vue image-webpack-loader 在vue中使用image-webpack-loader实例
侯六六 人气:0想了解在vue中使用image-webpack-loader实例的相关内容吗,侯六六在本文为您仔细讲解vue image-webpack-loader的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,image-webpack-loader,下面大家一起来学习吧。
首先打开 webpack.base.confi.js
提示:在这里url-loader 和 image-webpack-loader 不能一起使用,否则会导致图片出不来
接着找到
module: {
rules: [
{}...
]
}
在这里写入,一定要先写 ‘file-loader' 才能使用 'image-webpack-loader'
有各种配置,可以调整你要压缩后图片的质量
提示:如果使用了 webp 会大大减少体积,但是ios并不支持这个格式,会导致在ios上看不见图片
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[hash:7].[ext]',
outputPath: 'mobile/img'
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 50
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: [0.5, 0.65],
speed: 4
},
gifsicle: {
interlaced: false,
},
//ios不支持
// webp: {
// quality: 100
// }
}
}
]
},
补充知识:记一次vue-cli3中 mage-webpack-loader 图片优化时,乱码报错的问题
命令行 npm install --save-dev image-webpack-loader在开发环境中下载下来优化包以后,在vue.config.js(vue-cli3配置文件)中使用如下

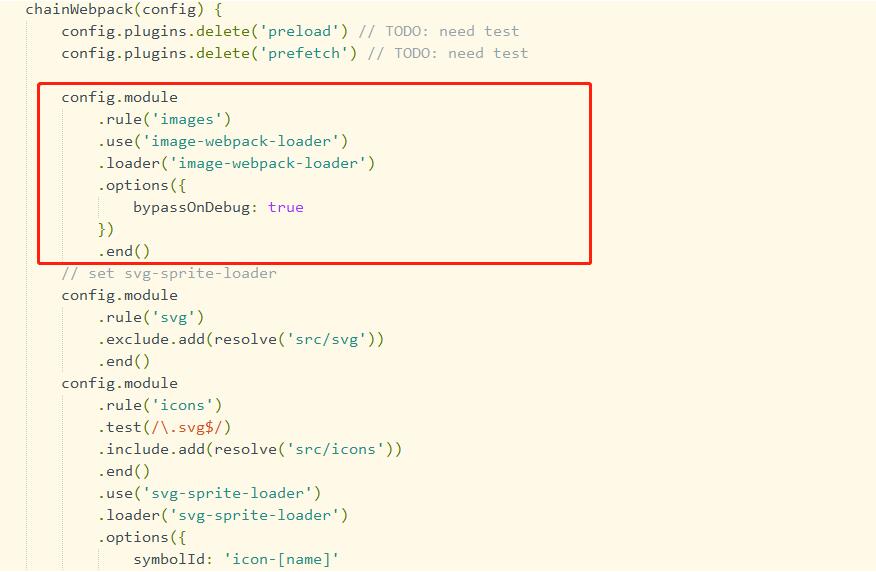
代码: chainWebpack函数下
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
但是这样在dev 以后

一堆乱码的报错
我同事在使用这个的时候,也出现了一系列无法找到 image-webpack-loader模块这类的报错
在查阅百度,论坛,有遇到这个问题的,但没人解决的
后面看了一下,找到是包安装的问题,npm下载下来的时候因为翻墙的问题,包下载的不完全
后面npm uninstall image-webpack-loader 删除了包
然后cnpm install --save-dev image-webpack-loader 镜像下载解决的

流下了没有技术的泪水~
以上这篇在vue中使用image-webpack-loader实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容