HttpReports 监控 .NET Core 应用程序 使用 HttpReports 监控 .NET Core 应用程序的方法
SpringLeee 人气:0简介
HttpReports 基于.NET Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在中小项目中使用。

github:https://github.com/dotnetcore/HttpReports
我也很荣幸在.NET Conf 2020 大会上, 做了简单的分享,开源不易,感兴趣的同学欢迎Star,支持一下...
在线预览: http://apm.nonop.cn/
账号: admin 密码 123456
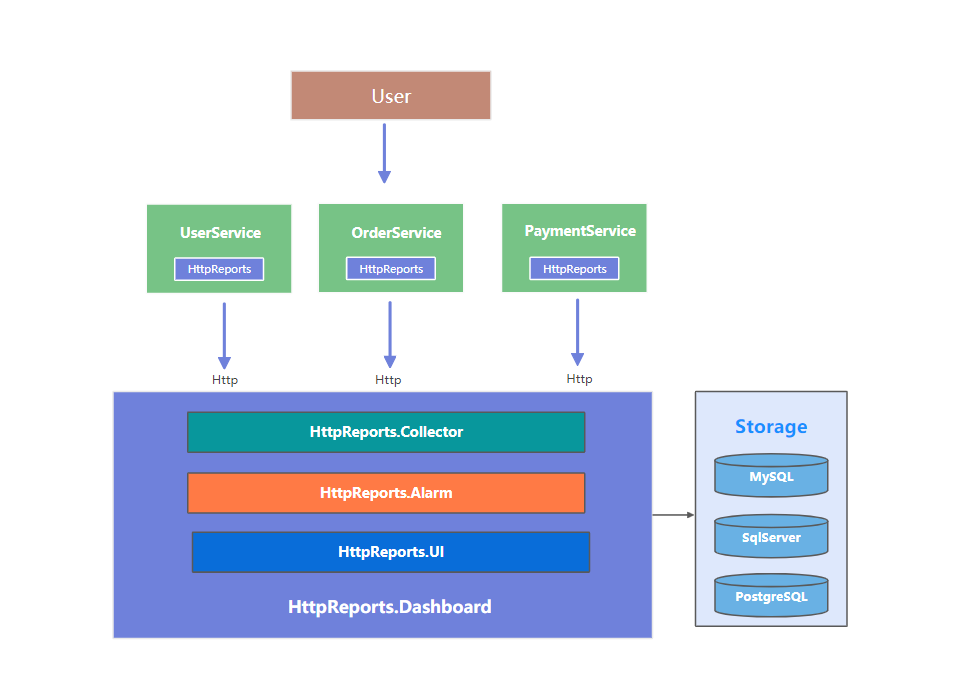
项目结构

用户访问了我们的三个程序,每个程序都安装了HttpReports,它负责采集一些程序的数据和指标,然后通过Http的方式发送到Collector,简单处理后,会录入到不同的数据库中,同时,HttpReports.UI 负责把这些数据多维度的展示出来。
快速开始
接下来,我会构建监控的 Dashboard,然后在我们的.NET Core 程序中安装HttpReports来收集数据,最后展示到UI上,让我们看看这有多简单!
首先,需要初始化数据库,来存储收集的数据,这里我使用的是MySql数据库(或者是SqlServer,PostgreSQL), 我手动创建了一个数据库 HttpReports, 记住这个地址,后边会用到。
引用 HttpReports.Dashboard
首先,我们需要构建 Dashboard 来接收,处理和展示数据,Dashboard 使用了 Vue + Antv + ElementUI 构建了页面,然后把静态文件打包到了程序集,我们只要在.NET Core 应用中,通过Nuget安装即可。
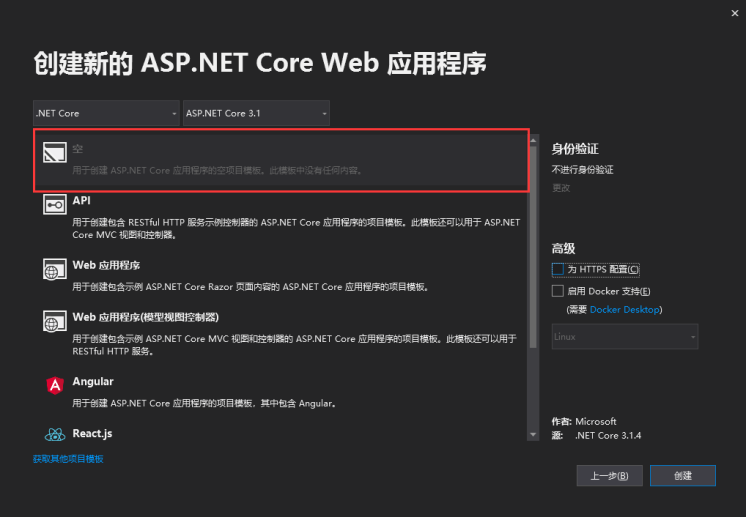
新建一个 .Net Core 的空的Web项目,支持 2.1 及以上版本

