学习制作虚线效果的图标过程 PS图标制作教程
PS图标制作教程 人气:0
PS图标制作教程:学习制作虚线效果的图标过程,虚线绘制特殊图标是我们在用Photoshop做设计时经常遇到的小难题,在实践中,笔者发现用Photoshop路径与字体的巧妙结合,会使这个问题变得比较简单。
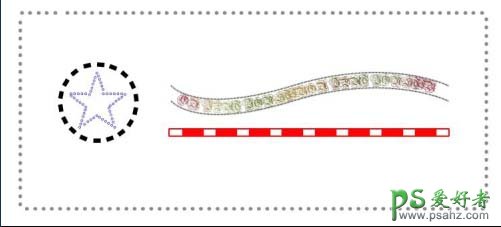
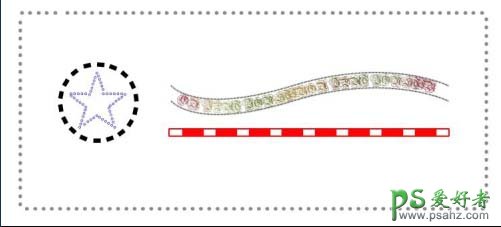
最终效果图


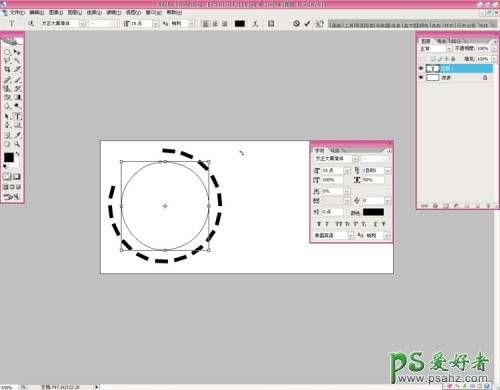
1、我们来绘制一个封闭的圆形曲线图形。
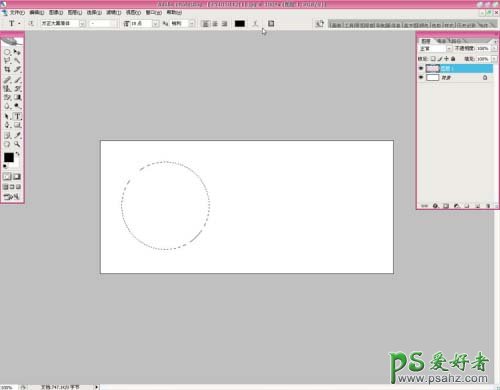
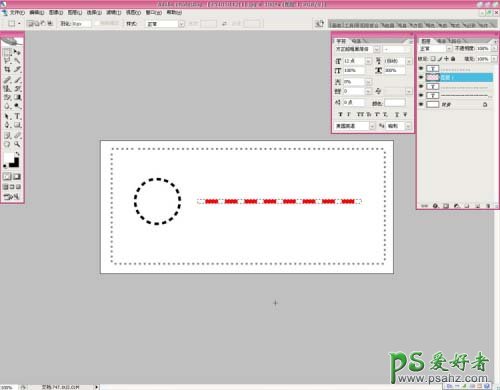
首先,建立一个圆形选区。

