photoshop设计高光塑料效果的立体艺术字特效教程
立体艺术字特效教程 人气:0先看看效果图

设置:
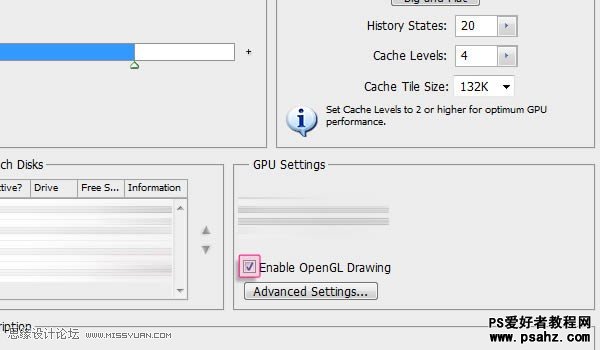
编辑----首选项----性能,确保图形处理器选中。

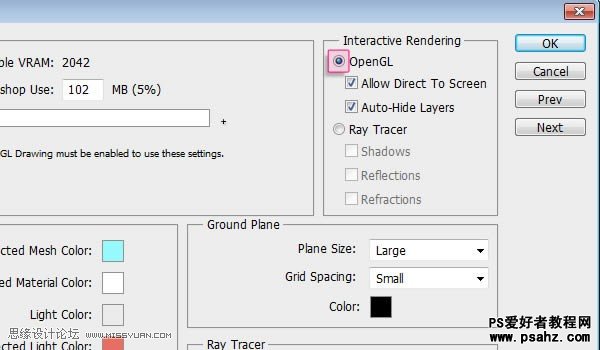
编辑---首选项---3D,确保交互式渲染被选中。

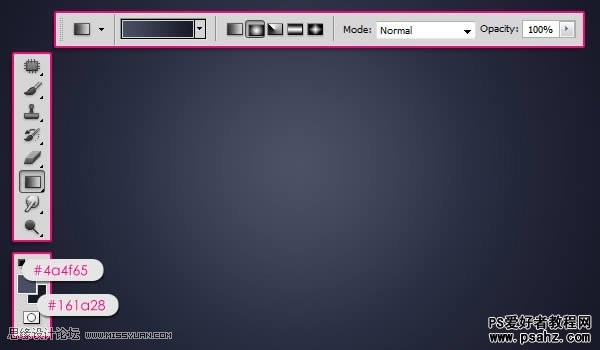
1、创建1024*768的画布,前景色为#4a4f65,背景色为#161a28,做一个中央到角落的径向渐变。

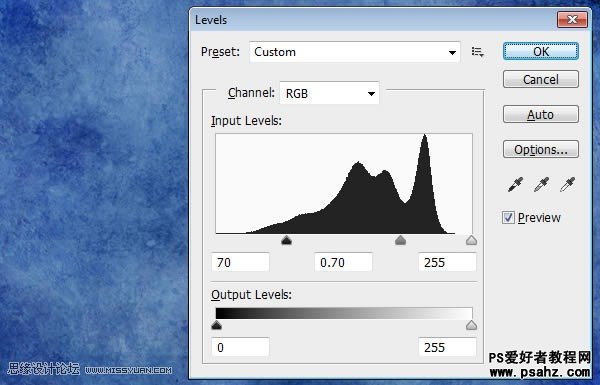
2、打开油迹素材,执行:图像--调整---色阶,参数设置如下,70,0.70,255

