Vue header渐隐渐现 Vue实现Header渐隐渐现效果的实例代码
铁锤妹妹的学习日记 人气:0想了解Vue实现Header渐隐渐现效果的实例代码的相关内容吗,铁锤妹妹的学习日记在本文为您仔细讲解Vue header渐隐渐现的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue渐隐渐现效果,Vue实现Header渐隐渐现效果,下面大家一起来学习吧。
新建header.vue组件
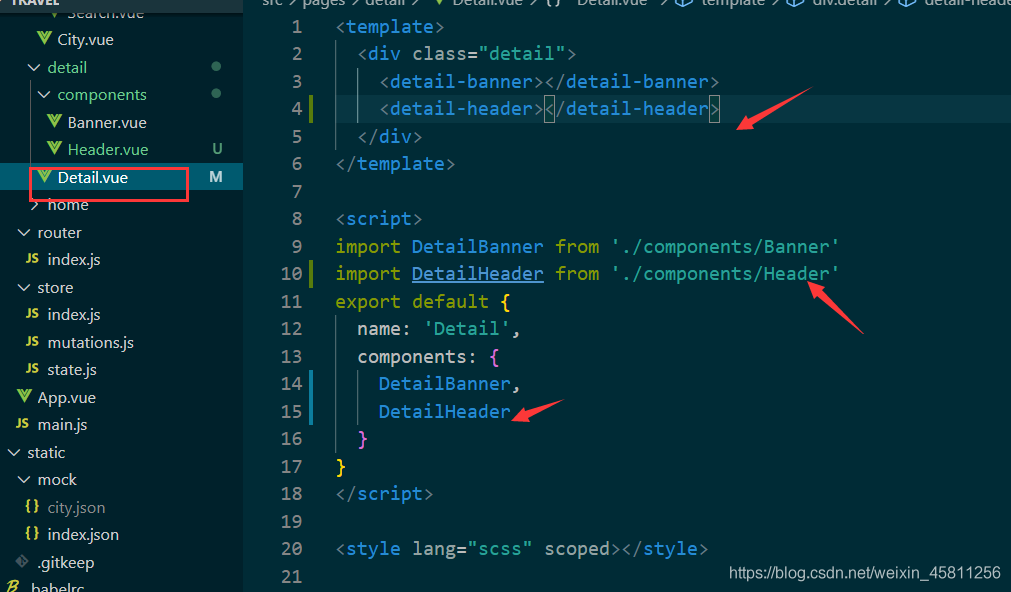
引入到父组件Detail.vue中

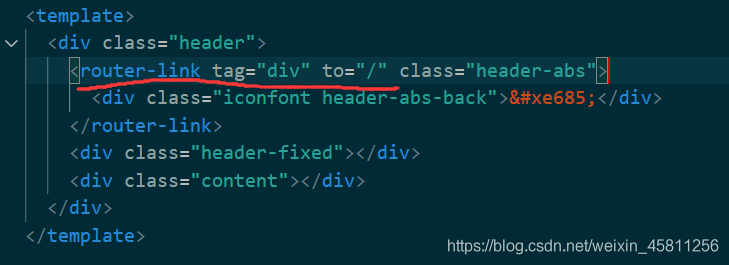
header.vue
通过router-link标签设置to属性为地址,实现点击返回首页
tag标签设为div,就有了div的属性

<template>
<div class="header">
<router-link tag="div" to="/" class="header-abs">
<div class="iconfont header-abs-back"></div>
</router-link>
<div class="header-fixed">
<div class="header">
景点详情
<router-link to="/">
<div class="iconfont header-fixed-back"></div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailHeader'
}
</script>
<style lang="scss" scoped>
@import '~styles/varibles.scss';
.header-abs {
position: absolute;
left: 0.2rem;
top: 0.2rem;
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-radius: 0.4rem;
background: rgba(0, 0, 0, 0.8);
.header-abs-back {
color: #fff;
font-size: 0.4rem;
}
}
.header-fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
height: $HeaderHeight;
line-height: $HeaderHeight;
text-align: center;
color: #fff;
background: $bgColor;
.header-fixed-back {
position: absolute;
top: 0;
left: 0;
color: #fff;
width: 0.64rem;
text-align: center;
font-size: 0.4rem;
}
}
</style>
逻辑部分
调用activated钩子函数,因为我们用了keepalive,所以页面只要一被展示activated钩子就会执行
下面图的意思是绑定一个“scroll”事件,一旦它被执行对应的this.handleScroll方法会被执行

