Openlayers地图比例尺控件 Openlayers学习之地图比例尺控件
桃李不言_下自成蹊 人气:0想了解Openlayers学习之地图比例尺控件的相关内容吗,桃李不言_下自成蹊在本文为您仔细讲解Openlayers地图比例尺控件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Openlayers地图比例尺,Openlayers地图控件,Openlayers比例尺控件,下面大家一起来学习吧。
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和比例尺控件的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" />
<style type="text/css">
#scalebar
{
float:left;
margin-bottom:10px;
z-index:2000;
}
</style>
<script type="text/javascript">
window.onload = function () {
//实例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
//设置度量单位为米
units: 'metric',
target: 'scalebar',
className: 'ol-scale-line'
});
//实例化地图控件
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom:2
}),
});
//将比例尺控件加入到map中
map.addControl(scaleLineControl);
};
</script>
</head>
<body>
<div id="map"></div>
<div id="scalebar"></div>
</body>
</html>
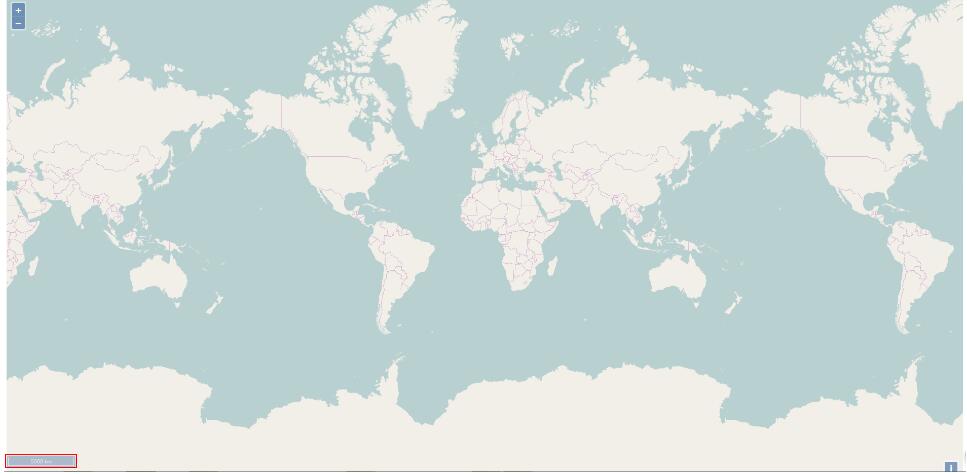
3、运行结果
地图初始化的时候就能在左下角看见比例尺控件

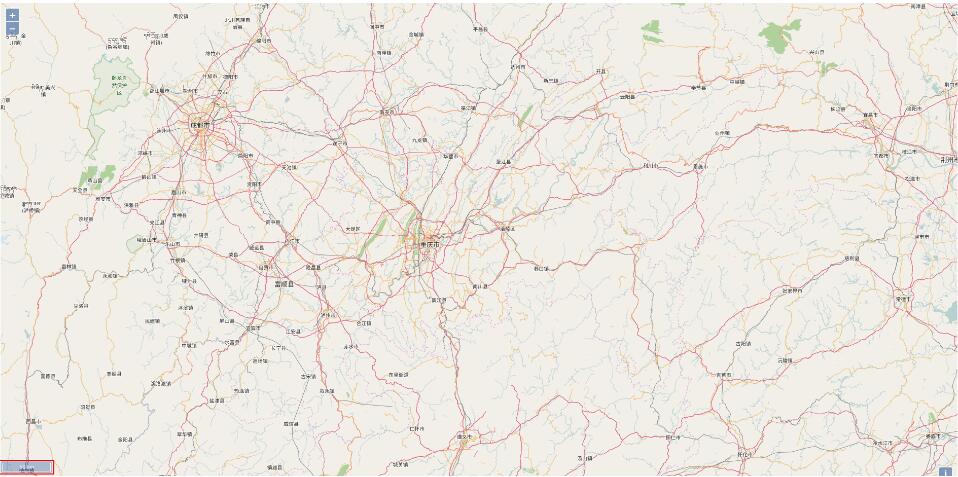
随着地图的放大和缩小,比例尺的值也会发生相应的改变

加载全部内容