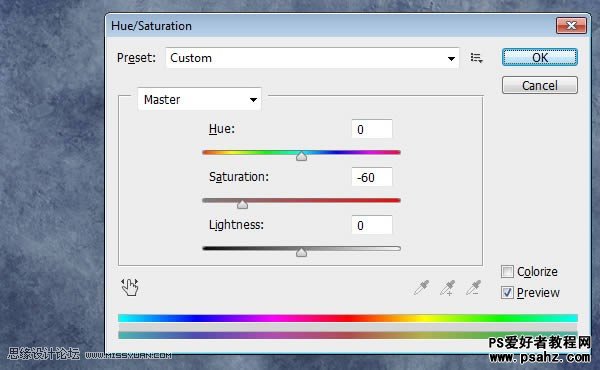
3、执行:图像---调整---色相饱和度,饱和度为-60

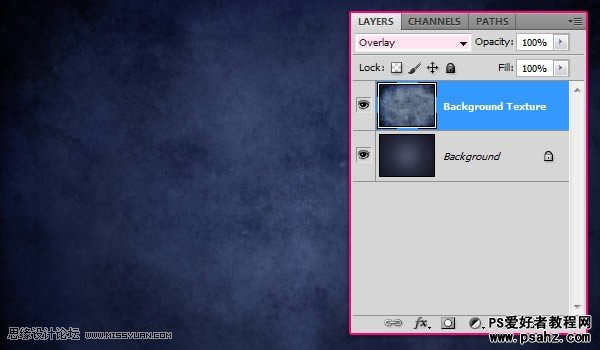
4、将素材放在背景图层之上,图层混合模式为叠加。

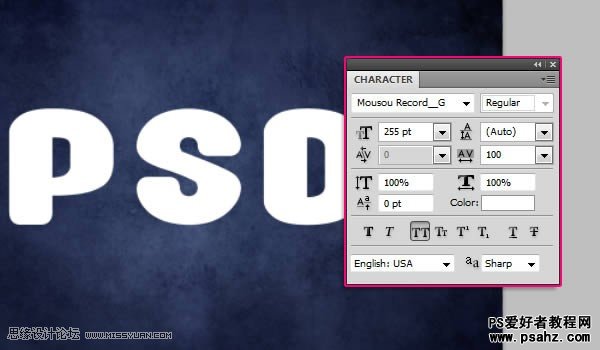
5、使用Mousou Record G字体,颜色为白色,大小为255磅,更多设置如下图:

6、执行:3D---从所选图层中新建3D凸出,注意,一旦切换到这里,文字不可修改,慎重。
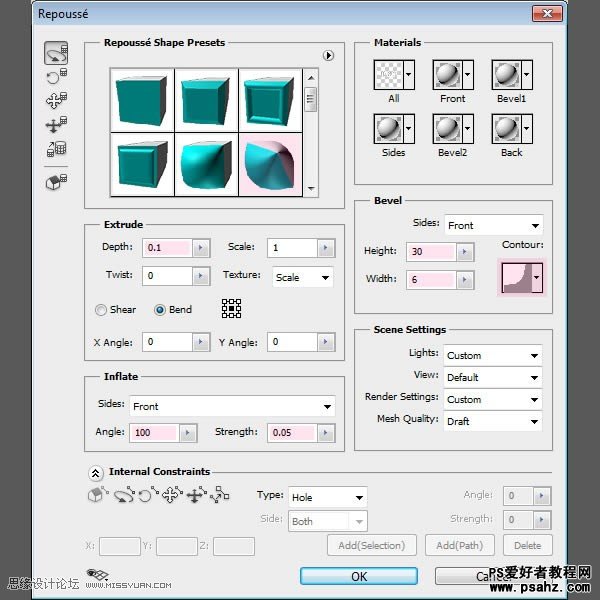
打开形状预设,选择膨胀,凸出中:深度为0.1、缩放为1、纹理为缩放、弯曲、膨胀为前部、角度100、强度0.05;材质为无,斜面:前部、高30,宽6,等高线样式如图。

所得效果图如下

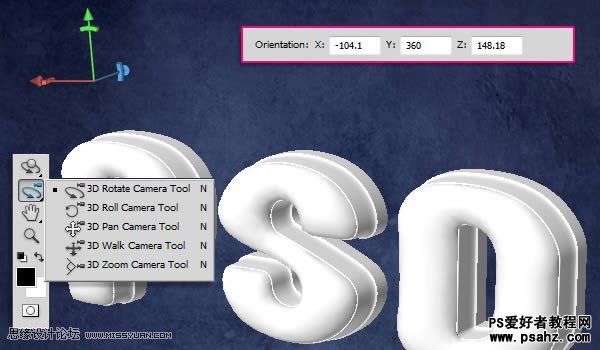
7、打开工具箱,改变相机视角,不需要改变网格位置,当你选择相机工具箱,你可以选择并改变数值,或者拖拽3D坐标轴来实现。如果想得到确切的数值,操作如下图。

