OpenCvSharp Mat对象像素操作 OpenCvSharp实现Mat对象简单的像素操作
haixin-561 人气:0想了解OpenCvSharp实现Mat对象简单的像素操作的相关内容吗,haixin-561在本文为您仔细讲解OpenCvSharp Mat对象像素操作的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:OpenCvSharp,Mat,像素操作,OpenCvSharp,Mat对象,下面大家一起来学习吧。
1: 输出一个Mat对象的像素
自定义一个Mat 对象,然后输出像素值(像素值基本都在 0 – 255 之间 ,图像为三通道)
代码
public static void F1()
{
Scalar s = new Scalar(0, 0, 255); //定义一个三通道颜色(红色)
Mat m = new Mat(100, 100, MatType.CV_8UC3, s); //矩阵数据类型(深度和通道数) MatType
/*
* 小图像的每一个像素值我们都是知道的,可以输出查看,验证算法正确性,然后在ran大图
*/
//打印 100 * 100 Mat对象像素值
for (int i = 0; i < m.Height; i++)
{
for (int j = 0; j < m.Width; j++)
{
Vec3b color = m.Get<Vec3b>(i, j); //new Vec3b(); 颜色通道类型 (字节的三元组),直接视同Get泛型方法返回指定类型
//单独获取指定通道像素
//color.Item0= m.Get<Vec3b>(i, j).Item0; //R
//color.Item1 = m.Get<Vec3b>(i, j).Item1; //G
//color.Item2 = m.Get<Vec3b>(i, j).Item2; //B
Console.Write(color.Item0 + " " + color.Item1 + " " + color.Item2);
Console.WriteLine(" "); //输出一个换行
}
}
using (new Window("M", WindowMode.AutoSize, m))
{
Cv2.WaitKey(0);
}
}

100*100 个像素大小的图像不是很大,颜色在代码值指定了(0,0,255)三通道的颜色值,打印出来都只是(0,0,255)。
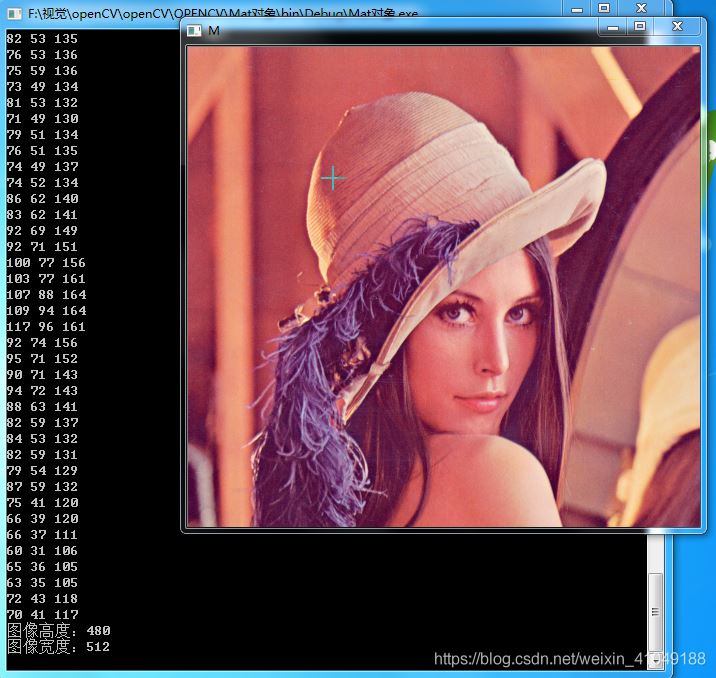
下面读取一张彩色图片试一下:
public static void F1(string path)
{
//Scalar s = new Scalar(0, 0, 255);
//Mat m = new Mat(100, 100, MatType.CV_8UC3, s); //矩阵数据类型(深度和通道数) MatType
Mat m = new Mat(path, ImreadModes.AnyColor | ImreadModes.AnyDepth);
/*
* 小图像的每一个像素值我们都是知道的,可以输出查看,验证算法正确性,然后在ran大图
*/
//打印 100 * 100 Mat对象像素值
for (int i = 0; i < m.Height; i++)
{
for (int j = 0; j < m.Width; j++)
{
Vec3b color = m.Get<Vec3b>(i, j); //new Vec3b(); 颜色通道类型(字节的三元组) ,直接视同Get泛型方法返回指定类型
//单独获取指定通道像素
//color.Item0= m.Get<Vec3b>(i, j).Item0; //R
//color.Item1 = m.Get<Vec3b>(i, j).Item1; //G
//color.Item2 = m.Get<Vec3b>(i, j).Item2; //B
Console.Write(color.Item0 + " " + color.Item1 + " " + color.Item2);
Console.WriteLine(" "); //输出一个换行
}
}
Console.WriteLine("图像高度:{0}", m.Height);
Console.WriteLine("图像宽度:{0}", m.Width);
using (new Window("M", WindowMode.AutoSize, m))
{
Cv2.WaitKey(0);
}
}

