js放大镜特效 js实现简单放大镜特效
一个21岁的老同志 人气:0想了解js实现简单放大镜特效的相关内容吗,一个21岁的老同志在本文为您仔细讲解js放大镜特效的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,放大镜,下面大家一起来学习吧。
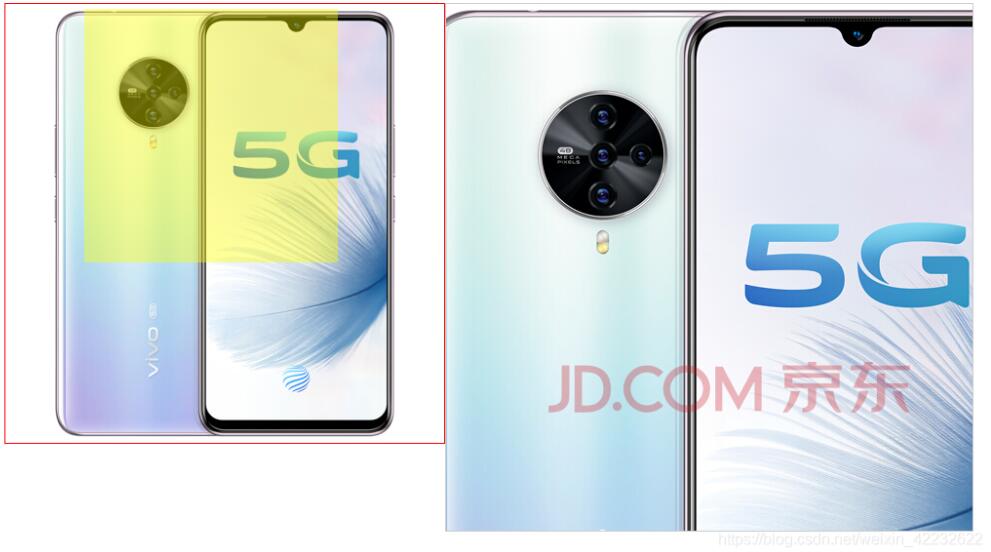
先来看看效果:

写放大镜之前我们先来了解一下定位:
通常子绝父相 (父元素相对定位,子元素绝对定位)
元素的定位方式:
1、static 静态定位,所有元素,不添加任何定位方式时的默认状态
2、relative 相对定位,不脱离文档流,可以相对于自身的原始位置,位移
3、fixed 固定定位,完全脱离文档流,相对于浏览器的空白区域来位移, 且不会因为浏览器的滚动而滚动
4、absolute 绝对定位,完全脱离文档流,相对于上N级元素来定位, 如果父级元素没有相对、绝对或固定定位方式时,绝对定位的元素会向更上层查找。
我们先定位盒子和放大盒子的位置然后隐藏放大盒子
.box {
width: 450px;
height: 450px;
margin: 100px 0 0 100px;
border: 1px solid red;
position: relative;
}
/* 右边大盒子 */
.bigBox{
width: 540px;
height: 540px;
position: absolute;
top: 100px;
left: 560px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
}
.bigBox img {
position: absolute;
left: 0;
top: 0;
}
/* 覆盖物 */
.box .mask{
width: 260px;
height: 260px;
background-color: yellow;
/*调整透明度 */
opacity: .4;
position: absolute;
left: 0;
top: 0;
/* 默认消失 */
display: none;
}
写js时我们要注意:
当页面加载完毕后,给box绑定鼠标进入和移出事件
<script>
window.onload = function (){
var box = document.querySelector(".box");
var mask = document.querySelector(".mask");
var bigBox = document.querySelector(".bigBox");
var bigImg = document.querySelector(".bigBox > img");
console.log(bigImg);
// 鼠标移入
box.onmouseover = function (){
document.querySelector(".mask").style.display = "block";
document.querySelector(".bigBox").style.display = "block";
}
// 移出
box.onmouseout = function (){
document.querySelector(".mask").style.display = "none";
document.querySelector(".bigBox").style.display = "none";
}
// 让覆盖物跟随鼠标移动
box.onmousemove = function (){
// 因为box有100像素的外边距,我们需要减掉,否则会错位
var left = event.pageX - 100 - 130;
var top = event.pageY - 100 - 130;
// 覆盖物不能超出box范围,就需要判坐标的取值范围了
// 得到覆盖物在box中可移动的最大距离
var maskMax = this.offsetWidth - mask.offsetWidth;
// 判断left
if(left <= 0){
left = 0;
}else if(left >= maskMax){
left = maskMax;
}
// top
if(top <= 0){
top = 0;
}else if(top >= maskMax){
top = maskMax;
}
// 将设置好的left,top值设置给样式
mask.style.left = left + "px";
mask.style.top = top + "px";
mask.style.cursor = "move";
注意:
①根据移动的比例,设置大图的移动坐标
②大图的移动坐标 = 覆盖物的偏移量 * 大图片的最大可移动距离 / 覆盖物的最大可移动距离
③ ? = 偏移量 *( 图片的宽度 - bigBox的宽度 ) / maskMax
// 大图在大盒子中的最大位移距离 var bigImgMax = bigImg.offsetWidth - bigBox.offsetWidth; // 大图片的left值 var bigImgX = mask.offsetLeft * bigImgMax / maskMax; // 大图的top值 var bigImgY = mask.offsetTop * bigImgMax / maskMax; // 覆盖物与大图片的移动方向是反的,所以这里要给负值 bigImg.style.left = -bigImgX + "px"; bigImg.style.top = -bigImgY + "px"; } }
mark为放大镜(黄色部分)
<div class="box"> <img src="../img/small.jpg" alt=""> <div class="mask"> </div> <div class="bigBox"> <img src="../img/big.jpg" alt=""> </div>
加载全部内容