不说了,保存并运行吧,我们会在网页中看到下面的输出内容:
总条数为:13
总页数为:3
每页记录条数:5
当前页:1序号:1 | 姓名:周星驰 | 语文:50 | 数学:72
序号:2 | 姓名:丘淑贞 | 语文:450 | 数学:100
序号:3 | 姓名:舒淇 | 语文:1000 | 数学:2000
序号:4 | 姓名:刘德华 | 语文:200 | 数学:1000
序号:5 | 姓名:小布什 | 语文:500 | 数学:501然后我们可以修改一下“dangqianye”,只要“当前页”小于等于“总页数”,就能正确显示本页的内容。其实现在很多FLASH留言本中的分页就是用的这一原理,只不过到时候我们不可能像现在这样手动修改“AbsolutePage”的值,我们需要从FLASH传递页码值,然后在ASP中接收并赋值给“AbsolutePage”。哈哈!现在你是不是有点跃跃欲试了?先别急,因为我还有一招入室绝学没传你呢,这套绝学就是那威震武林的SQL。
说练就练,但为了激发同学们学习的主动性,下面我仅给出做一个简易留言本必备的SQL语句:
1,查询语句
语法:select 字段名 from 数据表名 where 查询条件 order by 排列方式 (不加desc从低到高排序,加上相反)
举例:仅查询“shujubiao”表中“xuhao”,“xingming”两个字段,并且“xuhao”要大于3,结果按“xuhao”倒序排列:
SQL语句:select xuhao,xingming from shujubiao where xuhao>3 order by xuhao desc2,删除记录
语法:delete from 数据表 where 条件
举例:删除“xingming”为“小布什”的记录:
SQL语句:delete from shujubiao where xingming='小布什'3,添加记录
语法:insert into 数据表 (字段名) values (字段值)
举例:插入一条新记录,“xingming”为“火山”,“yuwen”为“100”,“shuxue”是“1000”:
SQL语句:insert into shujubiao (xingming, yuwen, shuxue) values ('火山',100,1000)
说明:“xuhao”字段为“自动编号类型”,不需要赋值。4,更新记录
语法:update 数据表 set 字段值=新值 where 条件
举例:把“xuhao”为“1”的记录中“xingming”字段改为“寂寞火山”,“yuwen”字段改为“200”
SQL语句:update shujubiao set xingming='寂寞火山',yuwen=200 where xuhao=1有了以上四大护法,打败FLASH留言板足够了,建议大家亲自动手把我写的例句放在“caozuo.asp”中实验一下,直观的体验一下效果。测试时,刷新页面后你可能会看到页面报错,没有关系,这并不影响SQL的执行,这时你可以关闭数据表再打开就可以直接在数据库中会看到效果了。只有第一个例子必须改动一下ASP代码,需要改那里才能使页面正常显示呢?嘿嘿,这个当大家的小作业了,注意看页面的错误提示哦:)
下星期就要生产实习了,一下就是三个星期,一定要赶在实习前完工,呼呼~~
其实讲到这里,你完全应该可以按着“LV与ASP通讯原理”一节中讲的方法,自己想办法把这节中在网页里显示的内容传递到FLASH里显示了,善于学习的朋友不妨自己先动手试一下,看能做到什么程度:)ASP操作数据库入门实例:demo02.rar
这节是重点,我写教程的还不怕长呢,大家也要坚持住啊!这节将对前面讲过的知识进行一个综合运用。下面先回顾一下前面我们都掌握了哪些技能:
1,LV与外部文本文件通讯的基本原理(变量/值配对)
2,ASP如何接收变量以及输出内容(Request和Response)
3,LV与ASP通讯基本原理(依旧是变量/值配对原理)
4,ASP操作数据库基本技巧,包括:
①如何查询并显示数据表内容
②如何删除一条记录
③如何添加一条新记录
④如何更新一条记录
⑤如何显示记录的总条数
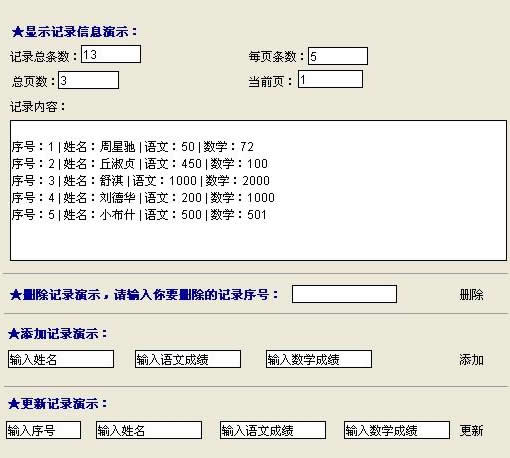
⑥如何分页,翻页,以及显示总页数,当前页码和当前页内容现在请闭上眼睛想一下,一个简单的FLASH留言本所包含的内容不就这么多吗?如果我上面讲的内容你都掌握了,还有什么理由不能自己做一个留言板呢——什么?你没有实战经验?好吧,这节我就连你这唯一的理由也消灭掉。这节中我将通过一个LV和ASP交互实例把上面讲的内容来一个融合。请大家先下载我提供的源文件,其中包含五个文件:zonghe.fla、zonghe.swf、zonghe.html、zonghe.asp还有上节中提供的数据库文件shujuku.mdb。这是已经做好的成品,大家不妨先删除“zonghe.fla”AS贞和“zonghe.asp”中的所有代码,跟着我的讲解再一起来完成它,这样你会有更系统更深刻的认识。在此之前,你还非常有必要先在源文件中熟悉一下“zonghe.fla”里的界面布局及元件命名。为了方便讲解,这里同时贴出“zonghe.swf”的界面图示:

