播放器按钮图标 Photoshop制作一个有趣的发光球体循环播放按钮
播放按钮 人气:0下面是我对本教程的最终效果的预览:

步骤一
创建一个新文件(大小可以根据自己的需求来设定),黑色背景,添加一个新层,使用油漆填充深蓝色背光或者用大软刷直接刷出发光背景效果:

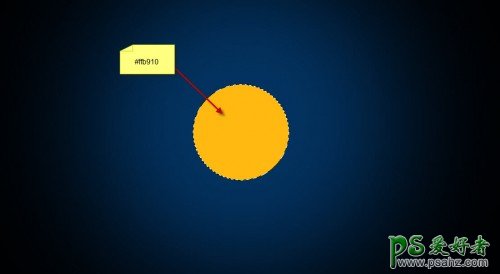
创建一个新图层,在画布的中心画一个黄色圆圈:

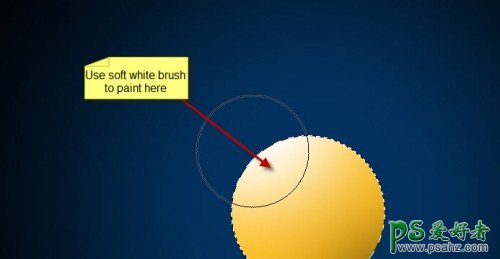
现在,让我们在这个圈子上添加一些光影,首先选择这个圈层,用柔软的白色画笔作画下面所示的位置:

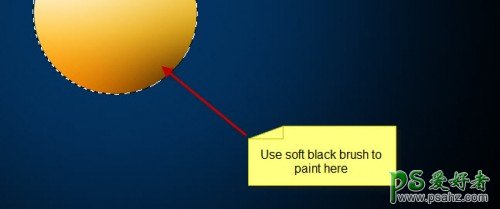
创建另一个图层,用柔软的黑色画笔在右侧画一些阴影底部,如下图所示:

创建圈层的下面新建一个图层,用柔软的黑色画笔来绘制球体下的一些阴影:(使用自由变换工具(Ctrl+T)来压缩下来)

这里是到目前为止的效果:

步骤二
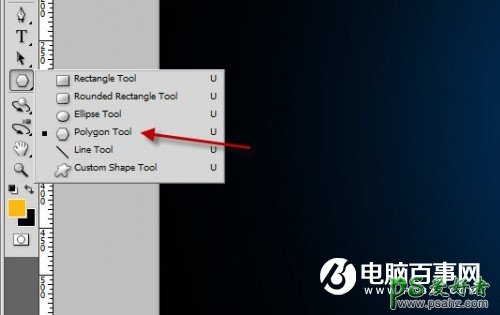
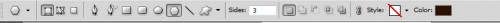
现在,让我们播放符号添加到图形中,从工具箱中创建一个新层,选择多边形工具:

设置这个多边形工具,并设置填充颜色为深褐色:

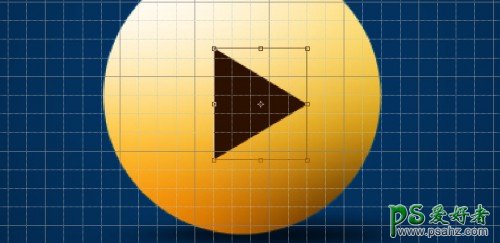
画一个三角形,如下图所示:(可能会有所帮助打开使用Ctrl+'键盘快捷键的网格显示,并使用它作为指南)

应用以下图层混合选项来完善这个图层:
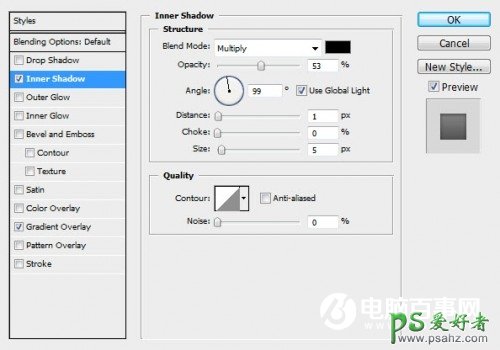
内侧阴影

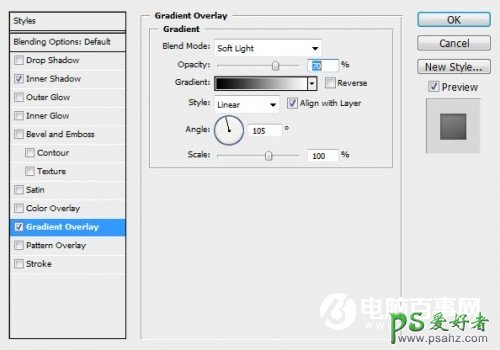
渐变叠加

这里是到目前为止的效果:

