Django Admin自定义操作按钮 Django Admin后台模型列表页面怎样添加自定义操作按钮
临渊 人气:8想了解Django Admin后台模型列表页面怎样添加自定义操作按钮的相关内容吗,临渊在本文为您仔细讲解Django Admin自定义操作按钮的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Django,Admin,后台,模型列表,页面,自定义,操作按钮,下面大家一起来学习吧。
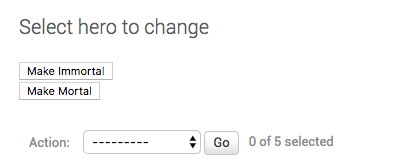
你需要添加两个按钮:一个按钮使所有英雄都可以死亡,而另一个按钮使所有英雄永生。由于它会影响所有英雄,而与选择无关,因此这需要一个单独的按钮,而不是操作下拉菜单。
首先,我们要更改HeroAdmin管理模型使用的模板文件,以便我们可以添加两个按钮:
@admin.register(Hero) class HeroAdmin(admin.ModelAdmin, ExportCsvMixin): change_list_template = "entities/heroes_changelist.html"
然后,我们需要覆盖get_urls方法,并在管理模型上添加set_immortal和set_mortal方法。它们将用作两种view视图:
def get_urls(self):
urls = super().get_urls()
my_urls = [
path('immortal/', self.set_immortal),
path('mortal/', self.set_mortal),
]
return my_urls + urls
def set_immortal(self, request):
self.model.objects.all().update(is_immortal=True)
self.message_user(request, "All heroes are now immortal")
return HttpResponseRedirect("../")
def set_mortal(self, request):
self.model.objects.all().update(is_immortal=False)
self.message_user(request, "All heroes are now mortal")
return HttpResponseRedirect("../")
最后,我们通过扩展admin/change_list.html来创建模板文件entities/heroes_changelist.html:
{% extends 'admin/change_list.html' %}
{% block object-tools %}
<div>
<form action="immortal/" method="POST">
{% csrf_token %}
<button type="submit">Make Immortal</button>
</form>
<form action="mortal/" method="POST">
{% csrf_token %}
<button type="submit">Make Mortal</button>
</form>
</div>
<br />
{{ block.super }}
{% endblock %}

在点击页面的make_mortal动作后,英雄全都可以死亡,你会看到如下消息提示。

加载全部内容