Openlayers地图全屏显示 Openlayers实现地图全屏显示
桃李不言_下自成蹊 人气:7想了解Openlayers实现地图全屏显示的相关内容吗,桃李不言_下自成蹊在本文为您仔细讲解Openlayers地图全屏显示的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Openlayers地图全屏显示,Openlayers地图全屏,Openlayers全屏显示,下面大家一起来学习吧。
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签,用来作为地图加载的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//实例化全屏显示控件
var fullScreenControl = new ol.control.FullScreen();
//实例化地图
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view: new ol.View({
center: [12900000, 4900000],
zoom:8
})
});
//将全屏显示控件加载到map中
map.addControl(fullScreenControl);
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
3、结果展示
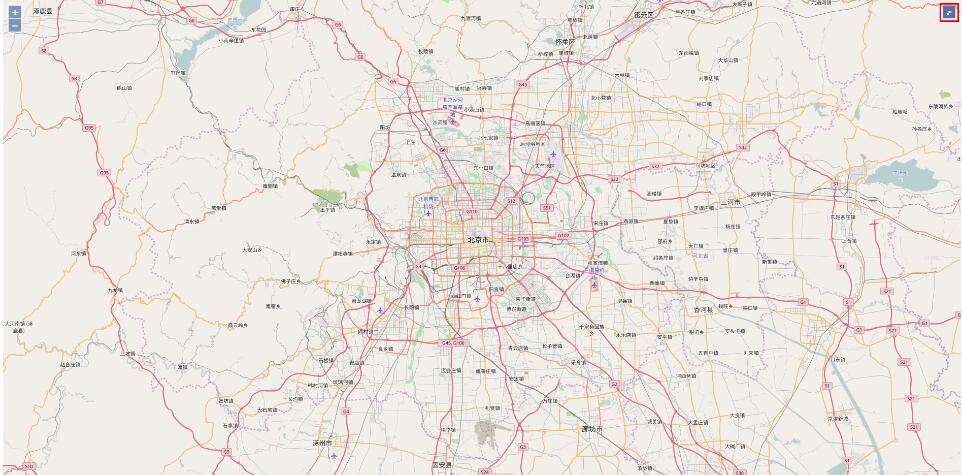
地图初始化的时候,在右上角多了一个全屏显示的图标

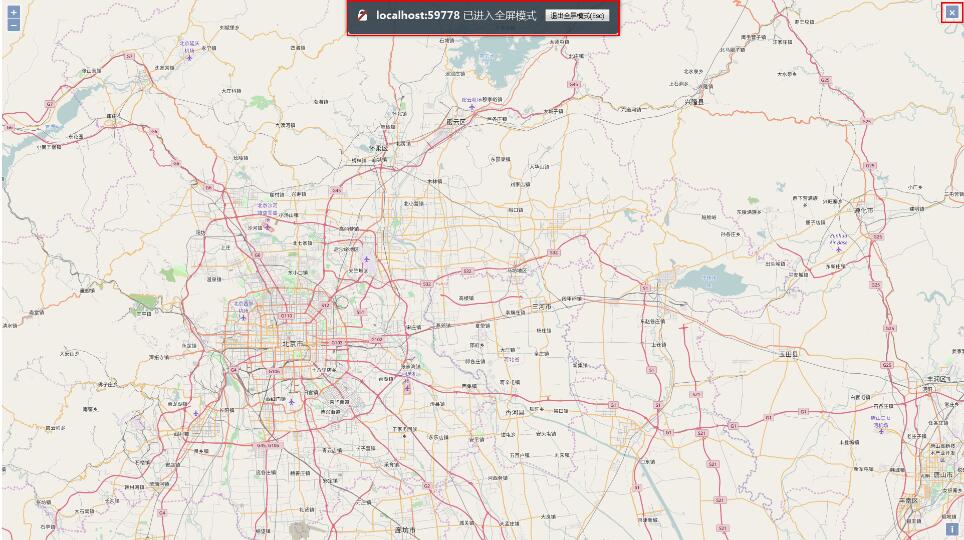
单击这个图标,将会在整个屏幕显示当前的地图,并提示按esc键退出全拼显示

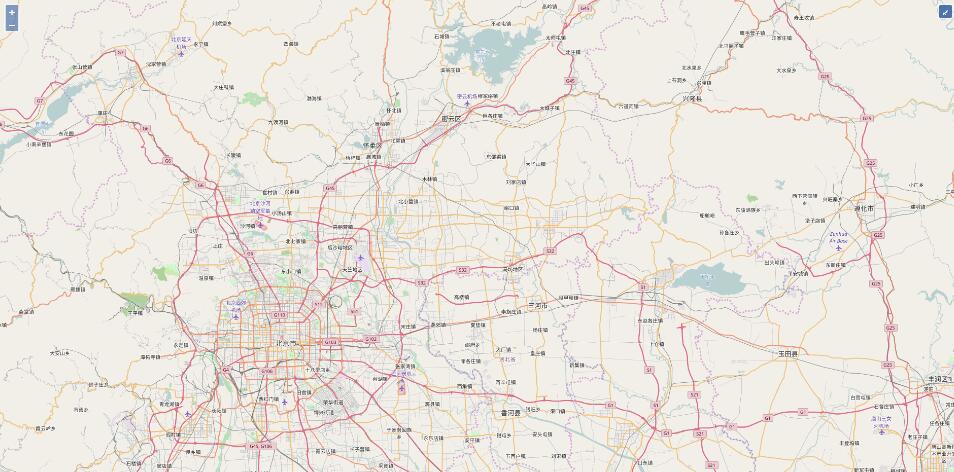
单击全屏显示右上角的那个关闭按钮,地图又回到初始的显示形式

加载全部内容