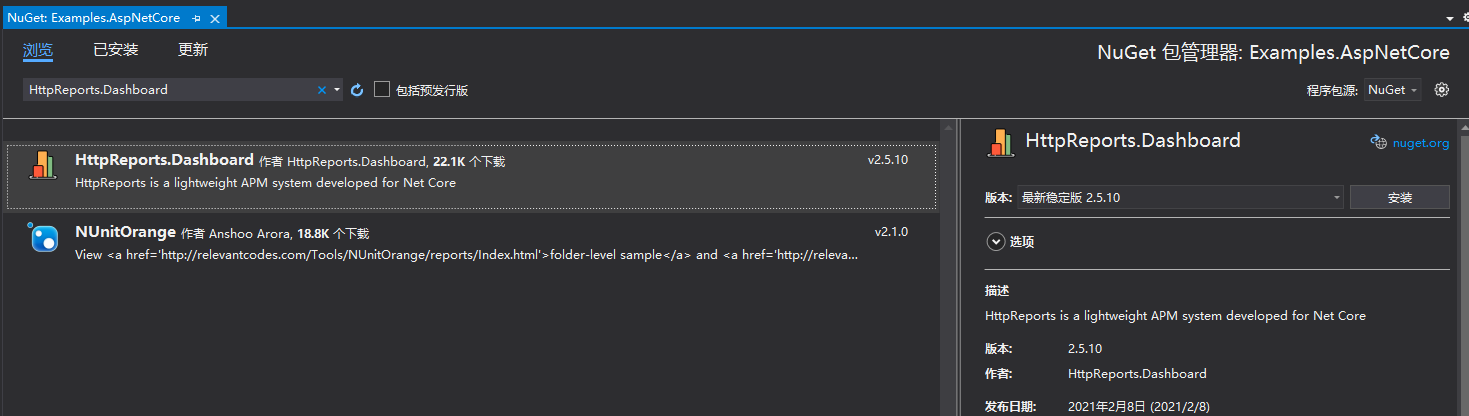
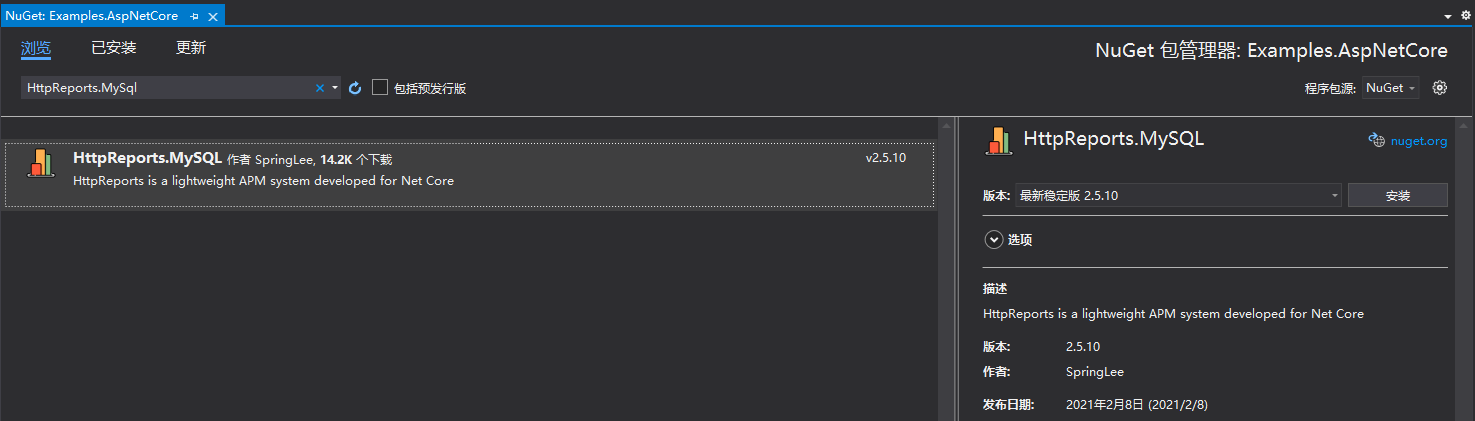
新建完成后,通过Nuget包分别安装 HttpReports.Dashboard ,HttpReports.MySQL(或者是HttpReports.SqlServer, HttpReports.PostgreSQL)。


