Bootstrap告警框alert Bootstrap告警框(alert)实现弹出效果和短暂显示后上浮消失的代码实例
你像六月微风 人气:3想了解Bootstrap告警框(alert)实现弹出效果和短暂显示后上浮消失的代码实例的相关内容吗,你像六月微风在本文为您仔细讲解Bootstrap告警框alert的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Bootstrap告警框alert,Bootstrap弹出效果和短暂显示后上浮消失,下面大家一起来学习吧。
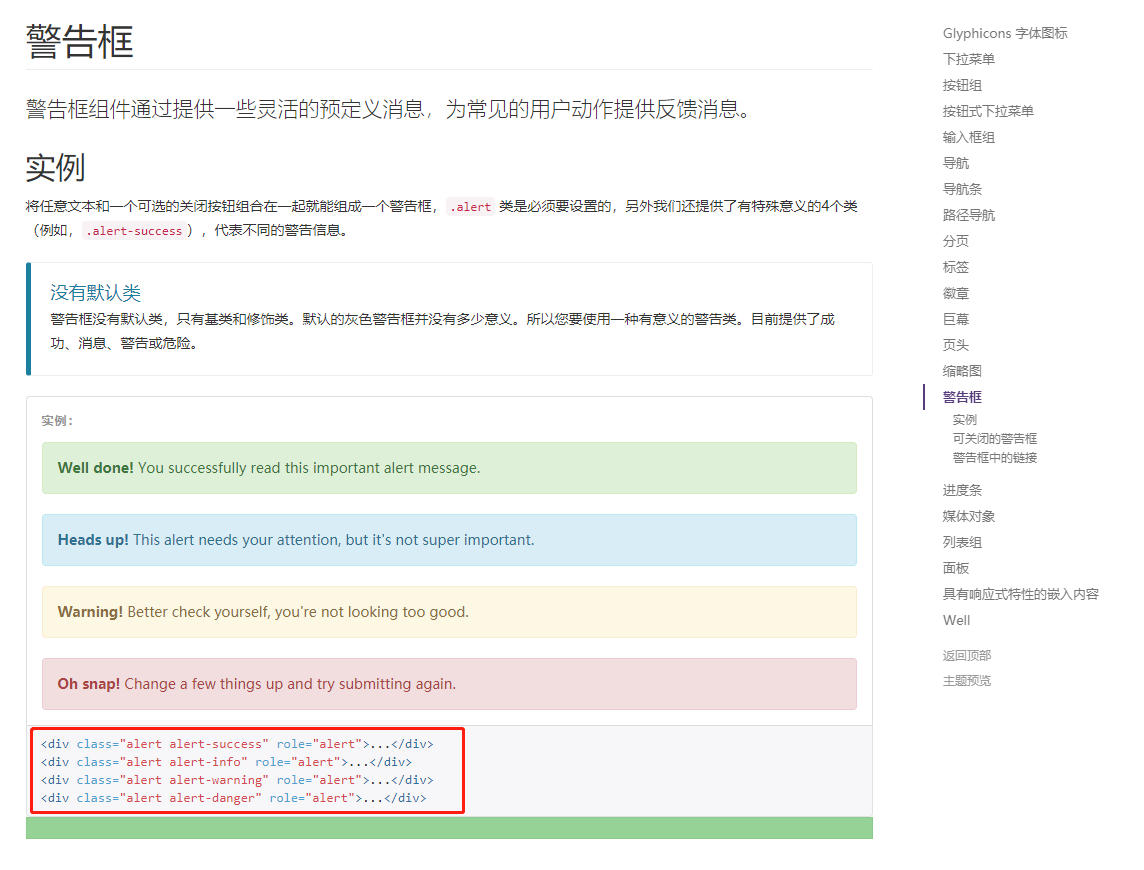
最近用到bootstrap的告警框时发现只有html的说明,就自己写了一个弹出告警框和弹出短暂显示后上浮消失的告警框。

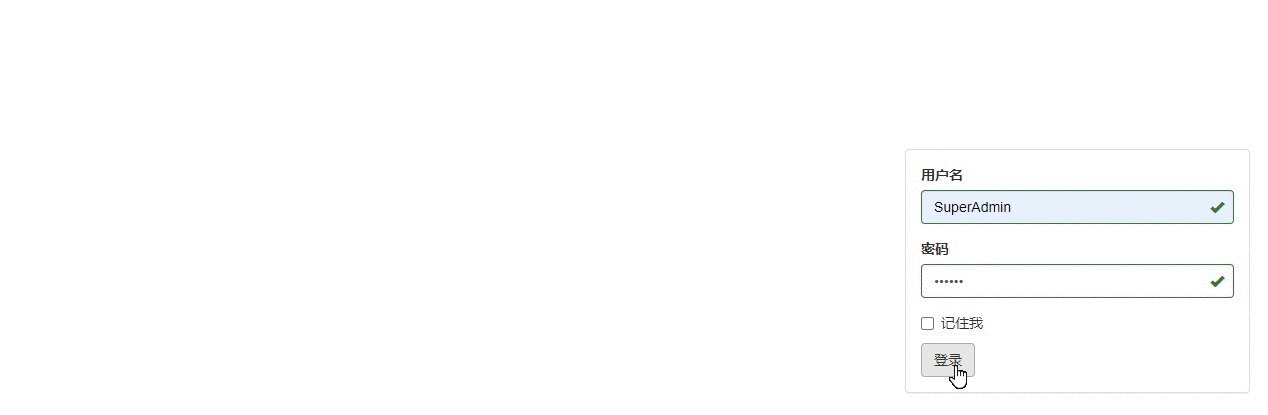
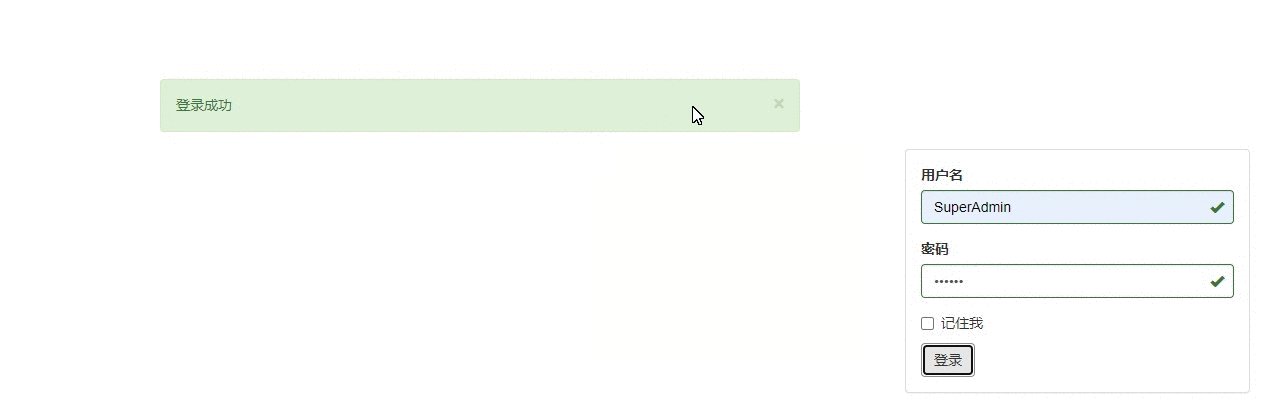
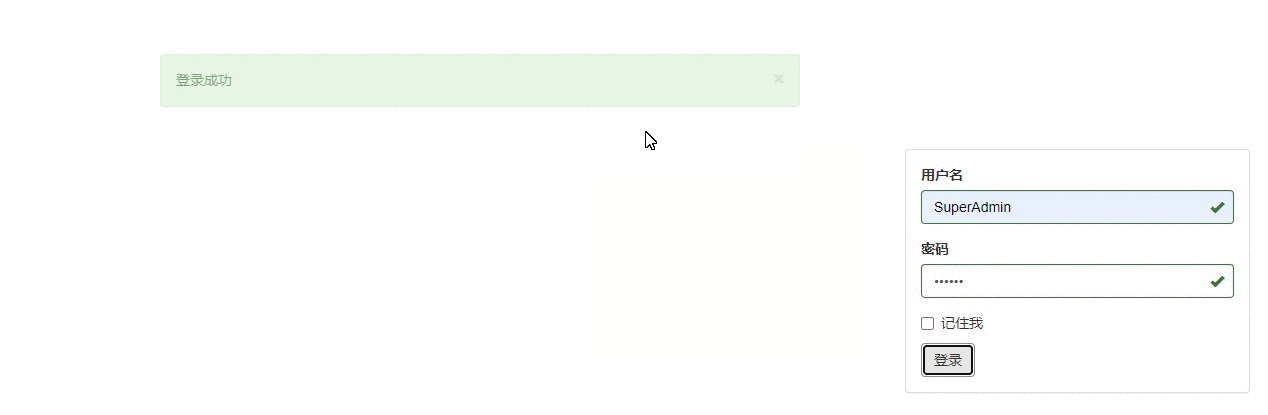
使用效果

移入时停止上浮的效果

直接上JS代码了,可以copy过去直接用(使用bootstrap的UI框架的情况下)
var commonUtil = {
/**
* 弹出消息框
* @param msg 消息内容
* @param type 消息框类型(参考bootstrap的alert)
*/
alert: function(msg, type){
if(typeof(type) =="undefined") { // 未传入type则默认为success类型的消息框
type = "success";
}
// 创建bootstrap的alert元素
var divElement = $("<div></div>").addClass('alert').addClass('alert-'+type).addClass('alert-dismissible').addClass('col-md-4').addClass('col-md-offset-4');
