photoshop设计漂亮的流光字GIF动画图片签名字
GIF动画图片签名字 人气:0
photoshop设计漂亮的流光字GIF动画图片签名字,个性签名字设计教程实例,PS入门与实例,本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果

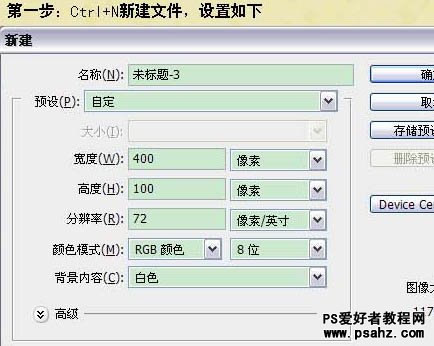
1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。

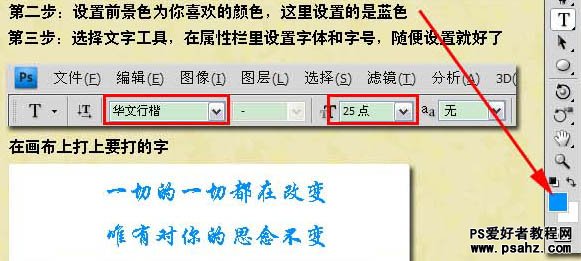
2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。 3、选择文字工具,在属性栏设置字体和字号,如下图,然后在画布上打上想要的文字。

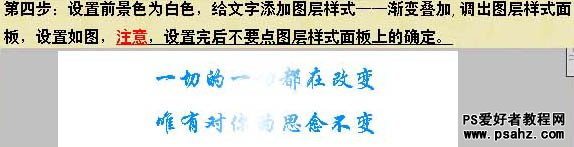
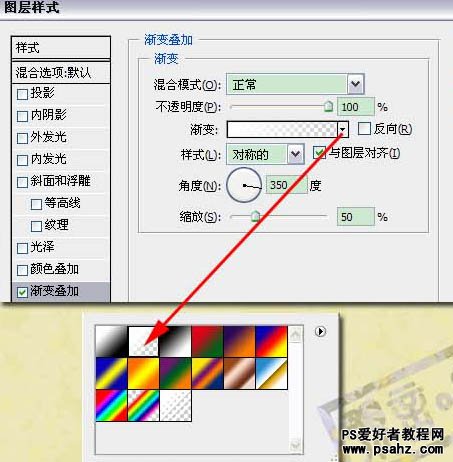
4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。注意设置完后不要点图层样式面板的确定。


如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看不见流光位置,现在点确定。

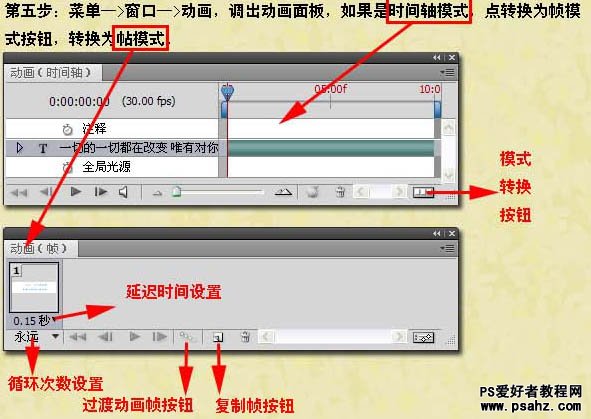
5、选择菜单:窗口 > 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。

设置延迟为0.15秒,循环次数为永远,点击复制帧按钮,复制一帧。

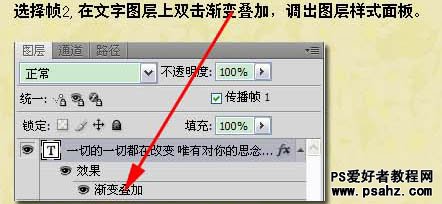
选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。

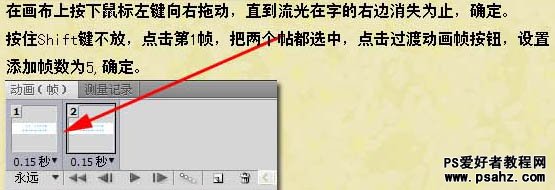
在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。

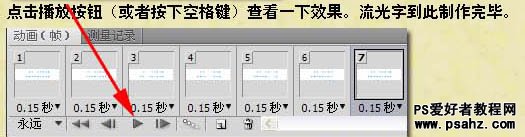
点击播放按钮,查看一下效果。

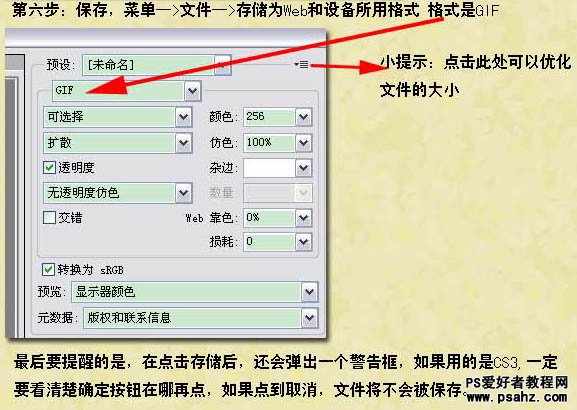
6、选择菜单:文件 > 储存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。

最终效果:

加载全部内容