下面我们来逐步演示各项功能,首先是显示记录内容及相关信息。
第一步:打开“zonghe.fla”,在最上层的AS贞中写代码:
//================系统初始化=================
//——————界面初始化
//——————变量初始化
//——————数组初始化
//——————对象初始化
//================逻辑功能区=================
//================函数模块区=================上面是我的习惯,先用注释把代码分好区,然后逐步向各区中添加需要的代码。
第二步:“显示”记录功能测试:
我个人习惯是:前台界面→后台单独完成→前台功能实现加后台合成,所以先写后台。1,在“zonghe.asp”中添加以下代码:
<%@LANGUAGE="JAVASCRIPT"%>
<%
//建立数据库链接对象
lianjie = Server.CreateObject("ADODB.Connection");
//打开数据库
lianjie.Open("driver={Microsoft Access Driver (*.mdb)};dbq=" + Server.MapPath("shujuku.mdb"));
//创建“记录集”
rs = Server.CreateObject("ADODB.Recordset");
//设置一个选项变量,根据这个选项的值,来决定执行对应功能的代码,这个变量来自FLASH
var xuanxiang=Request("xuanxiang_flash");
%><%
//——————根据变量“xuanxiang”决定调用对应的函数
//查询显示记录演示
if(xuanxiang=="显示"){
xianshi();
}
%><%
//——————定义“显示”的功能函数
function xianshi(){
//查询的SQL语句
sql="select * from shujubiao";
//执行数据库查询
rs.Open(sql, lianjie, 3);
//从FLASH接收当前页码
var dangqianye=Request("dangqianye_flash");
//从FLASH接收每页显示的记录条数
var meiyejilu=Request("meiyejilu_flash");
//声明一个变量用来存储要输出的内容,初始为空
var shuchuneirong="";
//设置每页显示的记录条数
rs.PageSize=meiyejilu;
//设置当前显示的页码
rs.AbsolutePage=dangqianye;
//获取记录总条数
var zongtiaoshu=rs.RecordCount;
//获取总页数
var zongyeshu=rs.PageCount;
//利用循环显示一页的所有内容,具体的页码在第二段代码的“rs.AbsolutePage”中指定了
for (i=0;i<meiyejilu;i++){
if(!rs.EOF){
//获取字段内容
var xuhao=rs("xuhao");
var xingming=rs("xingming");
var yuwen=rs("yuwen");
var shuxue=rs("shuxue");
//将要显示的内容记录在“shuchuneirong”中
shuchuneirong =shuchuneirong+"<br>序号:"+ xuhao +" | 姓名:"+xingming+" | 语文:"+yuwen+" | 数学:"+shuxue;
rs.MoveNext();
}
}
//将查询出来的内容输出成变量/值配对形式
Response.Write("&neirong_asp="+shuchuneirong);
//输出总条数
Response.Write("&zongtiaoshu_asp="+zongtiaoshu);
//输出总页数
Response.Write("&zongyeshu_asp="+zongyeshu);
}
%><%
//关闭记录集对象
rs.Close();
//关闭连接对象
lianjie.Close();
%>说明:上面的代码有点长,大家不要害怕,其似都是前面一节讲过的东西。