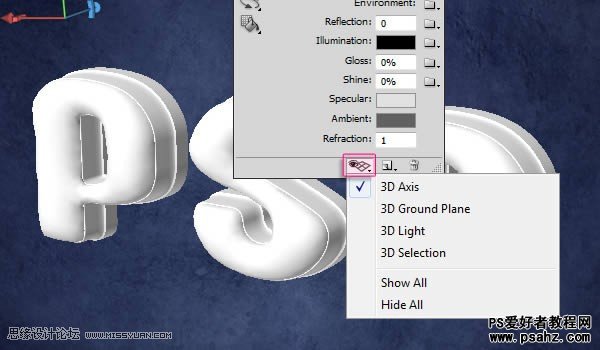
8、如果看不到3D坐标轴,点击图示位置调出。

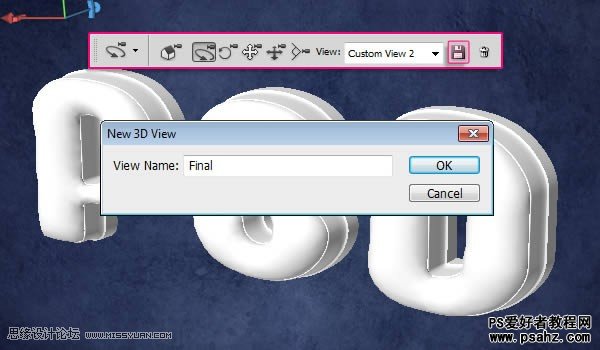
9、你可以保存相机位置,右击保存视角。

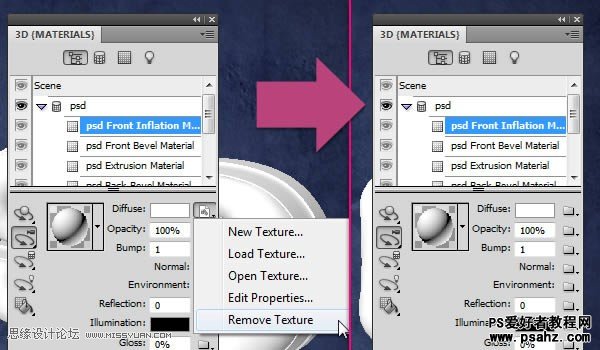
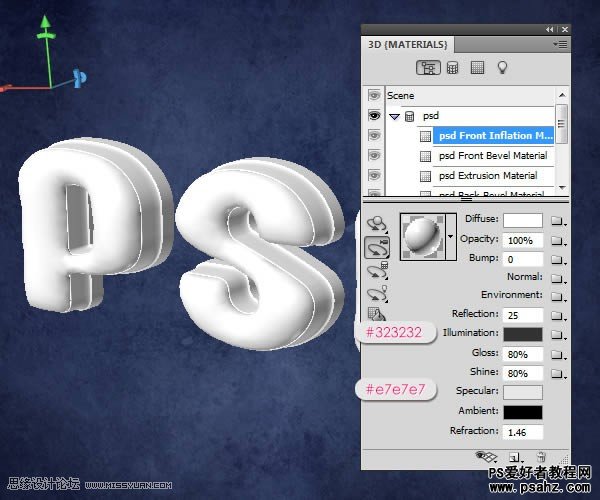
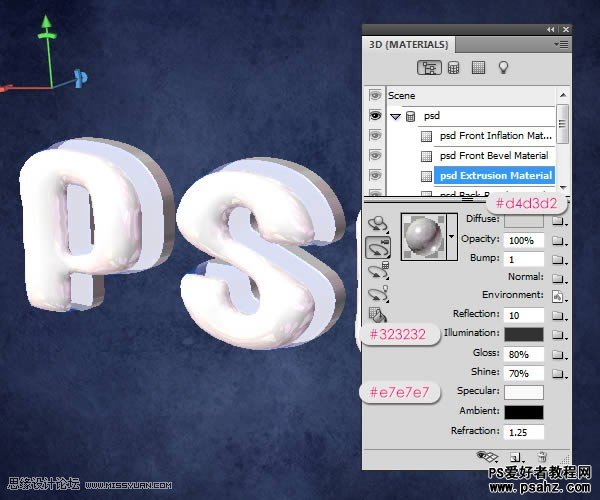
10、接下来给每一面添加材质,打开3D面板,点击图示位置。前膨胀材料:首先移除漫射纹理,对于其他材质同样方法处理,这个纹理能隐藏任何添加的颜色。

11、移除漫射纹理后,反射值为25,明色为 #323232,光泽为80%,亮度80%,高光色为 #e7e7e7,反射值1.46

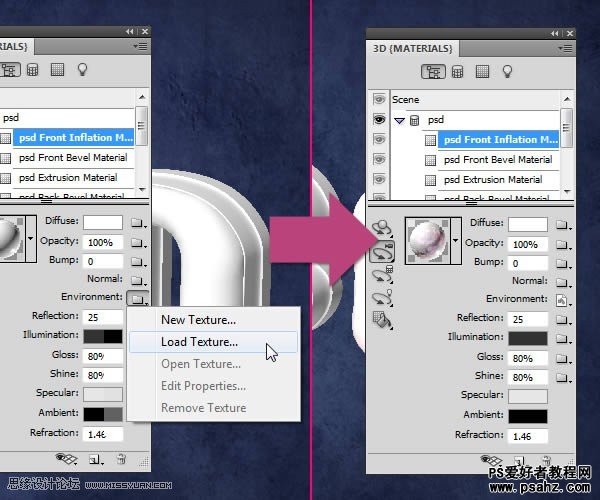
12、单击文件夹,返回环境,选择载入纹理,选择虚化纹理,这个纹理主要作为反射材质。

