vue cli3 分环境打包 vue cli3 实现分环境打包的步骤
水帅杰 人气:0想了解vue cli3 实现分环境打包的步骤的相关内容吗,水帅杰在本文为您仔细讲解vue cli3 分环境打包的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,cli3,分环境打包,vue,cli3,打包,下面大家一起来学习吧。
用cli3搭建的vue项目号称零配置文件,为了方便打包(不用手动来回改不同环境进行打包)那么我们在需要打包的时候分不同环境打包怎么办呢
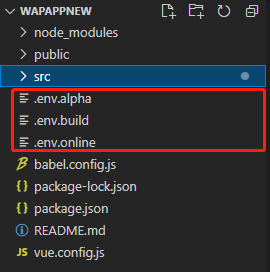
1.在根目录下创建三个配置文件,如下图

这里我创建了三个,这三个分别是我的 本地;离线;线上环境 ,三个文件的内容依次为下VUE_APP_TITLE要对应当前文件后缀,build 对应的production
NODE_ENV = 'production' VUE_APP_TITLE = 'alpha' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'production' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'online'
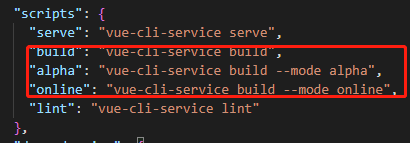
2.package.json配置对应环境打包名称,如图所示:

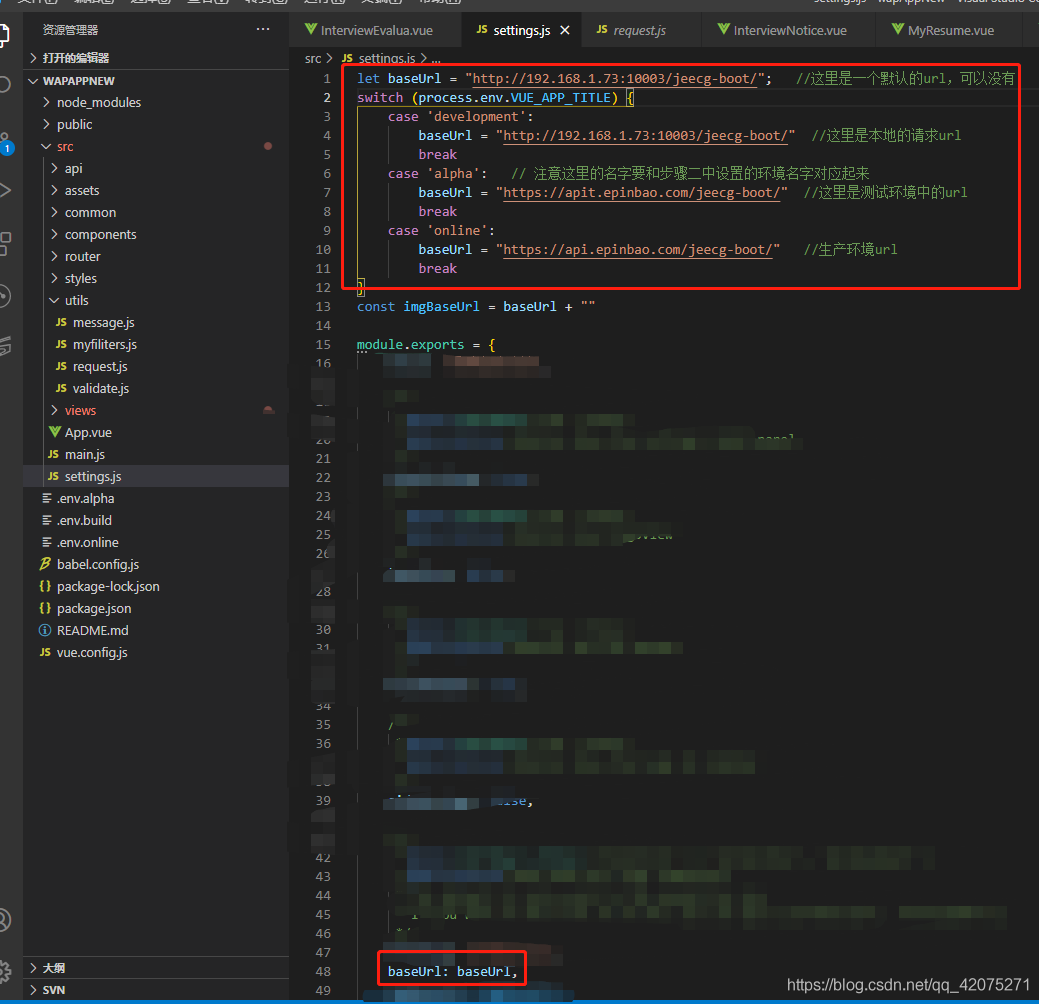
3.如图所示

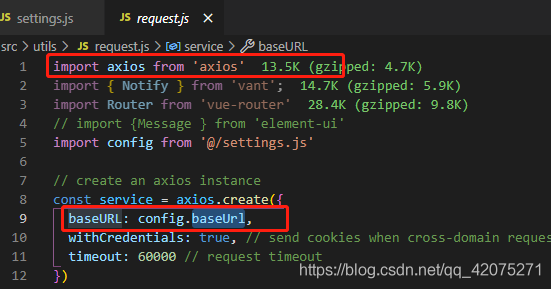
4.在接口拦截文件,如图所示:

5.配置完以后三个环境打打包方式分别如下:
app打包离线环境:npm run alpha
app打包本地环境:npm run build
app打包正式环境:npm run online
加载全部内容