代码一共有四段:第一段声明使用JS脚本;第二段主要是一些初始化,最后一句比较重要,变量“xuanxiang”将决定下面调用那个函数以执行对应的功能。第三段是逻辑功能区,根据变量“xuanxiang”决定调用那个函数;第四段是定义的“显示”函数,用来显示页码、记录条数和记录内容的,而且最后还以“变量/值”配对的形式输出它们,以便于返回FLASH。需要提示的是,这段代码中最开始“每页记录数”和“当前页”是从FLASH传递过来的;最后一段代码用来关闭记录集对象和数据库连接。在后台代码中,最重要的是,我们要明白哪些变量是要从FLASH传递过来的,哪些又是需要返回FLASH的。为了避免混淆,我一般把从FLASH传递给ASP的变量后加“_flash”,而从ASP返回FLASH的变量后则加“_asp”后缀。2,后台有了,回到FLASH中继续我们的代码吧,打开“zonghe.fla”,输入以下代码:
//================系统初始化=================
//——————界面初始化
//编码
System.useCodepage = true;
//——————变量初始化
//声明一个“选项”变量,ASP中将根据这个变量决定当前演示的是那项功能
//初始化这个变量为“显示”,用来显示记录
var xuanxiang = "显示";
//当前页初始为第1页
var dangqianye = 1;
//每页记录数初始为5条
var meiyejilu = 5;
//——————数组初始化
//——————对象初始化
//LV对象,从上到下依次用于“显示”,“删除”,“添加”,“更新”演示
var xianshi_lv = new LoadVars();
var shanchu_lv = new LoadVars();
var tianjia_lv = new LoadVars();
var gengxin_lv = new LoadVars();
//================逻辑功能区==================
//——————显示功能测试
xianshi();
//================函数模块区==================
//——————“显示”功能
function xianshi() {
//LV对象获取“选项”内容
xianshi_lv.xuanxiang_flash = xuanxiang;
//获取“当前页”
xianshi_lv.dangqianye_flash = dangqianye;
//获取“每页记录数”
xianshi_lv.meiyejilu_flash = meiyejilu;
//将以上获取的内容传递给FLASH
xianshi_lv.sendAndLoad("zonghe.asp?bianliang="+random(9999), xianshi_lv, "post");
//加载完成后显示一系列相关信息
xianshi_lv.onLoad = function(chenggong) {
if (chenggong) {
//显示当前页(直接从FLASH获得)
dangqianye_txt.text = dangqianye;
//显示每页记录数(直接从FLASH获得)
meiyetiaoshu_txt.text = meiyejilu;
//显示总条数,总页数和本页的记录内容
zongtiaoshu_txt.text = xianshi_lv.zongtiaoshu_asp;
zongyeshu_txt.text = xianshi_lv.zongyeshu_asp;
neirong_txt.htmlText = xianshi_lv.neirong_asp;
} else {
neirong_txt.htmlText = "加载失败!";
}
};
}说明:AS中的代码不难理解,首先是“界面初始”,我定义了需要传递给ASP的三个变量“选项”,“当前页”,“总页数”。另外我还声明了四个用于各种功能演示的LV对象,以备下面需要。“逻辑功能区”的代码非常简单,只有一句函数调用,这正是逻辑区的精髓,通过简洁的代码清晰的反映功能逻辑。代码最多的是“函数模块区”,这里定义的是“显示”函数,注意它的数据流程,首先它将“选项”,“当前页”和“每页记录数”记录在LV对象中,然后通过LV对象的sendAndLoad方法将这些信息发送给ASP,ASP接收到后,根据这些信息正确的输出需要的内容,这些内容遵循“变量/值”配对规则,最后FLASH通过LV对象又接收到这些返回的内容,并在接收成功后,在指定的动态文本框中显示它们。
我们可以在IIS下运行一下“zonghe.html”看看效果,我们会看到正确页码信息,当前页显示为1,“neirong_txt”文本框中显示第一页的内容。有兴趣的朋友可以自己在“zonghe.fla”中修改一下“dangqianye”和“meiyejilu”两个变量,看看显示结果有什么变化,思考一下导致这些变化的规律又是什么。
今天就到这儿吧,建议大家多动动手,自己试验一下看能不能仅利用一个ASP文件,就把“删除”,“更新”和“添加”功能都实现了。其实它们的原理跟“显示”是相通的。等明天我写完下一节,大家再看看自己写的代码和我的有什么不同,也许会发现更多问题:)大家跟我一起加油吧!