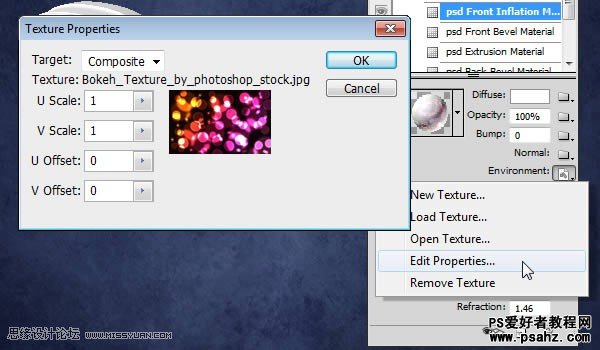
13、点击环境,选择编辑属性,参数设置如下。

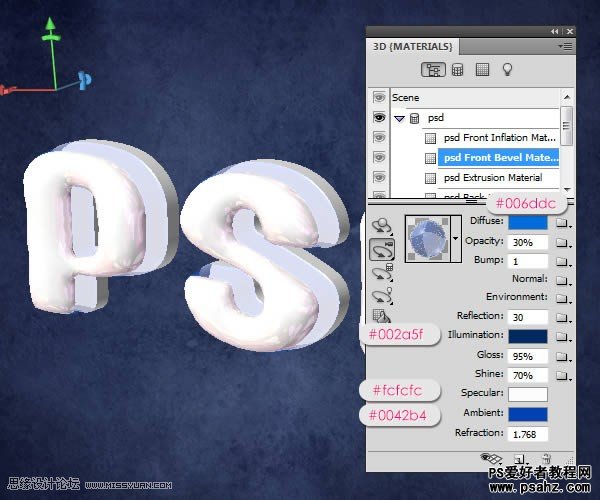
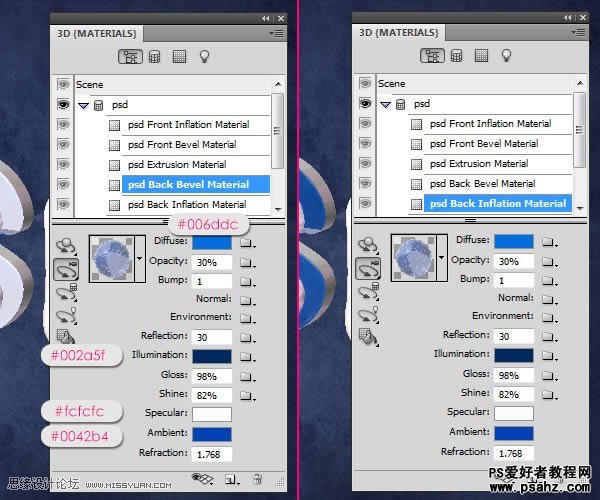
14、选择前斜面材质,漫射为 #006ddc,不透明度30%,反射为30,明色为#002a5f,光泽为95%,光度为70%,高光色为#fcfcfc,阴影色为#0042b4,反射值为1.768.

15、选择凸出材质,漫射颜色为 #d4d3d2,环境纹理为虚化纹理,反射值为10,明色为 #323232,光泽为80%,光度70%,高光色为 #e7e7e7,反射值为1.25

16、后斜面设置与前斜面设置基本相同。

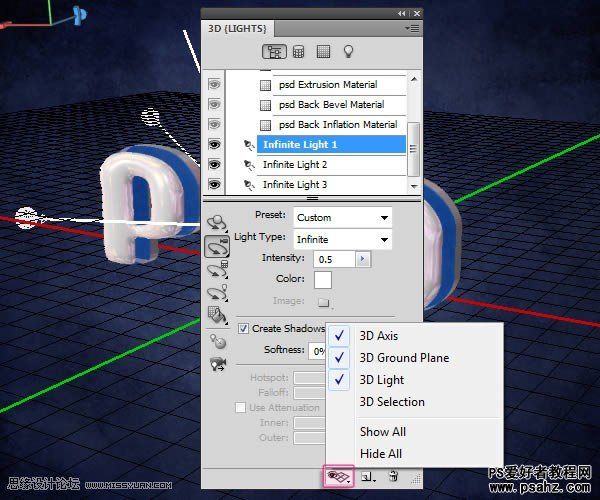
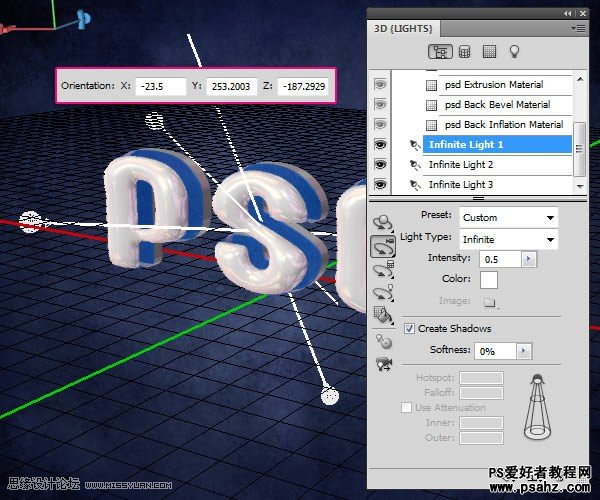
17、切换到3D光源设置,参数设置如下。

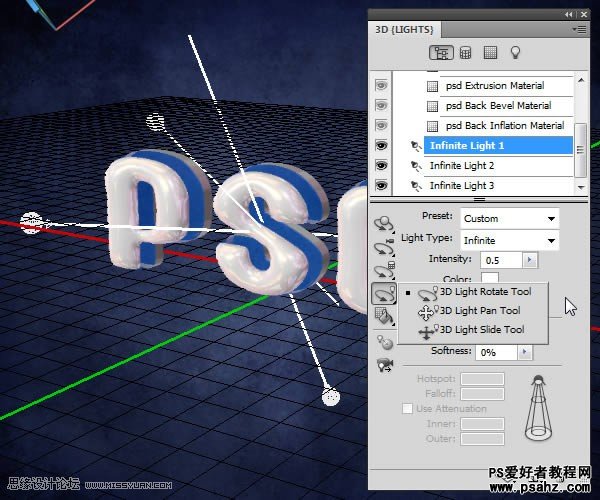
18、根据材质选择相应的光源,使用光源工具照亮你需要处理的区域。

19、平行光1设置如下;