addEventListener() 方法,事件监听
你可以使用 removeEventListener() 方法来移除事件的监听。
语法:
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 “click” 或 “scroll”).
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
注意:不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。
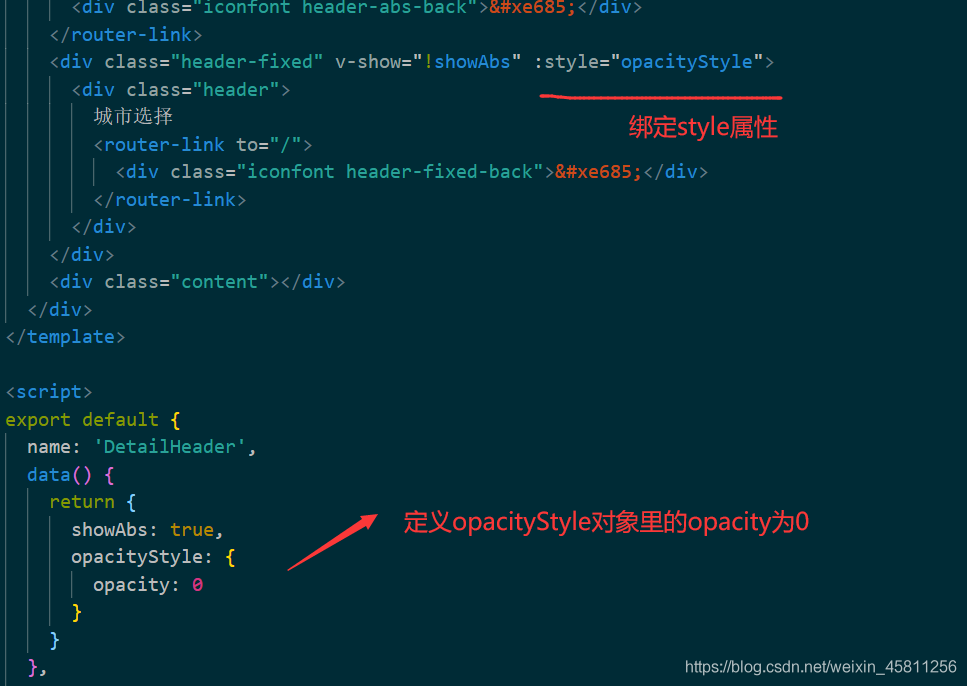
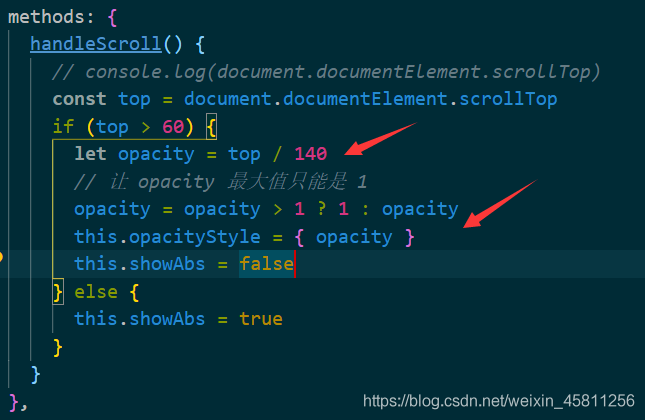
渐隐渐现效果

这里用到了三元表达式,让opacity最大值只能是1

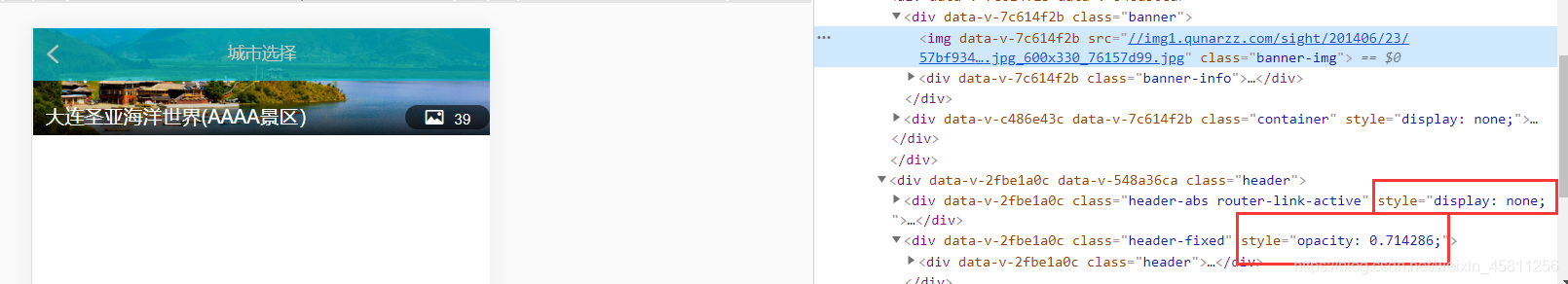
F12审查元素可看到style被添加到div上了

<template>
<div class="header">
<router-link tag="div" to="/" class="header-abs" v-show="showAbs">
<div class="iconfont header-abs-back"></div>
</router-link>
<div class="header-fixed" v-show="!showAbs" :style="opacityStyle">
<div class="header">
景点详情
<router-link to="/">
<div class="iconfont header-fixed-back"></div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailHeader',
data() {
return {
showAbs: true,
opacityStyle: {
opacity: 0
}
}
},
methods: {
handleScroll() {
console.log('scroll')
// console.log(document.documentElement.scrollTop)
const top = document.documentElement.scrollTop
if (top > 60) {
let opacity = top / 140
// 让 opacity 最大值只能是 1
opacity = opacity > 1 ? 1 : opacity
this.opacityStyle = { opacity }
this.showAbs = false
} else {
this.showAbs = true
}
}
},
activated() {
window.addEventListener('scroll', this.handleScroll)
},
deactivated() {
window.removeEventListener('scroll', this.handleScroll)
}
}
</script>
<style lang="scss" scoped>
@import '~styles/varibles.scss';
.header-abs {
position: absolute;
left: 0.2rem;
top: 0.2rem;
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-radius: 0.4rem;
background: rgba(0, 0, 0, 0.8);
.header-abs-back {
color: #fff;
font-size: 0.4rem;
}
}
.header-fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
height: $HeaderHeight;
line-height: $HeaderHeight;
text-align: center;
color: #fff;
background: $bgColor;
.header-fixed-back {
position: absolute;
top: 0;
left: 0;
color: #fff;
width: 0.64rem;
text-align: center;
font-size: 0.4rem;
}
}
</style>
加载全部内容