这张图比较大,输出像素要费点时间,最后输出了图像的高度和宽度 480 * 512 =245760 多个像素点。 像素点的值 都在0 --255之间且是正数。
2:使用指针获取一个像素值和图像的行列值
代码 在C#中使用指针方法要加 unsafe , Main函数也要加
unsafe static void Main(string[] args)
{
string imagePath = @"E:\image\lenna.png"; //图片加载路径
Function1(imagePath);
}
/// <summary>
/// 操作指针要加 unsafe
/// </summary>
unsafe public static void Function1(string path)
{
Mat src = new Mat(path, ImreadModes.AnyColor);
if (src.Empty()) //判断 MAT对象是否为空,不过在C#中好像没用,因为在mat对象初始化的时候找不到图片就直接抛出异常了,但是C++中可以用来判断。
{
Console.WriteLine("加载图像出错");
return;
}
/*
C++:
Mat dst;
dst=Mat(src.Size(), src.Type());
dst=Scalar(127,0,255);
*/
//Scalar s = new Scalar(127, 0, 255); //创建一个颜色标量(RED)C# 中是一个对象
// Mat dst = new Mat(src.Size(), src.Type(),s);//创建一个与src 的大小和类型一直的图片矩阵
//Mat dst = src.Clone(); //克隆:得到一个完全拷贝的对象
Mat dst = new Mat();
src.CopyTo(dst); //拷贝一个与克隆类似,但是dst必须先new出来
//Cv2.CvtColor(src, dst, ColorConversionCodes.BGRA2GRAY); //转为灰度图
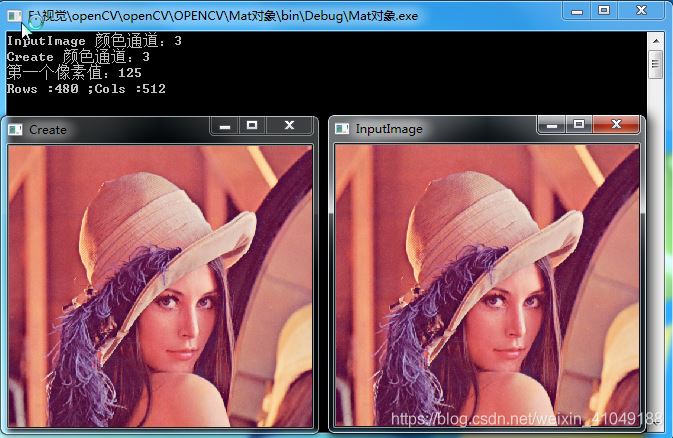
Console.WriteLine("InputImage 颜色通道:{0}", src.Channels()); //颜色通道数
Console.WriteLine("Create 颜色通道:{0}", dst.Channels()); //颜色通道数
//指针获取值(根据下标),第一个像素值
IntPtr c = dst.Ptr(0); //Mat对象的 Ptr方法:返回指向指定矩阵行的指针。
byte* c1 = (byte*)c; //像素值在C#中是byte类型 ,在C++中是 uchar类型
//byte* cc = (byte*)dst.Ptr(0);
Console.WriteLine("第一个像素值:{0}", *c1);
int row = dst.Rows; //行
int clo = dst.Cols; //列
Console.WriteLine("Rows :{0} ;Cols :{1}", row, clo);
using (new Window("Create", WindowMode.FreeRatio, dst))
using (new Window("InputImage", WindowMode.FreeRatio, src))
{
Cv2.WaitKey(0);
}
}

加载全部内容