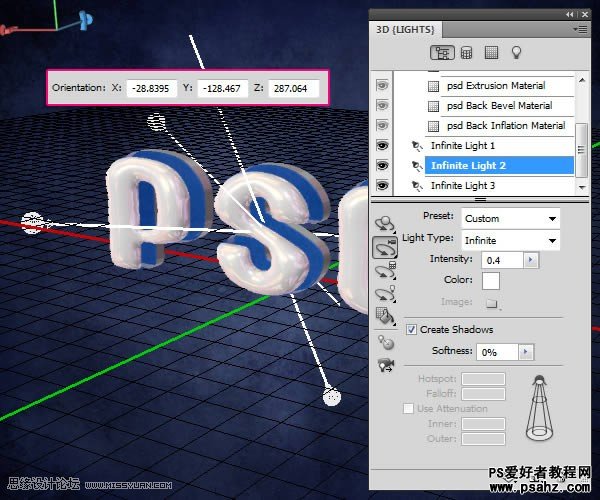
20、平行光2设置如下;

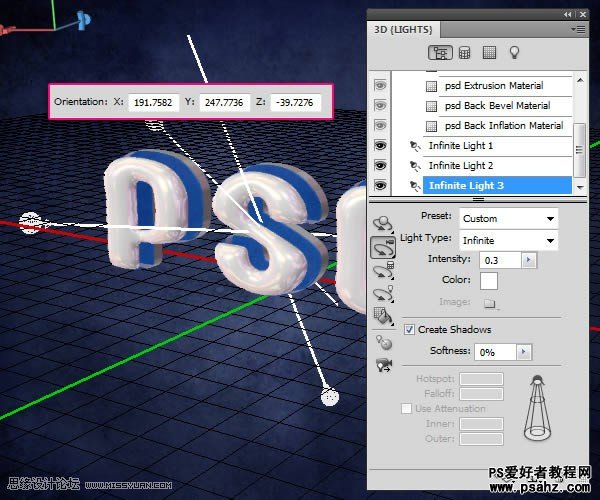
21、平行光3设置如下;