LV与ASP综合运用之一:demo03.rar
LV与ASP综合运用(二)
接上节,现在开始第三步:“删除”功能:
在《ASP操作数据库入门》一节的最后,我给出了删除一条记录的SQL语句,不知道大家当时自己动手试验了没。如果没的话也没有关系,现在就跟我一起在FLASH中实现这个功能吧。而且我将演示如何利用“zonghe.asp”一个后台文件实现所有功能。在看代码之前,请大家先思考这样一个问题,如果要删除一条记录的话,你依据什么删除呢?依据“yuwen”成绩可以吗?打开我们的数据库表可以看到“毛宁”,“巩丽”和“李小龙”都是100分,如果我们删除语文成绩为100的记录,就会同时把这三个人的记录都删除了。为了避免发生这种情况,我们一般都依据数据类型为“自动编号”的字段,因为自动编号字段是绝对不会重复的,比如这里的“xuhao”。
按照我的开发习惯,我们还是先来写后台,请在“zonghe.asp”写如下代码:
<%@LANGUAGE="JAVASCRIPT"%>
<%
//建立数据库链接对象
lianjie = Server.CreateObject("ADODB.Connection");
//打开数据库
lianjie.Open("driver={Microsoft Access Driver (*.mdb)};dbq=" + Server.MapPath("shujuku.mdb"));
//创建“记录集”
rs = Server.CreateObject("ADODB.Recordset");
//设置一个选项变量,根据这个选项的值,来决定执行对应功能的代码,这个变量来自FLASH
var xuanxiang=Request("xuanxiang_flash");
%><%
//——————根据变量“xuanxiang”决定调用对应的函数
if(xuanxiang=="显示"){
//查询显示记录演示
xianshi();
}else if(xuanxiang=="删除"){
//删除记录演示
shanchu();
}
%><%
//——————定义“显示”的功能函数
function xianshi(){
//查询的SQL语句
sql="select * from shujubiao order by xuhao desc";
//执行数据库查询
rs.Open(sql, lianjie, 3);
//从FLASH接收当前页码
var dangqianye=Request("dangqianye_flash");
//从FLASH接收每页显示的记录条数
var meiyejilu=Request("meiyejilu_flash");
//声明一个变量用来存储要输出的内容,初始为空
var shuchuneirong="";
//设置每页显示的记录条数
rs.PageSize=meiyejilu;
//设置当前显示的页码
rs.AbsolutePage=dangqianye;
//获取记录总条数
var zongtiaoshu=rs.RecordCount;
//获取总页数
var zongyeshu=rs.PageCount;
//利用循环显示一页的所有内容,具体的页码在第二段代码的“rs.AbsolutePage”中指定了
for (i=0;i<meiyejilu;i++){
if(!rs.EOF){
//获取字段内容
var xuhao=rs("xuhao");
var xingming=rs("xingming");
var yuwen=rs("yuwen");
var shuxue=rs("shuxue");
//将要显示的内容记录在“shuchuneirong”中
shuchuneirong =shuchuneirong+"<br>序号:"+ xuhao +" | 姓名:"+xingming+" | 语文:"+yuwen+" | 数学:"+shuxue;
rs.MoveNext();
}
}
//将查询出来的内容输出成变量/值配对形式
Response.Write("&neirong_asp="+shuchuneirong);
//输出总条数
Response.Write("&zongtiaoshu_asp="+zongtiaoshu);
//输出总页数