安装完成之后,需要简单的配置一下,我们直接修改项目的 appsetting.json 文件
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 3,
"DeferThreshold": 10
},
"Check": {
"Mode": "Self",
"Switch": true,
"Endpoint": "",
"Range": "500,2000"
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}
现在参数有很多,不要担心,我们现在只需要检查数据库的连接字符串,确保让它可以成功的连接到你的数据库,其他的参数,你可以在官方的文档中找到它们,本文就不再多说。
修改完 appsetting.json 后,我们接着修改 Dahboard 项目的 Startup.cs 文件:
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddMySqlStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}
然后 Run,如果没有问题的话,会跳转到Dashboard的登陆页面,默认的账号:admin 密码: 123456

现在我们有了 Dashboard,但是没有数据, 我们还需要在我们的.NET Core 应用中安装HttpReports,它负责采集和发送数据。
引用HttpReports
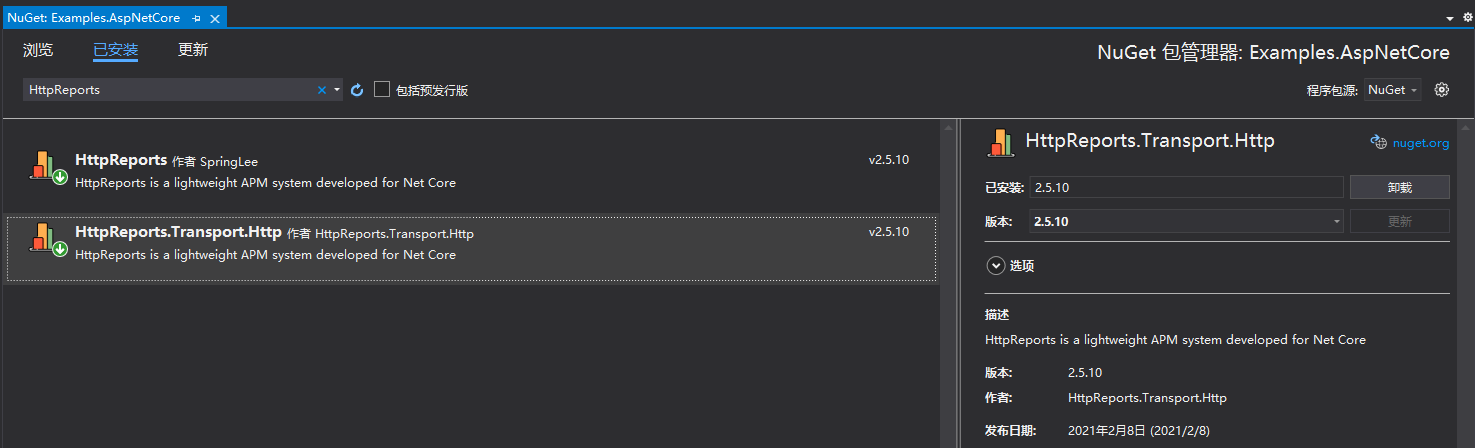
我新建了一个 WebAPI 项目 UserService(用户服务) ,然后我们通过 Nuget 分别安装 HttpReports , HttpReports.Transport.Http。