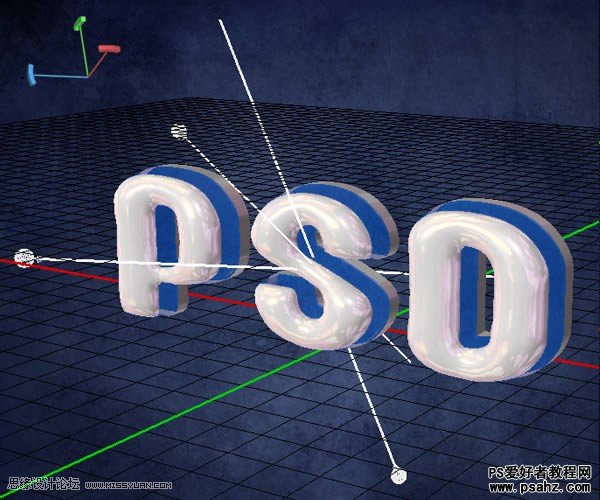
22、得到的效果图如下图所示。

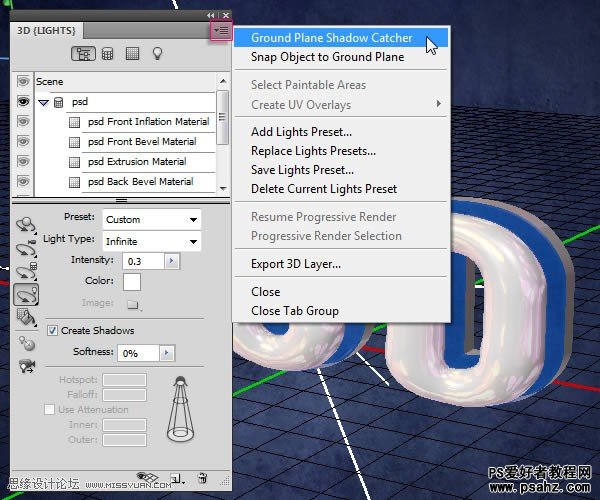
23、点击图示位置设置阴影区域。

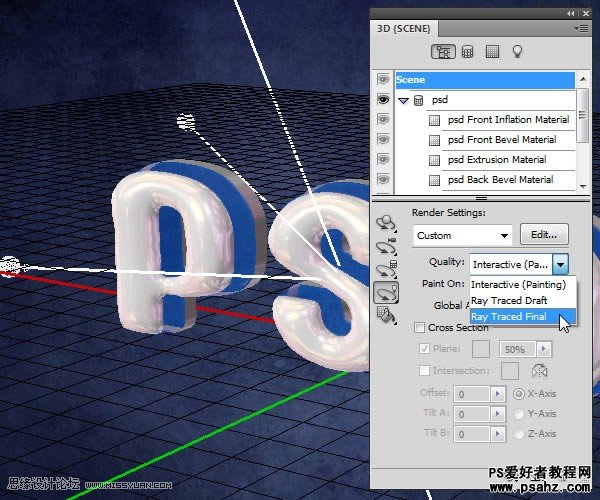
24、点击环境,从下拉中选择光线最终跟踪。

25、效果如下图。

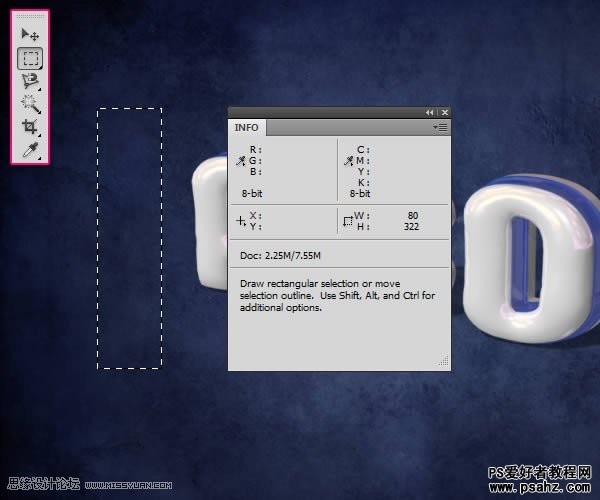
26、完成上述步骤,使用矩形选框工具做一个80*322像素的矩形,可以用窗口--信息来检测,确保选区精准。

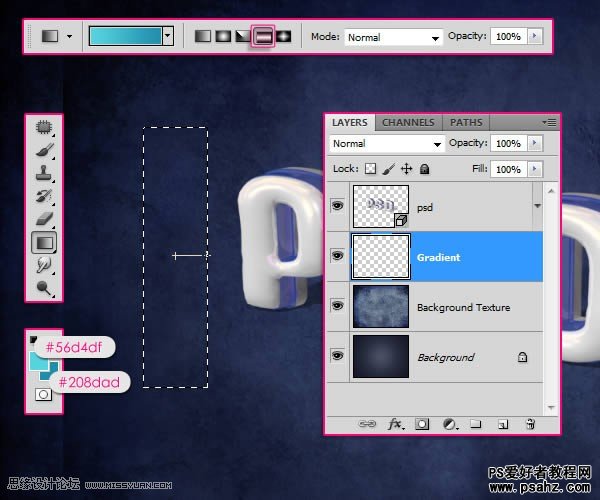
27、在3D图层之下新建图层,命名为渐变,前景色为 #56d4df,背景色为#208dad,使用渐变工具,使用前景色到背景色渐变,使用对称渐变,从选区中间至边缘做一个渐变效果。

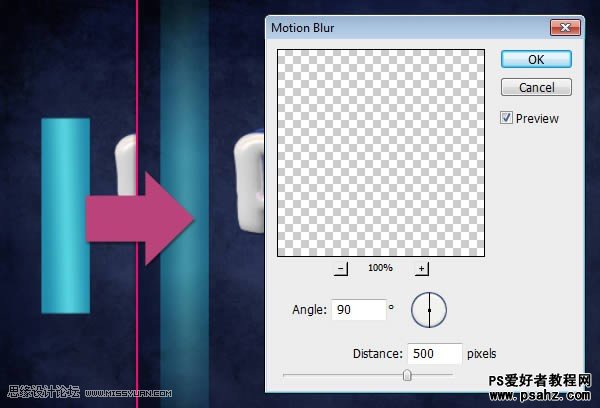
28、取消选区,使用动态模糊滤镜,角度90,距离500.

