多个Vue项目部署到服务器 多个Vue项目部署到服务器的步骤记录
赵晓东-Nastu 人气:4想了解多个Vue项目部署到服务器的步骤记录的相关内容吗,赵晓东-Nastu在本文为您仔细讲解多个Vue项目部署到服务器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue项目怎样部署,vue项目自动部署,服务器发布vue项目,下面大家一起来学习吧。
一、业务描述:
最近在做一个电商的项目,里面有平台端和商家端以及用户端,那么这么多Vue项目如何部署到服务器呢?
二、部署
(1)首先在本地测试项目可以启动并且能正常运行。
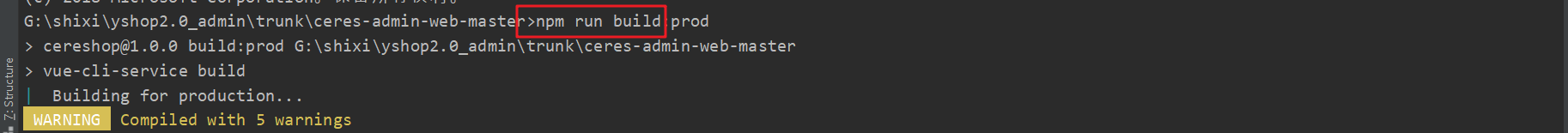
(2)在项目中输入npm run build

此时会生成一个文件

(3)在服务器上安装Nginx,并将admin-web上传到服务器。
我上传的位置:

