JavaScript日期库 JavaScript日期库date-fn.js使用方法解析
蒋先森 人气:0用JavaScript处理日期并不容易。因此,如果您查看大多数应用程序的 package.json 文件,通常会在其中找到像 Moment.js 这样的库。
它对开发人员对解析/格式化/计算日期而言不再那么艰巨,但 Moment.js 是最早臭名昭著的库之一。
但是您知道一个名为 date-fns 的库吗?

date-fn官网
date-fns 通常被认为是 Moment.js 的一个有价值的替代品。不仅因为它提供了相同的特性集,而且它还吸引了函数式程序员。
安装 date-fns
您可以使用npm/yarn安装date-fns,官方网站:https://date-fns.org/
# Using npm $ npm install date-fns # Or using yarn $ yarn add date-fns
格式化Date
格式化日期是 Moment.js/date-fns 之类的库的基本功能,这是因为原生JavaScript没有简单的方法来处理此问题。
date-fns使用类似于Moment.js的字符串模式:
const format = require('date-fns/format');
const stPattysDay = new Date('2020/03/17');
const formattedDate1 = format(stPattysDay, 'MM/dd/yyyy');
const formattedDate2 = format(stPattysDay, 'MMMM dd, yyyy');
console.log(formattedDate1);
// => "03/17/2020"
console.log(formattedDate2);
// => "March 17, 2020"
就这么简单!有很多方法可以格式化日期,使它们看起来与您希望的完全一样。
加/减日期
现在我们可以格式化日期了,那么对日期执行加减法呢?有几个函数可以做到这一点:
- addDays - 加天
- subDays - 减天
- addWeeks - 加周
- subWeeks - 减周
- addMonths - 加月
- subMonths - 减月
在下面的例子中,我们在一个指定的日期上加上1年:
const format = require('date-fns/format');
const addYears = require('date-fns/addYears');
const stPattysDay = new Date('2020/03/17');
const stPattysDayNextYear = addYears(stPattysDay, 1);
const formattedDate = format(stPattysDayNextYear, 'MMMM dd, yyyy');
console.log(formattedDate);
// => "March 17, 2021"
本地化和国际化
格式化很简单,但是locale呢?我们知道用户将从世界各地访问您的网站,我们不想假设他们说我们的母语。
为此,我们可以导入特定的语言环境插件:
const format = require('date-fns/format');
const russianLocale = require('date-fns/locale/ru');
const stPattysDay = new Date('2020/03/17');
const formattedDate = format(stPattysDay, 'MMMM dd, yyyy', { locale: russianLocale });
console.log(formattedDate);
// => "марта 17, 2020"
国际化支持也很好

比较两个日期
对于一个日期操作库来说,计算两个日期之间的差的能力是非常重要的。date-fns提供了几个函数来计算这个值。
例如,我们可以计算从1月1日到圣诞节的天数(以及“营业日”!):
const format = require('date-fns/format');
const addYears = require('date-fns/addYears');
const differenceInDays = require('date-fns/differenceInDays');
const differenceInBusinessDays = require('date-fns/differenceInBusinessDays')
const startDate = new Date('2020/01/01');
const endDate = new Date('2020/12/24');
const daysBetween = differenceInDays(endDate, startDate);
const workdaysBetween = differenceInBusinessDays(endDate, startDate);
console.log(daysBetween);
// => 358
console.log(workdaysBetween);
// => 256
date-fns是轻量级的
用Moment.js的最大弊端之一是,它的API无法导入单个函数。
const moment = require('moment');
const formattedDate = moment(new Date()).format('MM/DD/YYYY');
console.log(formattedDate);
// => "03/17/2020"
使用date-fns,您只需获取所需的特定功能(与Lodash相似):
const format = require('date-fns/format');
const formattedDate = format(new Date(), 'MM/dd/yyyy');
console.log(formattedDate);
// => "03/17/2020"
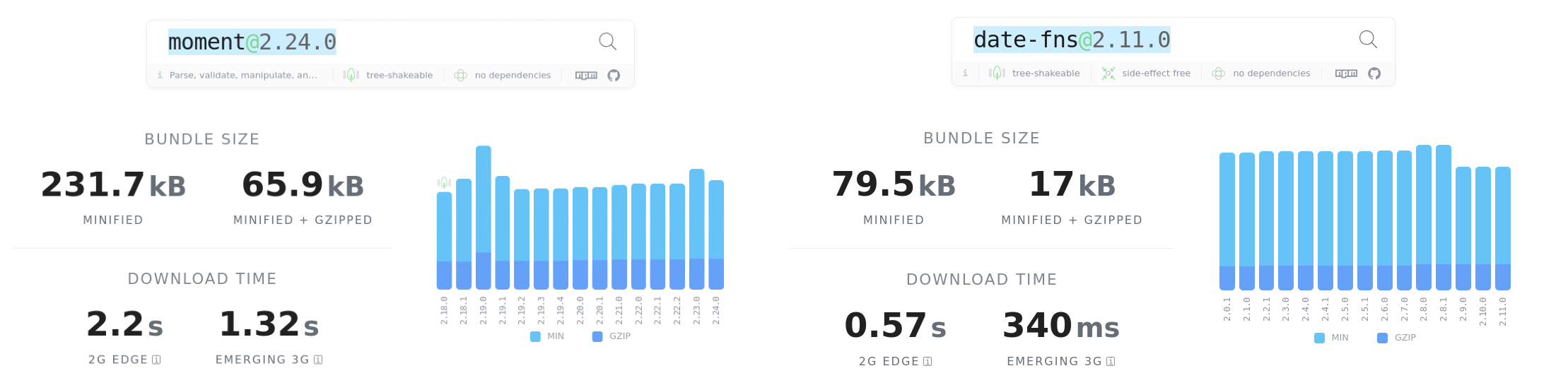
这使得date-fns的依赖性比Moment.js小得多,有关Moment.js与date-fns的捆绑包大小,请参见下图:

Source: BundlePhobia
总结
date-fns目前似乎比moment .js得到了更多的开发工作,因此,它确实维护得很好。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容