Response.Write("&zongyeshu_asp="+zongyeshu);
}
%><%
//——————定义“删除”的功能函数
function shanchu(){
//接收从FLASH传递过来的序号ID
var id=Request("xuhao_flash");
//删除的SQL语句
sql="delete from shujubiao where xuhao="+id;
//执行数据库查询
rs.Open(sql, lianjie, 3);
}
%>说明:对比上一节给出的ASP代码,眼尖的朋友一定会发现有几处不同:
- 最后一段关闭连接的代码没了,为什么要删除呢?这是为了在同一个ASP文件中多次利用一个连接对象和recordset对象。其实正规的写法里,是不推荐这么做的,这里只是为了演示和讲解方便,大家以后自己做留言本的时候,建议每个功能函数里都重新声明连接对象和recordset对象,并在函数结尾关闭。
- 最后一段加了一个“shanchu”函数,它接收从FLASH传递过来的记录序号,并执行删除语句。
- 在第三段的功能逻辑代码区,调用“shanchu”函数。
- xianshi”函数中的SQL语句最后加了一段:“order by xuhao desc”,这是让记录按xuhao字段倒序排列,这个是为以后“添加”功能服务的,它可以让最新添加的记录显示在最上边,便于我们观察。这里我们可以先不用理会它。
好的,后台文件搞定了,现在回到FLASH中彻底完成我们的删除功能吧:)
打开“zonghe.fla”,输入下面的代码://================系统初始化=================
//——————界面初始化
//编码
System.useCodepage = true;
//——————变量初始化
//声明一个“选项”变量,ASP中将根据这个变量决定当前演示的是那项功能
//初始化这个变量为“显示”,用来显示记录
var xuanxiang = "显示";
//当前页初始为第1页
var dangqianye = 1;
//每页记录数初始为5条
var meiyejilu = 5;
//——————数组初始化
//——————对象初始化
//LV对象,从上到下依次用于“显示”,“删除”,“添加”,“更新”演示
var xianshi_lv = new LoadVars();
var shanchu_lv = new LoadVars();
var tianjia_lv = new LoadVars();
var gengxin_lv = new LoadVars();
//================逻辑功能区==================
//——————显示功能测试
xianshi();
//——————删除功能测试
shanchu_btn.onRelease = function() {
shanchu();
};
//================函数模块区==================
//——————“显示”功能
function xianshi() {
//将选项设置为“显示”
xuanxiang = "显示";
//LV对象获取“选项”内容
xianshi_lv.xuanxiang_flash = xuanxiang;
//获取“当前页”
xianshi_lv.dangqianye_flash = dangqianye;
//获取“每页记录数”
xianshi_lv.meiyejilu_flash = meiyejilu;
//将以上获取的内容传递给FLASH
xianshi_lv.sendAndLoad("zonghe.asp?bianliang="+random(9999), xianshi_lv, "post");
//加载完成后显示一系列相关信息
xianshi_lv.onLoad = function(chenggong) {
if (chenggong) {
//显示当前页(直接从FLASH获得)
dangqianye_txt.text = dangqianye;
//显示每页记录数(直接从FLASH获得)
meiyetiaoshu_txt.text = meiyejilu;
//显示总条数,总页数和本页的记录内容
