高亮质感的水晶字制作教程 photoshop设计高光质感的水晶字
打造高亮的质感纹理字 人气:0

1、新建一个800 * 600像素的文档,背景填充黑色。选择文字工具,打上想要的文字,文字也填充黑色(下面示意图为了明显暂时填充鲜艳的颜色)。

<图1>
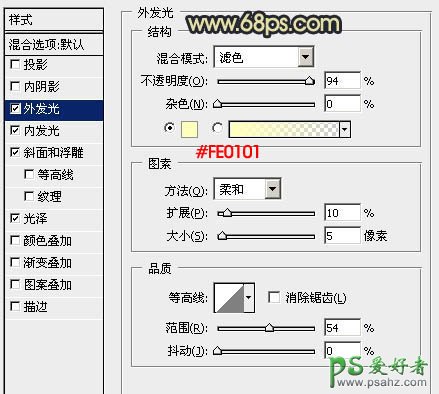
2、双击图层调成图层样式,先设置外发光,颜色为默认,扩展为:10%,大小为5像素,具体参数如下图。

<图2>
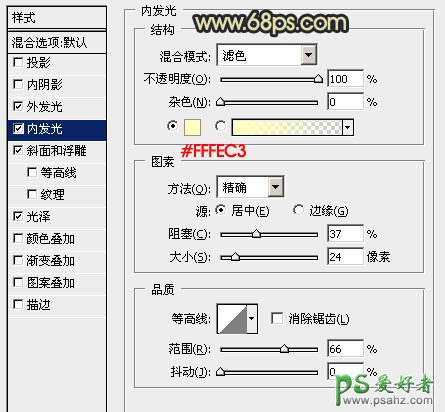
内发光设置,颜色为默认,方法选择“精确”,其它参数设置如下图。

<图3>
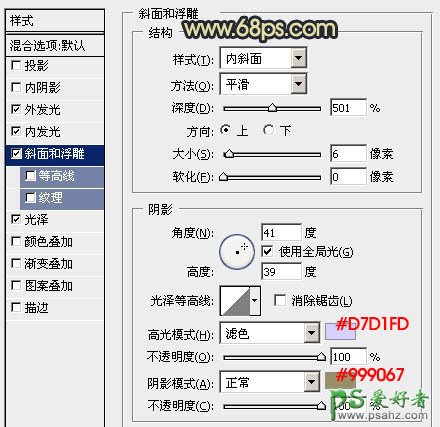
斜面与浮雕参数设置:高光颜色设置为:#d7d1fd,阴影模式为“正常”,颜色为:#999067,具体参数设置如下图。

<图4>
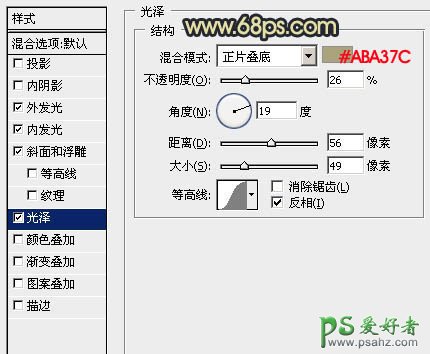
光泽参数设置:颜色设置为:#aba37c,不透明度为:26%,如下图。

<图5>
加上图层样式后的效果如下图。

<图6>
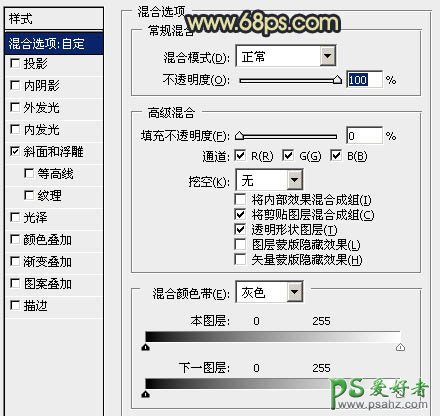
3、按Ctrl + J 把当前文字图层复制一层,双击图层调成图层样式,取消其它图层样式,只保留斜面和浮雕,混合选项中把填充不透明度改为:0%,如下图。

<图7>
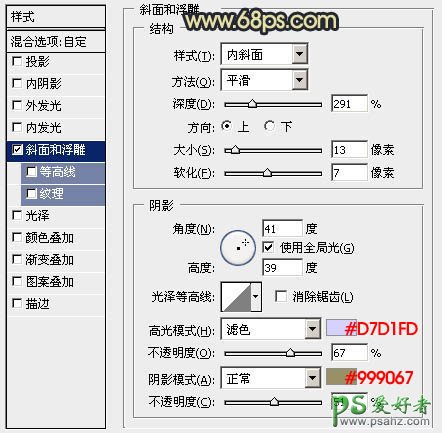
斜面与浮雕参数需要重新设置,具体参数设置如下图。

<图8>
加上图层样式后的效果如下图。

<图9>
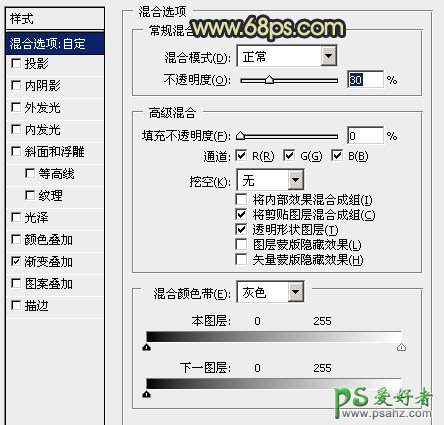
4、按Ctrl + J 把当前文字图层复制一层,取消所有图层样式,混合选项把不透明度改为:30%,填充改为:0%,如下图。

<图10>
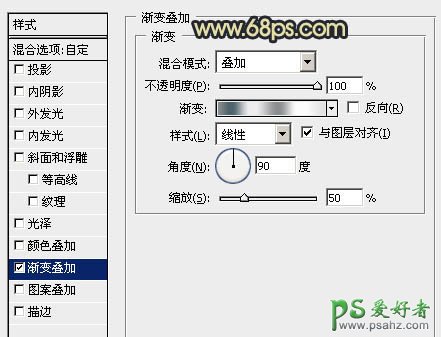
渐变叠加设置:渐变色设置如图12,设置后把混合模式改为“叠加”,如图11。

<图11>

<图12>
加好图层样式后的效果如下图。

<图13>
5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 素描 > 铬黄,把细节和平滑度都设置为最大,如图14,效果如图15。

<图14>

<图15>
6、执行:滤镜 > 扭曲 > 波纹,参数设置如图16,效果如图17。

<图16>

<图17>
7、执行:滤镜 > 扭曲 > 波浪,参数设置如图18,数值都为默认,确定后按Ctrl + F 多执行几次,大致效果如图19。

<图18>

<图19>
8、把得到的纹理图层混合模式改为“颜色减淡”,调出文字选区,按Ctrl + Shift + I 反选,按Delete 删除多出纹理,效果如下图。

<图20>
9、如果觉得纹理亮度不够,可以把纹理图层复制一层,适当调整不透明度,效果如下图。

<图21>
10、最后调整一下细节,完成最终效果。

<图22>
加载全部内容