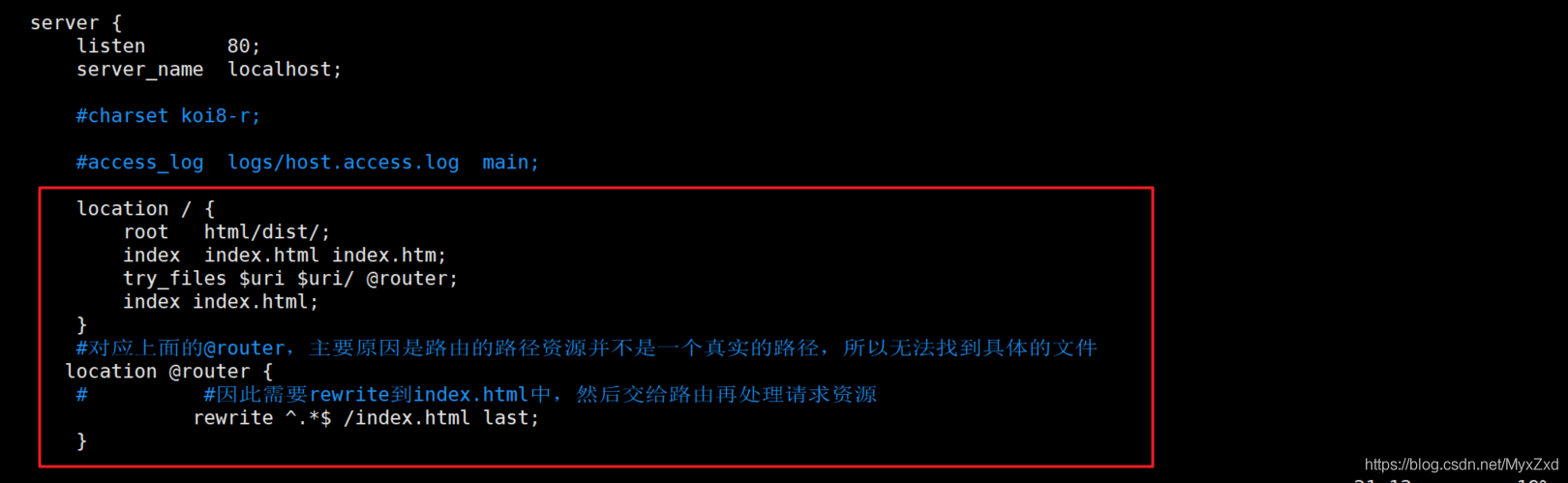
(4)修改Nginx文件,找到nginx.conf

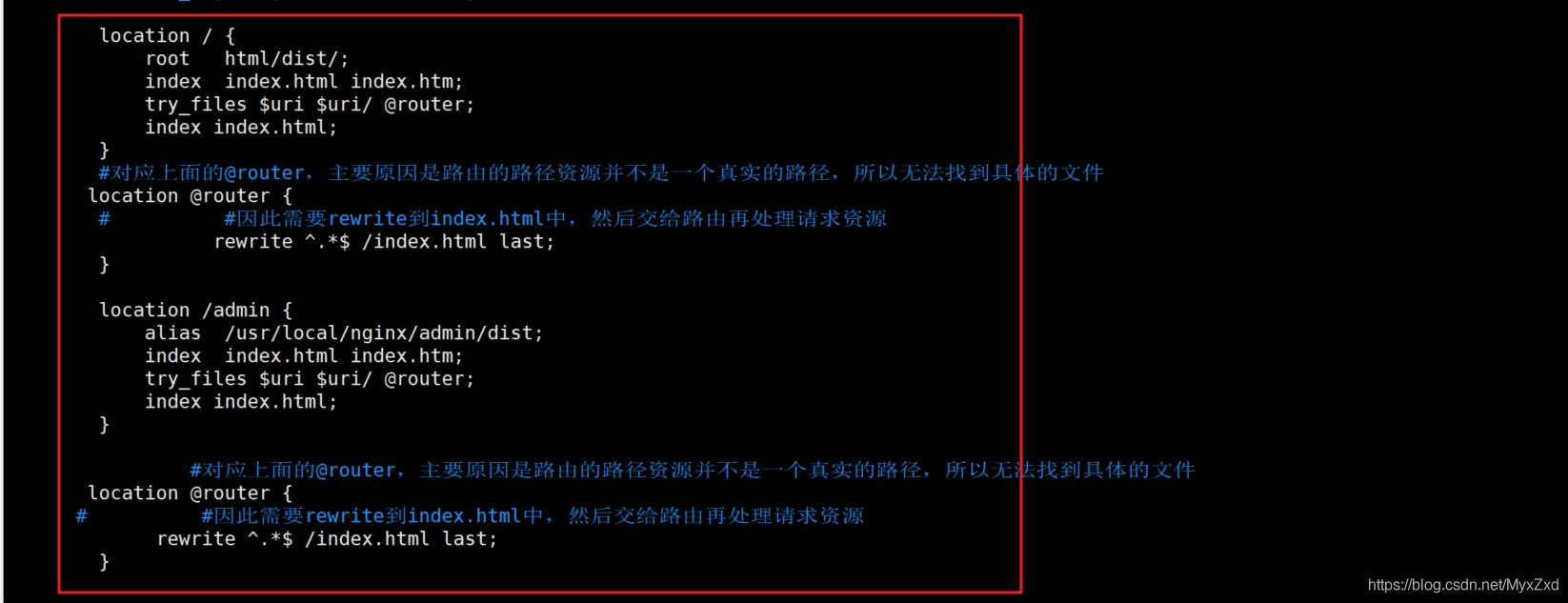
三、如果此时有多个vue项目呢?
多加几个location即可

四、最后记得保存
:wq
五、重新启动Nginx
systemctl restart nginx
六:Nginx.conf的内容
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist/;
index index.html index.htm;
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
location @router {
# #因此需要rewrite到index.html中,然后交给路由再处理请求资源
rewrite ^.*$ /index.html last;
}
location /admin {
alias /usr/local/nginx/admin/dist;
index index.html index.htm;
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的
location @router {
# #因此需要rewrite到index.html中,然后交给路由再处理请求资源
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体>的文件
location @router {
# #因此需要rewrite到index.html中,然后交给路由再处理请求资源
rewrite ^.*$ /index.html last;
}
总结
加载全部内容