zongtiaoshu_txt.text = xianshi_lv.zongtiaoshu_asp;
zongyeshu_txt.text = xianshi_lv.zongyeshu_asp;
neirong_txt.htmlText = xianshi_lv.neirong_asp;
} else {
neirong_txt.htmlText = "加载失败!";
}
};
}
//——————“删除”功能
function shanchu() {
//将“选项”设置为“删除”
xuanxiang = "删除";
//将设定为“删除”的“选项”记录在用于删除的LV对象
shanchu_lv.xuanxiang_flash = xuanxiang;
//获得要删除的记录序号也记录在LV对象中
shanchu_lv.xuhao_flash = shanchuxuhao_txt.text;
shanchu_lv.sendAndLoad("zonghe.asp?bianliang="+random(9999), shanchu_lv, "post");
shanchu_lv.onLoad = function() {
//根据ASP传回来的“成功”进行对应操作
if (shanchu_lv.chenggong_asp == "成功") {
shanchuxuhao_txt.text = "删除成功";
//最后调用“显示”函数,在“neirong_txt”文本框中刷新内容显示
xianshi();
} else {
shanchuxuhao_txt.text = "删除失败";
}
};
}说明:上面FLASH中的代码我们可以对比着ASP中的代码来看,ASP中添加了删除功能,FLASH中最后一段便对应的添加了一个“shanchu”函数,这个函数中的代码,相信大家现在参照着注释应该能够理解了吧。然后是“功能逻辑区”通过“删除”按钮调用删除函数。最后还有一点小小的改动,我在这里就不考察大家的眼力了,大家注意看,我在“xianshi”函数中的第一行添加了一句:xuanxiang="显示"。这是为了让“xianshi”函数更加独立,在“shanchu”函数中,当删除完成后,我调用了“xianshi”函数,以便让大家在FLASH中及时看到删除后的结果,如果“xianshi”中没有定义“xuanxiang”,则在“shanchu”函数中调用“xianshi”函数时,“xuanxiang”的值依然为“shanchu”,这样ASP中的“xianshi”函数就无法获得正确的参数,而显示删除后的内容了。
好的,说了那么多,激动人心的时刻到来了,让我们在IIS下打开“zonghe.html”测试一下吧。刚打开你会看到正确的页码和内容显示,然后,你在删除的输入文本框中输入“13”,按“删除”按钮,当这个输入文本框提示“删除成功”后,你马上会看到“记录总数”由原来的13变成了12,内容文本框中“xuhao”为13的记录消失了。可怜的“赵微”就这样被我们轻轻一点就淘汰出局了:)
经过这次“删除”功能的演示,相信大家已经对我的思路和功能扩展的方法有了一定的了解。下面我将一次性完成“添加”和“更新”功能演示!第四步,“添加”和“更新”功能:
这一步我就不再贴代码了,大家直接下载源文件看吧,因为实在没什么好讲的了,这一步需要做的就是按着上一步的模式,分别在ASP和FLASH添加对应的函数块儿,然后再在“逻辑功能区”调用对应的功能函数就行了。都说一个组织良好的程序一开始比较复杂,越往后写反而越轻松,我想一篇好的教程也应该一样吧:)★小总结:这篇教程到这里核心内容基本上讲完了,一个FLASH留言本的基本功能也差不多都实现了,但想象和成品的距离其实是咫尺天涯,想做一个功能完善的FLASH留言本,远不止我讲的这些内容,这里面还有很多技巧和细节,主要还是看你AS和ASP的基本功!反正捕鱼的方法我是倾囊相授了,能不能捕到鱼,还是要通过大家自己的实践和努力。其实我留给大家的作业还是很多的,包括翻页处理,管理登陆等等,但只要你真的领会我前面讲的原理了,要自己做出来理论上确实不难。可如果你现在还是一点头绪都没有,恐怕很有必要把我的教程再从头到尾重新看一遍了,用很长时间只学会一个知识点不可怕,怕就怕你用很长时间学了很多知识点,却没一个真正学会!