现在,让我们添加一些光辉在这个播放符号上吧!如下图形成三角形层下新建一个图层,并用柔软的白色画笔大致相同大小的三角形:

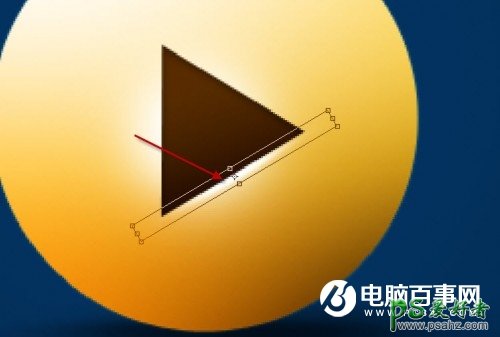
复制这一层一次,用自由变换工具压缩下来。旋转和其附加到三角型旁边,这创造一些额外的发光效果:

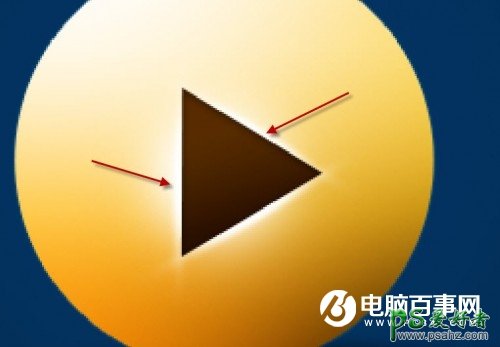
复制这层两次,旋转,并将其移动到三角型的剩余部分:

这里是到目前为止的效果:

步骤三
这个步骤是可选的。
我决定把一些字符串效果添加到按钮上,为了使它看起来有点独特而有趣的。
我用钢笔工具绘制路径,并大概5像素硬刷黄色的路径(设定带模拟压力,可以让线条更加自然!):

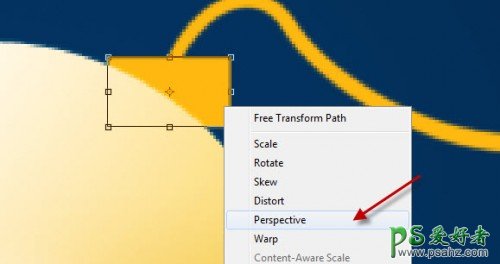
然后,我添加了一个小结按钮,通过绘制一个矩形:

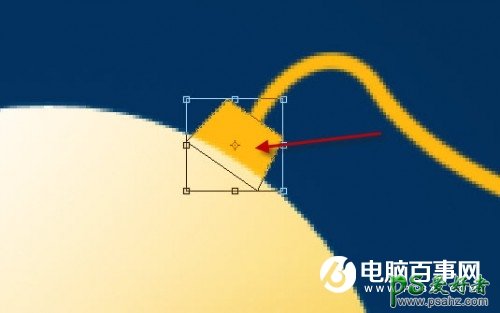
这里是透视设置后的效果:

我们可以添加一些纹理这个小结上,使它看起来有点真实:
应用下面的图层混合选项到这一层:
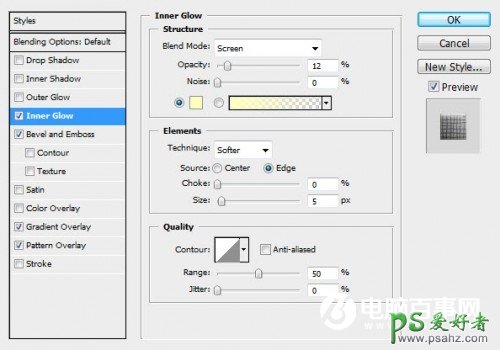
内发光