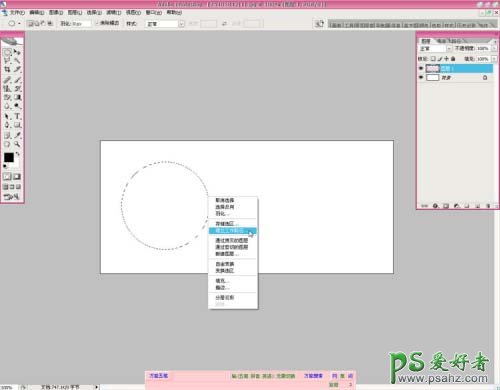
2、建立工作路径。

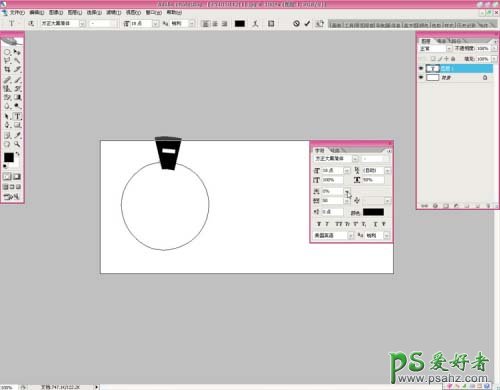
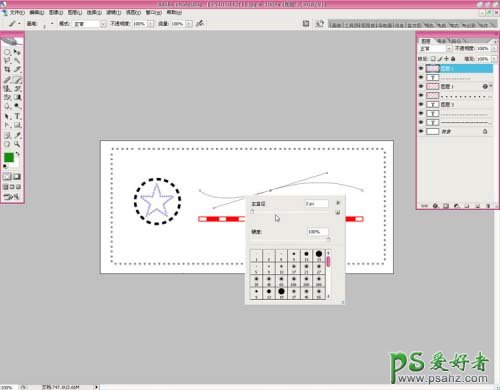
3、在路径上输入文字。

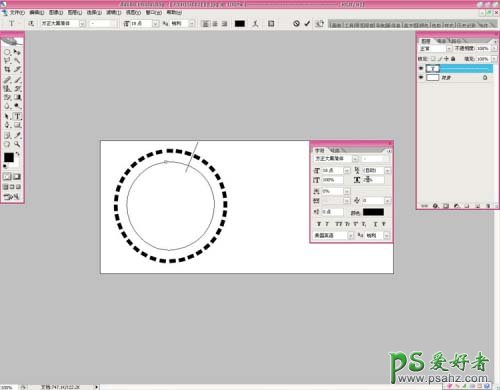
4、与画笔描边相比,文字的优势在于可以随时直观地调整大小和间距。

5、是不是很简单?

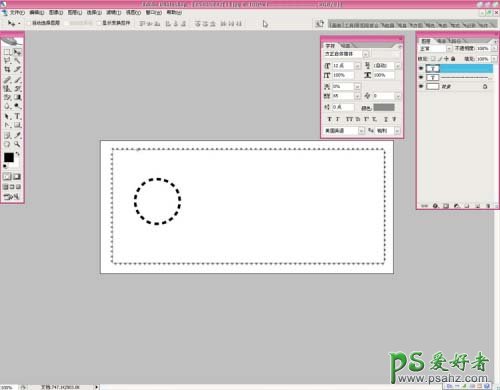
6、用同样的方法,我们绘制一个虚线的矩形,输入的是英文句号。

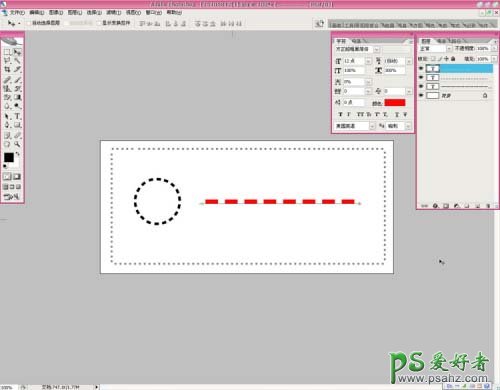
7、下面我们绘制一段地图中的铁路线,创建路径,输入文字“一”