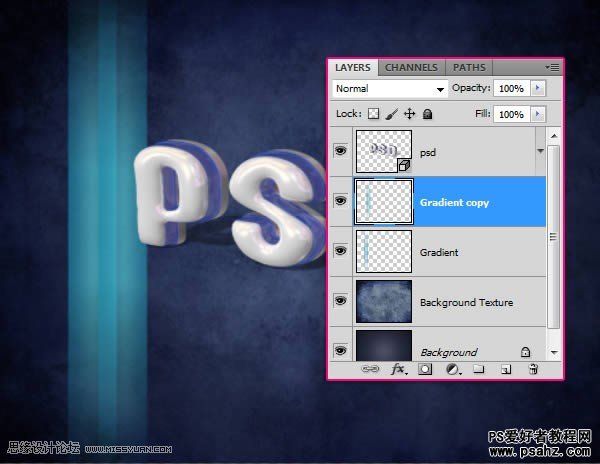
29、复制一层并稍微右移。

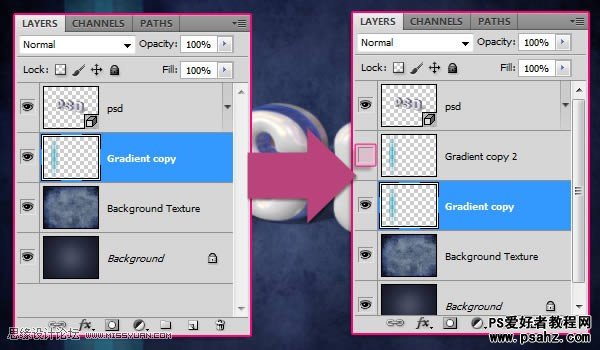
30、选中两个渐变图层,合并,复制新的合并图层,隐藏复制后的图层。

31、保持可见图层的选区,做一个自由变换,如下图所示。

32、根据需要移动4个角落,完成变换后将复制图层变为可见。

33、同样方法处理副本图层,其渐变效果为垂直,之后合并两个图层。

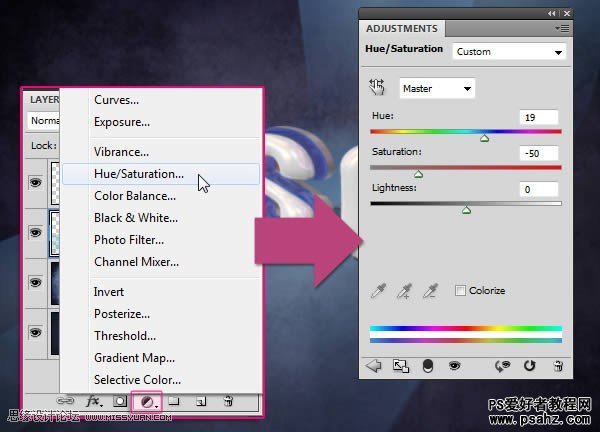
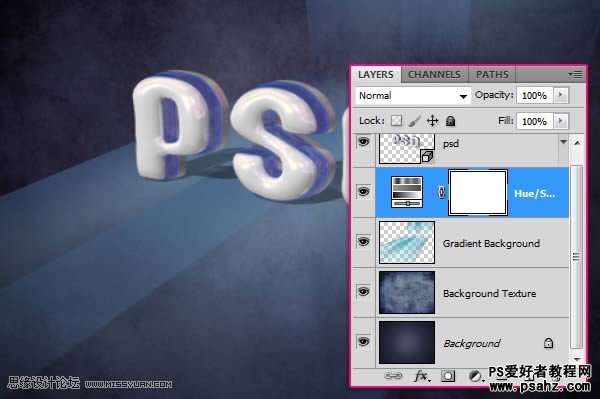
34、新建色相饱和度调整层,色相为19,饱和度为-50

35、确保调整图层在3D图层之下。

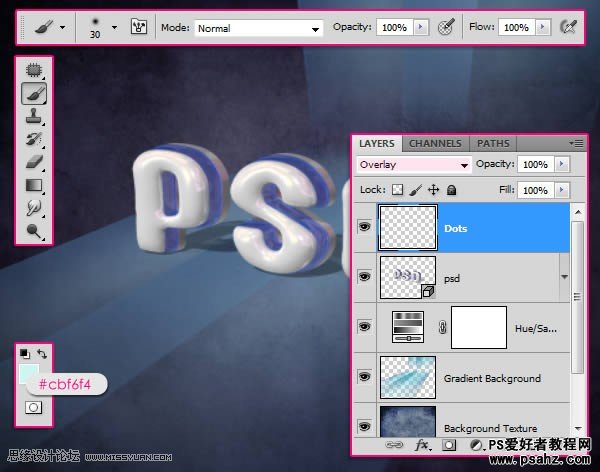
36、在最上方新建一个图层,命名为点,图层混合模式为叠加,前景色为#cbf6f4,用30像素的画笔做高光区域。

添加区域如下图所示。

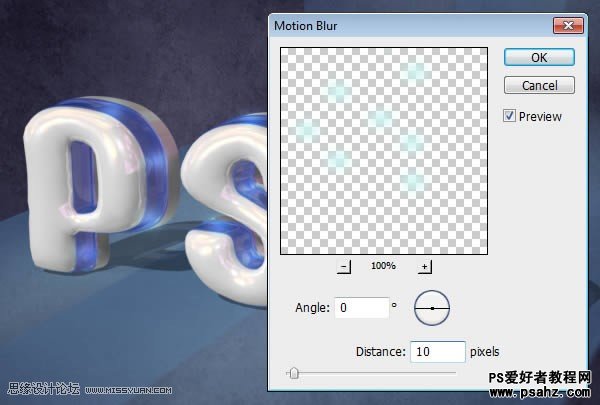
37、执行:滤镜---模糊---动态模糊,角度为0,距离为10.