最后如果有谁通过自己的努力做出真正属于自己的FLASH留言本了,别忘了贴上来让火山和同志们一起欣赏欣赏,火山也算没白忙活这么长时间了:)LV与ASP综合运用之一:demo4
昨天写完上一节没什么事就在论坛到处逛,偶然发现一个帖子,是经典前斑竹“手工感情”写的,其中总结了FLASH与ASP通讯的三种常见方法,包括loadVariables,LoadVars和XML,跟贴还有一些比较深入的讨论,我觉得很好,大家对哪种方式有兴趣的话不妨看一下前辈的帖子,火山这里就不再唠叨了。只有一种方式他们没提到,就是getURL,下面我就着重讲一下这种通讯方式。
手工感情斑竹的教程:http://bbs.blueidea.com/viewthread.php?tid=1113968&highlight=
借这个教程,我们再来一起悼念一下这位无私奉献的前辈——蓝色每一位无私奉献者都不应当被遗忘!继续我的教程,getURL的特别之处在于它能打开一个新的ASP网页,并使这个网页接收到传递的变量,这样ASP网页就能根据这个变量进行各种设置和显示了,我的FLASH BLOG中就利用了这个技术。遗憾的是,getURL无法指定传递变量的个数,它会非常机械的把同一层级下的所有变量都传递给ASP,如果你把调用getURL函数的语句和大量其它AS语句都混在一起,势必会传递大量垃圾变量,解决的方法是把要传递的变量和调用getURL函数的语句都写在一个独立的MC中。下面我简单演示一下它的用法:
1,先在同一目录下建立一个“geturl.asp”文件和“geturl.fla”文件。
2,在“geturl.asp”中输入下面的代码:<%@LANGUAGE="JAVASCRIPT"%>
<%
//接收变量
var neirong1=Request("neirong1_flash");
var neirong2=Request("neirong2_flash");
var neirong3=Request("neirong3_flash");
//显示变量内容
Response.Write("内容1的值是"+neirong1+"<br>");
Response.Write("内容2的值是"+neirong2+"<br>");
Response.Write("内容3的值是"+neirong3);
%>3,再在“geturl.fla”中建立一个按钮“anniu_btn”,并在贞上写代码:
var neirong1_flash = "neirong1";
var neirong2_flash = "neirong2";
anniu_btn.onRelease = function() {
getURL("geturl.asp", "_blank", "get");
};这样前期工作就完成了,下面我们来进行一系列对比性的测试:
①直接发布测试,当我们点击按钮的时候,会发现新打开了“geturl.asp”,页面显示:
内容1的值是neirong1
内容2的值是neirong2
内容3的值是undefined看来我们确实接收到变量neirong1_flash和neirong2_flash了,由于neirong3_flash我们在FLASH中没有定义,所以ASP中得到undefined。现在我们注意观察ASP网页的URL后缀:
?neirong1%5Fflash=neirong1&neirong2%5Fflash=neirong2
这个后缀经过了URL编码,翻译过来其实是:
?neirong1_flash=neirong1&neirong2_flash=neirong2
它的格式大家是不是觉得非常熟悉呢?答对了!就是我们在前面一直强调的“变量/值”配对,它的变量传递原理与LV遵循的是同一规则!怎么样?现在体会到什么是一通百通,触类旁通了吧:)需要解释的一点是,当传递多个“变量/值”对的时候,他们之间用“&”分隔,与TXT中的数据格式又相同了。
②把“geturl.fla”中“getURL”函数中的“get”传递方式改为“post”再测试一下,你会发现ASP网页在浏览器URL中的后缀没有了,但网页显示结果不变。
③现在我们再把“geturl.fla”中“getURL”函数改成下面的形式:
getURL("geturl.asp?neirong3_flash=neirong3", "_blank", "get");
发布测试,我们会发现点击按钮后,打开的ASP网页显示内容发生了变化,neirong3接收到了值,网页显示内容如下:
内容1的值是neirong1
内容2的值是neirong2
内容3的值是neirong3再观察浏览器URL后缀:
?neirong3_flash=neirong3&neirong1%5Fflash=neirong1&neirong2%5Fflash=neirong2
可以发现多了一个“neirong3_flash=neirong3&”,而且它没进行URL编码,这点火山也不太理解,为什么把变量直接写在ASP文件调用语句中就不进行URL编码了呢?希望有前辈高手点明,先替大家一起谢谢了。
这里需要重点提示的是:以前见有些人说“getURL”函数可以通过在调用的文件名后加参数来传递指定的变量,这其实是视觉上的误导。getURL永远都是传递所有的变量,只不过那些垃圾变量,如果你不测试的话,无法看到它们而已。
④最后再送大家一个大礼来给这篇教程画上一个完美的句号,这个礼物是“测试的思考方式”:
变量有三个
变量传递的写法有两种:直接写在文件名后或者在时间轴声明并赋值
变量传递的方式有两种:get和post所以测试的可能性一共就有:3*2*2=12种,我只做了4种代表性的,其它的留给读者自己。
呵呵,怎么样,这种思想很容易理解吧?可惜道理大家都懂,实践总是很难!
加载全部内容