vue选中改变样式 vue中选中多个选项并且改变选中的样式的实例代码
爬坑的小白 人气:0想了解vue中选中多个选项并且改变选中的样式的实例代码的相关内容吗,爬坑的小白在本文为您仔细讲解vue选中改变样式的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue选中改变样式,vue,改变样式,下面大家一起来学习吧。

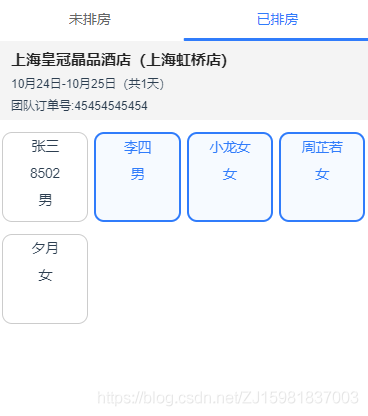
1:HTML:
<ul class="content">
<li v-for="(item,index) in touristList" @click="onStorage(item,index)" :class="{'active': rSelect.indexOf(item)!=-1}" :key="item.id">
<div>{{item.name}}</div>
<div>{{item.sex}}</div>
</li>
</ul>
2:data 中定义
rSelect:[],
touristList:[
{
name:"张三",
sex:"男",
id:0
},
{
name:"李四",
sex:"男",
id:1
},
{
name:"小龙女",
sex:"女",
id:2
},
{
name:"周芷若",
sex:"女",
id:3
},
{
name:"夕月",
sex:"女",
id:4
},
],
3:methods中
onStorage(value,e){
console.log(this.rSelect.indexOf(value));
if (this.rSelect.indexOf(value) !== -1) {
this.rSelect.splice(this.rSelect.indexOf(value), 1); //取消
} else {
this.rSelect.push(value);//选中添加到数组里
}
console.log(this.rSelect);
},
总结
加载全部内容