divElement.css({ // 消息框的定位样式
"position": "absolute",
"top": "80px"
});
divElement.text(msg); // 设置消息框的内容
// 消息框添加可以关闭按钮
var closeBtn = $('<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>');
$(divElement).append(closeBtn);
// 消息框放入到页面中
$('body').append(divElement);
return divElement;
},
/**
* 短暂显示后上浮消失的消息框
* @param msg 消息内容
* @param type 消息框类型
*/
message: function(msg, type) {
var divElement = commonUtil.alert(msg, type); // 生成Alert消息框
var isIn = false; // 鼠标是否在消息框中
divElement.on({ // 在setTimeout执行之前先判定鼠标是否在消息框中
mouseover : function(){isIn = true;},
mouseout : function(){isIn = false;}
});
// 短暂延时后上浮消失
setTimeout(function() {
var IntervalMS = 20; // 每次上浮的间隔毫秒
var floatSpace = 60; // 上浮的空间(px)
var nowTop = divElement.offset().top; // 获取元素当前的top值
var stopTop = nowTop - floatSpace; // 上浮停止时的top值
divElement.fadeOut(IntervalMS * floatSpace); // 设置元素淡出
var upFloat = setInterval(function(){ // 开始上浮
if (nowTop >= stopTop) { // 判断当前消息框top是否还在可上升的范围内
divElement.css({"top": nowTop--}); // 消息框的top上升1px
} else {
clearInterval(upFloat); // 关闭上浮
divElement.remove(); // 移除元素
}
}, IntervalMS);
if (isIn) { // 如果鼠标在setTimeout之前已经放在的消息框中,则停止上浮
clearInterval(upFloat);
divElement.stop();
}
divElement.hover(function() { // 鼠标悬浮时停止上浮和淡出效果,过后恢复
clearInterval(upFloat);
divElement.stop();
},function() {
divElement.fadeOut(IntervalMS * (nowTop - stopTop)); // 这里设置元素淡出的时间应该为:间隔毫秒*剩余可以上浮空间
upFloat = setInterval(function(){ // 继续上浮
if (nowTop >= stopTop) {
divElement.css({"top": nowTop--});
} else {
clearInterval(upFloat); // 关闭上浮
divElement.remove(); // 移除元素
}
}, IntervalMS);
});
}, 1500);
}
}
调用部分
function login() {
$.ajax({
url: "/apis/login/session",
data: $('#loginForm').serialize(),
dataType:"json",
contentType: "application/json",
success: function(result) {
commonUtil.message(result.message); // 直接调用commonUtil对象的message方法
}
});
}
总结
加载全部内容