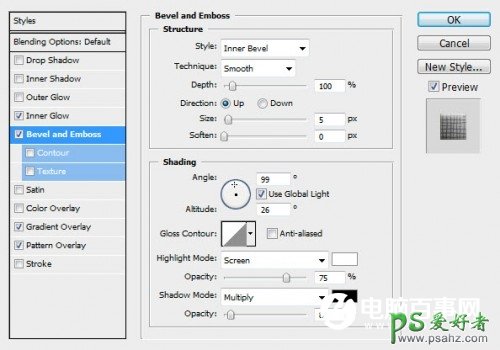
斜面和浮雕

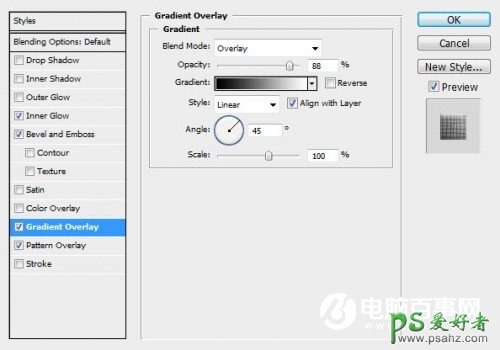
渐变叠加

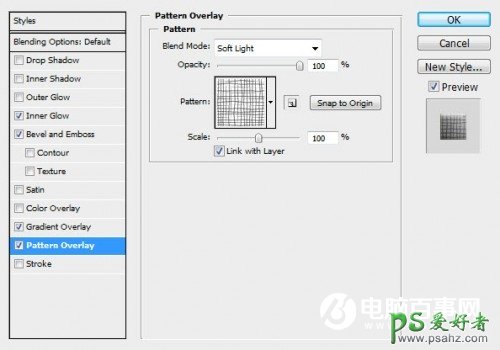
图案叠加

这里是到目前为止的效果:

步骤四
现在,我们可以添加播放器的周围的增加一些照明效果。要做到这一点,再次装入原ORB层的选择,并创建一个新层,用柔软的白色画笔里面选择绘制如下图所示:

取消选择,移动层位置,您将有以下效果:

复制这一层一次,水平翻转,并将其移动到按钮的左侧:

这里是到目前为止的效果:

现在,我们可以添加一些闪亮的小点周围的按钮来添加一些特殊的效果。
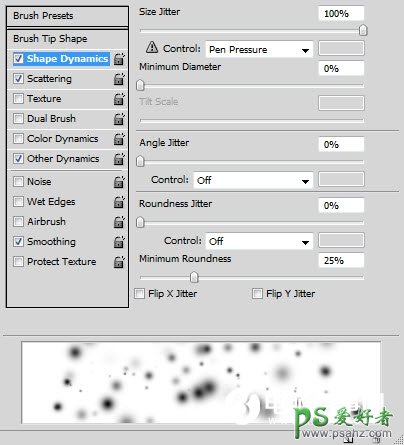
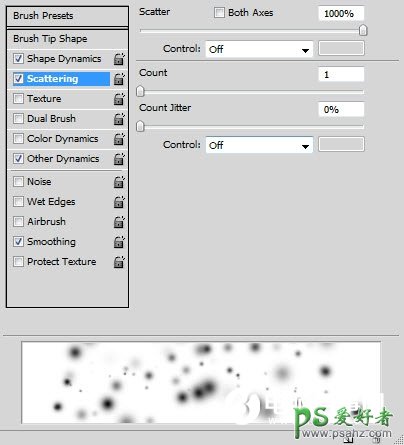
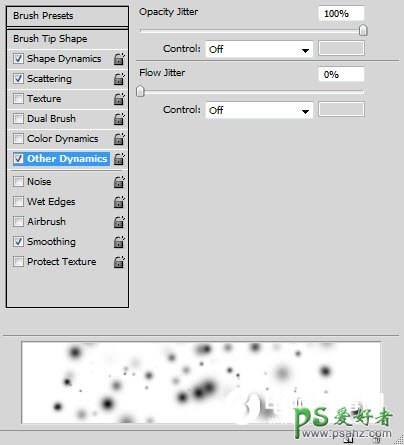
要做到这一点,抓住从画笔面板中软刷和适用以下画笔选项:
形状动态

散射

其他动态

请务必勾选"平滑"选项。
现在你可以使用这个刷子涂刷周围天体的一些小点给整体形象柔和的手感:

步骤五
我们差不多完成了!
对于一些最后的调整,我决定创建原始层下新建一个图层添加一些泛着淡淡的周围发光体,并用黄色的软刷子涂刷周围的元素:

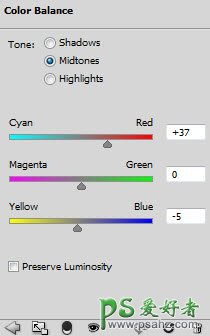
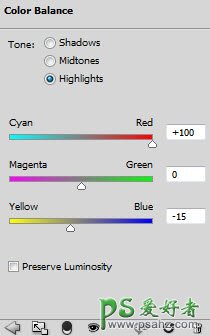
为了与颜色更柔和,我还增加了所有层对于一些红色的照明效果顶部的色彩平衡调整图层:


这里是最终的图像。

加载全部内容