安装完成后,同样的,我们修改 appsettings.json,简单配置一下
{
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Server": "http://localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/health/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}
参数介绍:
Transport - CollectorAddress - 数据批量发送的地址,配置Dashboard 的项目地址即可
Server - 服务的地址,User服务我用了localhost:7000
Service - 服务名称 User
修改完成后,我们接着修改 UserService 项目的 Startup.cs 文件
app.UseHttpReports();
这一行一定要放到 UseRouting() 和 UseEndpoints()方法 的上面。
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().AddHttpTransport();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
....
修改 UserService 项目的启动端口为7000,然后在解决方案中设置多项目启动, 同时运行 UserService 和 Dashboard项目。
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>().UseUrls("http://localhost:7000");
});
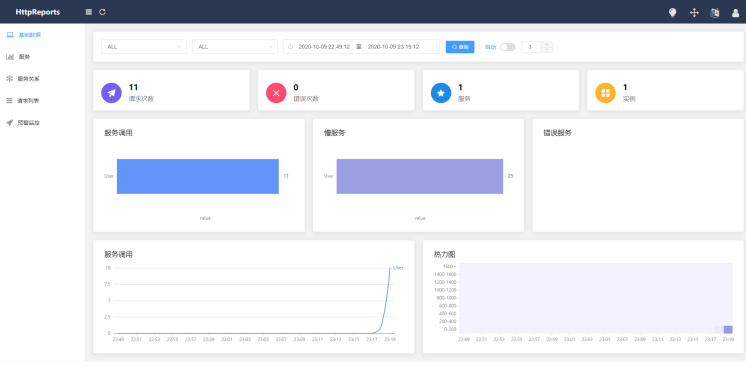
我们多请求几次 UserService 的接口,然后再回到 Dashboard的页面,选择一下时间,现在已经可以看到数据了!

到目前为止,我们已经在.NET Core 的程序中简单的使用了HttpReports,还有一些其他的功能,你可以在官方文档中更详细的介绍。
语雀 - https://www.yuque.com/httpreports/docs/uyaiil
总结
在中小的项目中,你可以使用 HttpReports监控你的 .NET Core程序,这很简单, 并且它是开源的。
另外 HttpReports 也有一些其他的问题,比如,难以应对海量数据,没有完全按照 OpenTrace 规范,这些和项目早期的设计有很大的关系,我也愿意接受大家的批评和意见,开源不能只是崇高的理想主义,社区需要各怀鬼胎的求同存异。
但是没有关系,现在有 OpenTelemetry,它兼容了OpenTracing和OpenCensus, 目前 1.0 版本也才发布了一个月左右,未来它会有更多的应用场景。
所以,我在最近启动了一个新项目 Furtuna,是按照 OpenTelemetry 规范去设计,你完全可以在 java, dotnet,php, go等语言中使用它,当然目前还只是在开发阶段。
关于这个名字,Furtuna 是罗马神话最古老的女神之一,能够带来幸福和机遇,寓意也很简单,守护我们的程序,让它变的更好!
加载全部内容