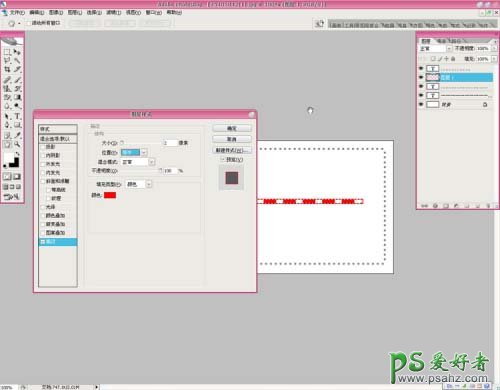
8、在红色线段文字下面建立一个新图层,绘制“路径”填充白色。

9、双击图层,创建描边图层样式。

10、OK了,
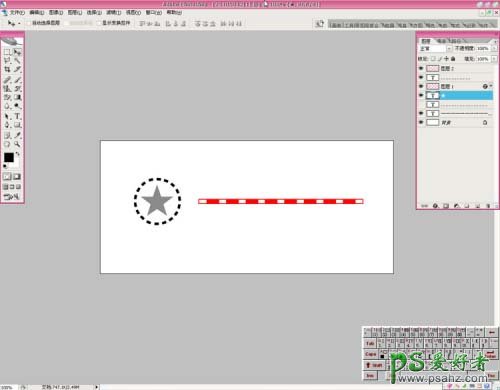
我们再来输入一个比较特殊的字符“全角的星号”

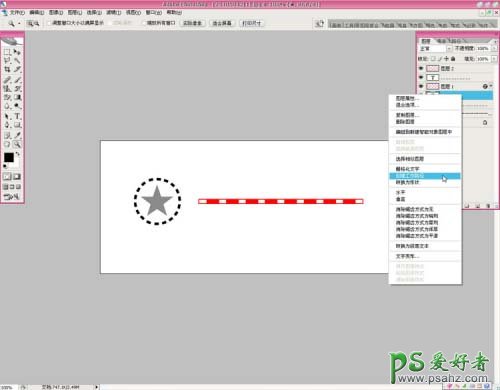
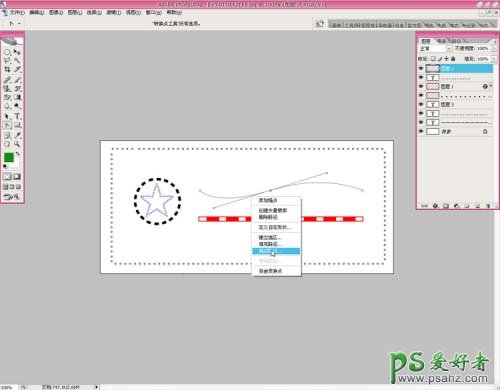
11、建立工作路径。
12、在路径上输入中文句号就搞定。其实方法很简单,只是以前可能没有想到。

再来一个小例子:

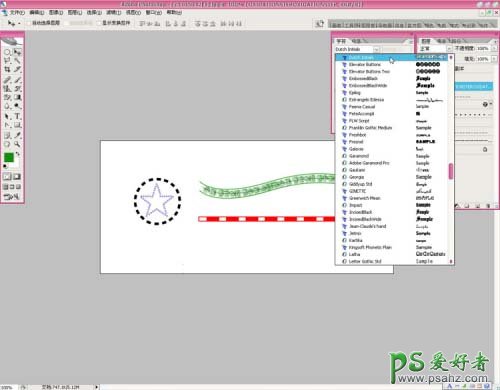
13、这次,我们尝试多次使用这个曲线路径。

14、上下描边,中间输入花体英文。

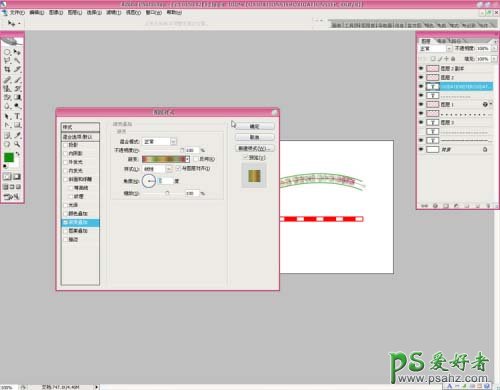
15、给相关图层添加图层样式。

要点:
这个方法事实上没有甚么技术难点,关键是思路,输入字体一定要精细地调整字体、字号和间距等(end)。
效果:

加载全部内容