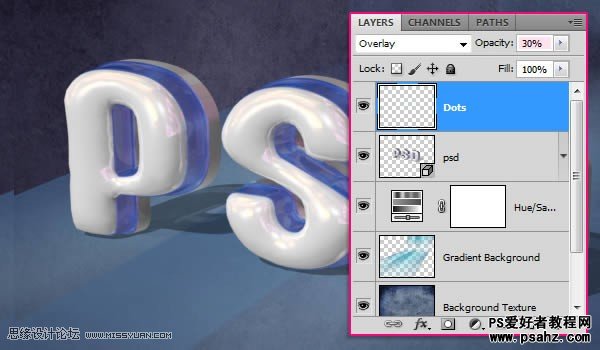
38、图层不透明度改为30%。

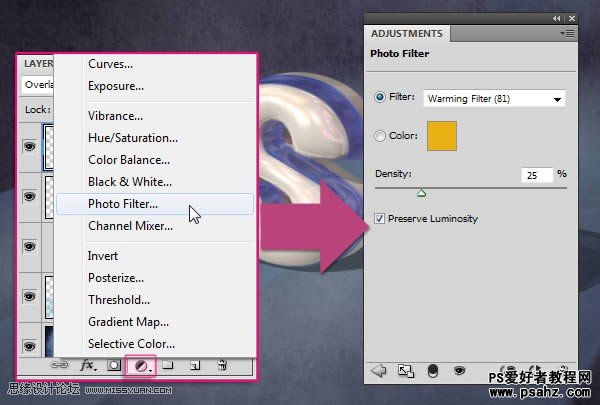
39、给新建图层添加照片滤镜,使用加温滤镜81,浓度25。

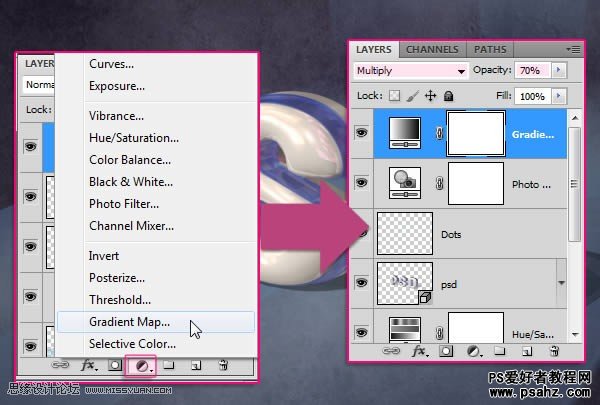
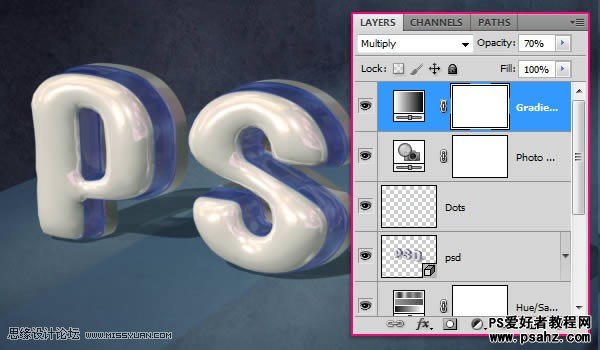
40、添加一个渐变映射,图层混合模式为正片叠底,不透明度70%。

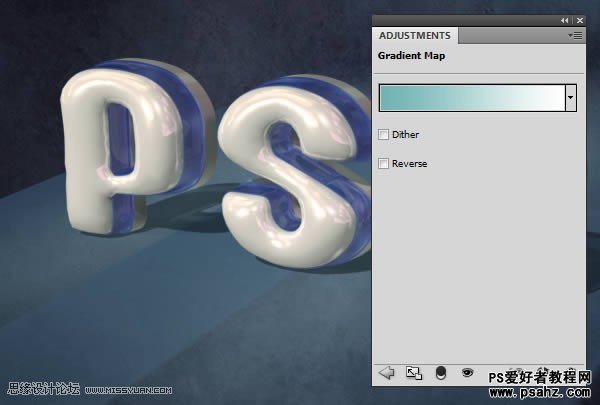
41、选择渐变色。

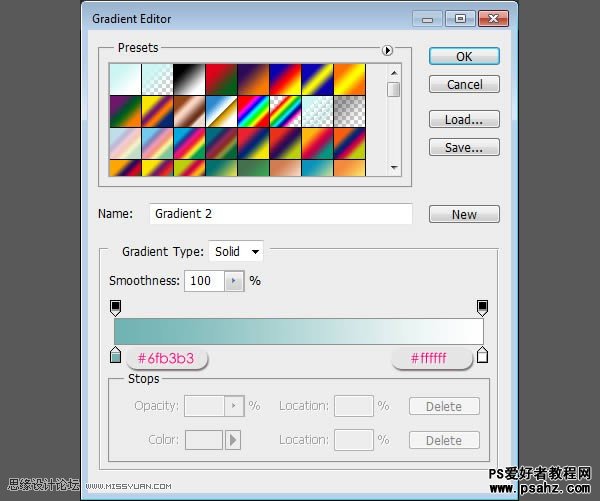
42、渐变色从左至右为#6fb3b3到#ffffff。

43、确保调整图层在最上方,这些细节使3D效果更逼真。

最终效果。

加载全部内容