Ajax省市县三级联动 Ajax实现省市县三级联动
朱怀昌 人气:0想了解Ajax实现省市县三级联动的相关内容吗,朱怀昌在本文为您仔细讲解Ajax省市县三级联动的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Ajax省市县三级联动,Ajax省市县联动,Ajax三级联动,下面大家一起来学习吧。
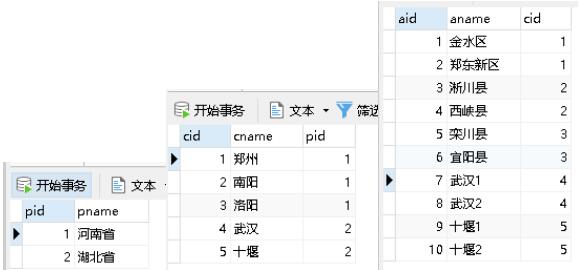
首先建立数据库,如下所示

接口
省
import java.util.List;
public interface ProvinceDao {
List<Province> findAll();
}
市
import java.util.List;
public interface CityDao {
List<City> findCityByPid(int pid);
}
县
import java.util.List;
public interface AreaDao {
List<Area> findAreaByCid(int cid);
}
接口实现类
省
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class ProvinceDaoImpl implements ProvinceDao{
public List<Province> findAll(){
Connection conn = DBHelper.getConn();
ArrayList<Province> provinces = new ArrayList<Province>();
String sql = "select * from aprovince";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ResultSet rs = ps.executeQuery();
while (rs.next()){
Province p = new Province();
p.setPid(rs.getInt(1));
p.setPname(rs.getString(2));
provinces.add(p);
}
} catch (SQLException e) {
e.printStackTrace();
}
return provinces;
}
}
市
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class CityDaoImpl implements CityDao {
@Override
public List<City> findCityByPid(int pid) {
Connection conn = DBHelper.getConn();
ArrayList<City> cities = new ArrayList<>();
String sql = "select * from acity where pid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,pid);
ResultSet rs = ps.executeQuery();
while (rs.next()){
City city = new City();
city.setPid(rs.getInt(3));
city.setCid(rs.getInt(1));
city.setCname(rs.getString(2));
cities.add(city);
}
} catch (SQLException e) {
e.printStackTrace();
}
return cities;
}
}
县
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class AreaDaoImpl implements AreaDao {
@Override
public List<Area> findAreaByCid(int cid) {
Connection conn = DBHelper.getConn();
ArrayList<Area> areas = new ArrayList<>();
String sql = "select * from aarea where cid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,cid);
ResultSet rs = ps.executeQuery();
while (rs.next()){
Area area = new Area();
area.setCid(rs.getInt(3));
area.setAid(rs.getInt(1));
area.setAname(rs.getString(2));
areas.add(area);
}
} catch (SQLException e) {
e.printStackTrace();
}
return areas;
}
}
servlet
省
package cn.zhc.servlet;
import cn.zhc.dao.Impl.ProvinceDaoImpl;
import cn.zhc.dao.ProvinceDao;
import cn.zhc.domin.Province;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findAll")
public class FindAll extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
ProvinceDao provinceDao = new ProvinceDaoImpl();
List<Province> lists=provinceDao.findAll();
response.getWriter().write(JSONObject.toJSONString(lists));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
市
package cn.zhc.servlet;
import cn.zhc.dao.CityDao;
import cn.zhc.dao.Impl.CityDaoImpl;
import cn.zhc.domin.City;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findCityByPid")
public class FindCityByPid extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String pid = request.getParameter("pid");
CityDao cityDao = new CityDaoImpl();
List<City> cityList = cityDao.findCityByPid(Integer.parseInt(pid));
response.getWriter().write(JSONObject.toJSONString(cityList));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
县
package cn.zhc.servlet;
import cn.zhc.dao.AreaDao;
import cn.zhc.dao.Impl.AreaDaoImpl;
import cn.zhc.domin.Area;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findAreaByCid")
public class FindAreaByCid extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String cid = request.getParameter("cid");
AreaDao areaDao = new AreaDaoImpl();
List<Area> areas = areaDao.findAreaByCid(Integer.parseInt(cid));
response.getWriter().write(JSONObject.toJSONString(areas));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
JSP页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>三级联动</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
$.ajax({
type:"get",
url:"findAll",
dataType:"json",
success:function (data) {
var obj=$("#province");
for(var i=0;i<data.length;i++){
var ob="<option value='"+data[i].pid+"'>"+data[i].pname+"</option>";
obj.append(ob);
}
}
})
$("#province").change(function () {
$("#city option").remove();
$.ajax({
type:"get",
async:false,
url:"findCityByPid?pid="+$("#province").val(),
dataType:"json",
success:function (data) {
var obj=$("#city");
for(var i=0;i<data.length;i++){
var ob="<option value='"+data[i].cid+"'>"+data[i].cname+"</option>";
obj.append(ob);
}
}
})
});
$("#city,#province").change(function () {
$("#area option").remove();
$.ajax({
type:"get",
async:false,
url:"findAreaByCid?cid="+$("#city").val(),
dataType:"json",
success:function (data) {
var obj=$("#area");
for(var i=0;i<data.length;i++){
var ob="<option value='"+data[i].aid+"'>"+data[i].aname+"</option>";
obj.append(ob);
}
}
})
});
});
</script>
<select name="province" id="province">
<option value="0">请选择</option>
</select>省
<select name="city" id="city">
<option value="0">请选择</option>
</select>市
<select name="area" id="area">
<option value="0">请选择</option>
</select>县
</body>
</html>
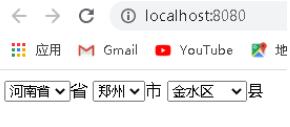
实现结果如下:

加载全部内容