Qt 苹果按钮滑动 Qt自绘实现苹果按钮滑动效果的代码实例
花狗Fdog_ 人气:0想了解Qt自绘实现苹果按钮滑动效果的代码实例的相关内容吗,花狗Fdog_在本文为您仔细讲解Qt 苹果按钮滑动的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Qt,苹果按钮滑动,Qt,按钮滑动,下面大家一起来学习吧。
用到的类:QTimer,QPaintEvent,QPainter,QRectF

首先,重写绘制事件,需要在头文件加入QPaintEvent头文件,并定义几个变量。
bool ison=false; float currentValue; float widthSize,heightSize;
然后加入如下代码:
思路就是鼠标点击,触发paintEvent函数
void MainWindow::mousePressEvent(QMouseEvent *event){
Q_UNUSED(event)
ison=!ison; //在头文件种定义:bool ison=false;
//当鼠标点击,ison为true;
timer->start(1);//定时器开始(ms级)
this->update();//触发paintEvent函数
}
paintEvent函数的重写
void MainWindow::paintEvent(QPaintEvent *event){
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
//QPainter::SmoothPixmapTransform 使用平滑的pixmap变换算法(双线性插值算法),而不是近邻插值算。
painter.setRenderHint(QPainter::Antialiasing); //使绘制时边缘平滑,qt反走样默认关闭
painter.setPen(Qt::NoPen);//画笔样式,这里无
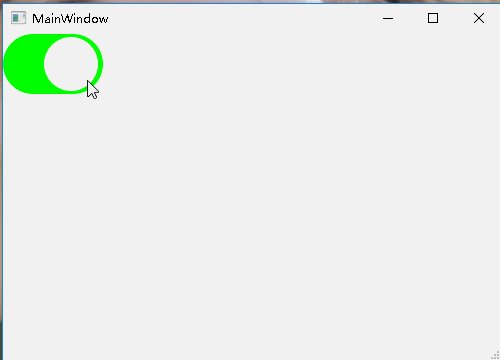
if(ison){
painter.save();//保存当前画笔的状态,与下面的restore();成对出现
painter.setBrush(Qt::green);
QRectF greenRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(greenRect,0.5*heightSize,0.5*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
painter.restore();//恢复画笔
//save() 用于保存 QPainter 的状态,restore() 用于恢复 QPainter 的状态,save() 和 restore() 一般都是成对使用的,
//如果只调用了 save() 而不调用 restore(),那么保存就没有意义了,保存是为了能恢复被保存的状态而使用的。
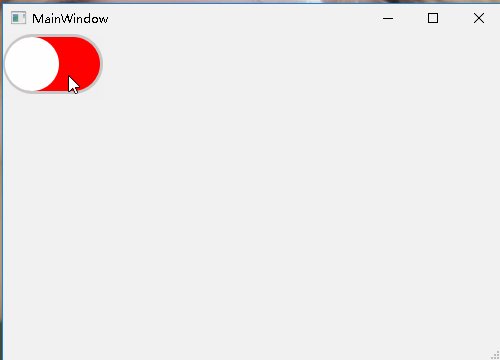
}else{
//边框
painter.save();
QColor grayColor(199,199,199);//灰色
painter.setBrush(grayColor);//画笔颜色
QRectF roundRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(roundRect,0.5*heightSize,0.5*heightSize);
//绘制椭圆边框
painter.restore();
//背景
painter.save();
painter.setBrush(Qt::red);
QRectF redRect=QRectF(heightSize*0.05,heightSize*0.05,widthSize-heightSize*0.1,heightSize*0.9);
painter.drawRoundedRect(redRect,0.45*heightSize,0.45*heightSize);
//第1、2个参数制定矩形的左上角起点,第3个参数制定矩形的长度,第4个参数指定矩形的宽度
//最后两个参数决定角的圆度。它可以为0到99之间的任意值(99代表最圆)。
//绘制圆形矩形
painter.restore();
//按钮
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
//第1,2个参数表示圆/椭圆距屏幕左上角的像素数。第3,4个参数表示圆/椭圆的宽度和高度,两者相同时为圆。
//绘制圆按钮
painter.restore();
}
}
鼠标点击进行绘制,按钮从左边滑到右边应该有一个运动状态。这就是定时器。
在窗体构造函数中进行信号绑定:
timer=new QTimer(this);
timer->setInterval(50);
connect(timer,SIGNAL(timeout()),this,SLOT(begainAnimation()));
//下面是绘制参数相关
if(ison){
currentValue=widthSize-0.95*heightSize;
}else{
currentValue=0.05*heightSize;
}
然后编写begainAnimation函数:
void MainWindow::begainAnimation(){
int i=0.05*heightSize;
int n=widthSize-0.95*heightSize;
if(ison){
currentValue+=1;
if(currentValue>n-i){
timer->stop();
}
}else{
currentValue-=1;
if(currentValue<i){
timer->stop();
}
}
update();
//每1ms调用一次updata。
}
绘制矩形:paint->drawRect(20,20,160,160);
第1、2个参数制定矩形的左上角起点,第3个参数制定矩形的长度,第4个参数指定矩形的宽度
绘制圆和椭圆:paint->drawEllipse(20,20,210,160);
第1,2个参数表示圆/椭圆距屏幕左上角的像素数。第3,4个参数表示圆/椭圆的宽度和高度,两者相同时为圆。
绘制圆角矩形:paint->drawRoundRect(20,20,210,160,50,50);
前面四个参数和绘制矩形的参数一致,最后两个参数决定角的圆度。它可以为0到99之间的任意值(99代表最圆)。
加载全部内容