Java局部打印 Java局部打印效果不同问题解决方案
手撕高达的村长 人气:0想了解Java局部打印效果不同问题解决方案的相关内容吗,手撕高达的村长在本文为您仔细讲解Java局部打印的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Java,局部打印,下面大家一起来学习吧。
项目中遇到了做局部打印的情况,最开始用的bootstrap,可是实际显示的和打印的效果就不一样了,于是就只能换一种方式了。
打印是用的jqprint 这个插件,很简单好用的插件。
引入两个js就可以了
<script type="text/javascript" src="/js/appjs/common/print/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="/js/appjs/common/print/jquery.jqprint-0.3.js"></script>
打印方法。
/**
* 打印缴费单
*/
function PaymentPrint() {
$("#ReviewArea").jqprint({
debug: false, //如果是true则可以显示iframe查看效果(iframe默认高和宽都很小,可以再源码中调大),默认是false
importCSS: true, //true表示引进原来的页面的css,默认是true。(如果是true,先会找$("link[media=print]"),若没有会去找$("link")中的css文件)
printContainer: true, //表示如果原来选择的对象必须被纳入打印(注意:设置为false可能会打破你的CSS规则)。
operaSupport: true//表示如果插件也必须支持歌opera浏览器,在这种情况下,它提供了建立一个临时的打印选项卡。默认是true
});
}
到此为止还算是比较简单的,可是实际打印出来的,可能会和显示的有差别。
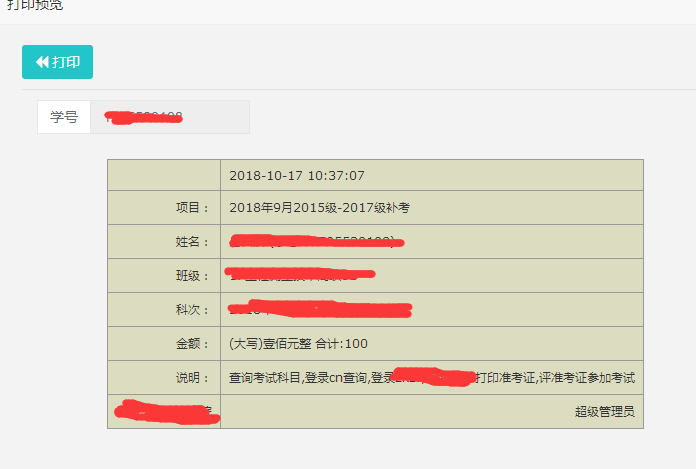
经过一番调整,验证出,用table才能实现显示的和打印的一样的效果。

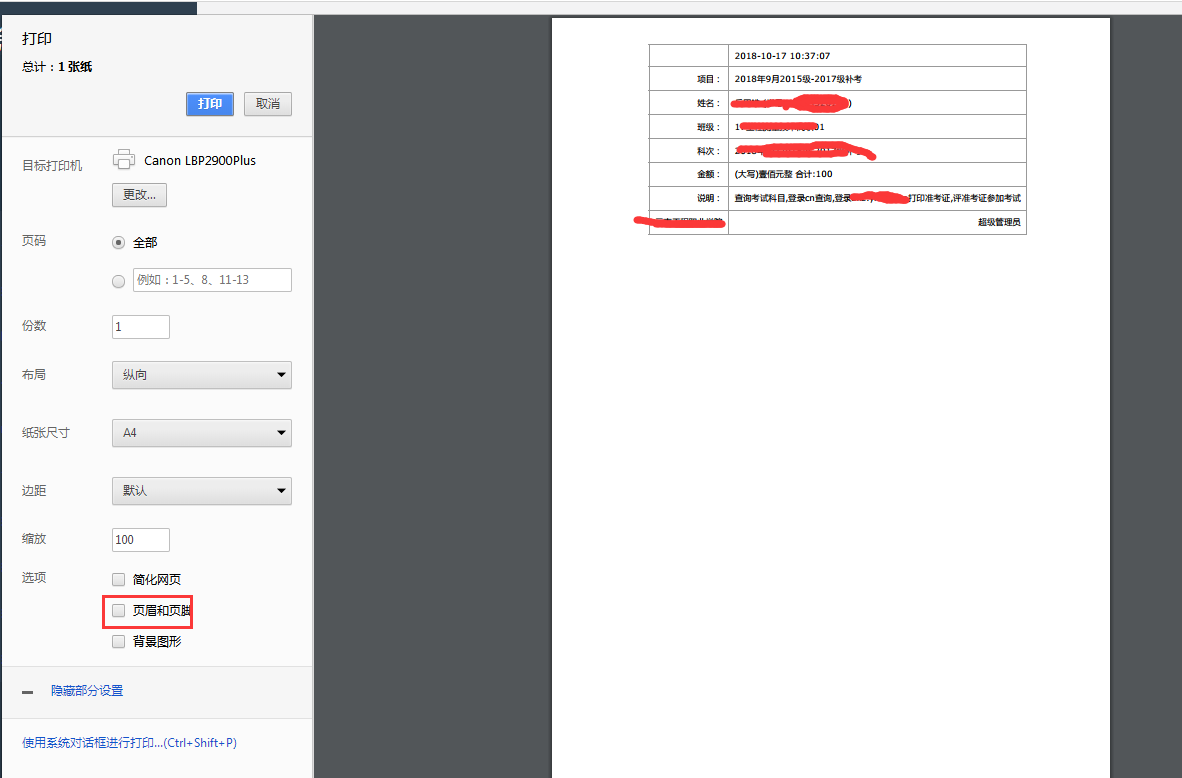
实际打印效果:如果有需要,需要去掉页脚,就不用显示页码和url地址了。

加载全部内容