vivo 官网资源包适配多场景的应用
vivo互联网技术 人气:0本文介绍了资源包的概念及使用场景,同时对资源包的几种使用方案进行对比。通过本文,大家可以快速掌握资源包的使用方法,解决单一配置满足多场景、多样式的问题。
一、业务背景
随着官网项目的业务深入发展,单纯的配置已经满足不了各种复杂场景的需求了,靠适配各种场景的需求只会让配置后台越来越复杂。而且有些特殊场景是需要在特殊时间触发,并且需要运营人员做到快速配置,无需发版,配置正确的地步。资源包的出现就是为了解决上述场景的。它能配置一次,无需发版,支持预览,并且适合所有特殊场景的样式。这种能力已经在我们官网运用的很好了。
二、什么是资源包?
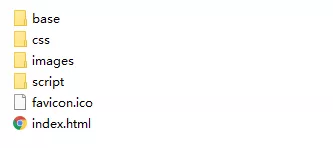
包含网页、JS、CSS 和图片视频等静态资源的文件,并具有一定目录规则的压缩包,可以通过后台配置,快速上线更换,无需版本发布。下图所展示的是一个Demo的资源包目录。

三、为什么要使用资源包
最开始我们开发完一个功能,即使设计时考虑的比较通用,但是在一些特殊节日的时候总有样式上面的偏差,功能无法满足,紧急情况只能发版解决。所以出现了资源包的解决方案,这种方案只需要前端按照一定的规则开发一个完整的资源包,在后端进行资源包的解析。
前端能立马看到整个页面样式,做到配置一次,快速上线的目的。这种方式对大部分场景比较适用,但是对于需要动态获取数据、用户分流的页面不太适用,资源包大多都是静态页面。所以在使用资源包的前提下需要自己去评估下业务场景。
3.1 资源包使用场景
- 解决一套配置只适配一种样式的局限性,满足了多页面多样式的随时更新的需求。
- 满足特殊活动前端展示特殊样式的需求,比如各种节日的主题,特殊活动的内容,手机360度模型。
- 可以作为各个场景的兜底数据,并且在重构的时候可以解决新旧数据的兼容性问题。
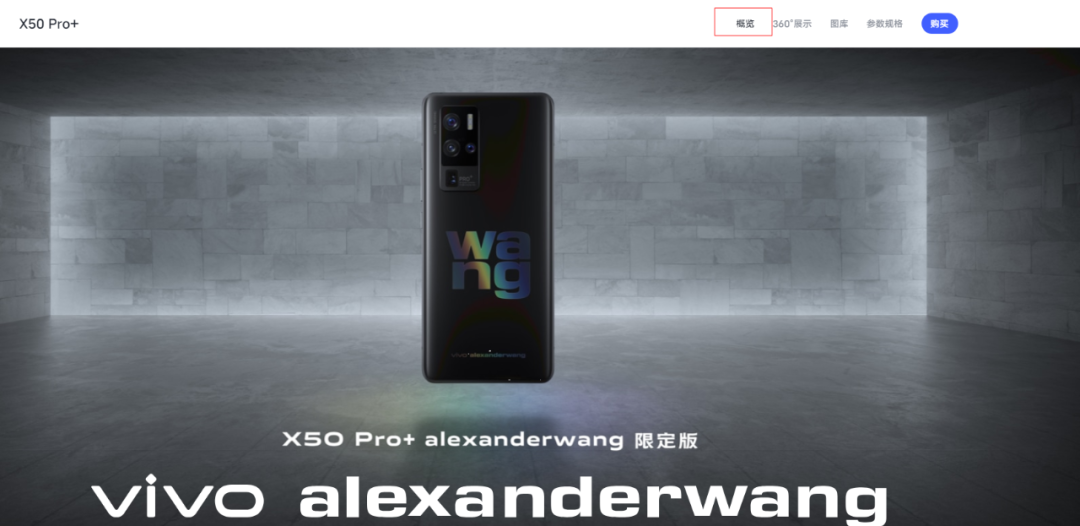
图一:

图二:

图一和图二是两种不同的资源包,图一是X50 Pro+的360度模型,图二是X50 Pro+的静态宣传页面,两种不同的资源包达到了给用户展示不同的效果目的,其实在后台就一个配置入口。
可见这种方式非常灵活的展示了不同的需求。
四、怎么使用资源包
4.1 整体流程

不同的资源包有不同的规则目录,解析规则也不一样,所以后台有统一的资源包解析适配器,对应到不同的解析方法,然后经过一系列的解析操作(主要是JS、CSS、图片、视频、JSon文件官网规则适配逻辑和相对路径的替换)之后把主页面内容入库和入缓存。最后把上传的资源包解压后上传到
静态资源服务器上面。资源压缩包上传到静态服务器我们这边尝试了三种方案,分别如下:
4.2 方案一:本地解压
本地解压是在本机器完成资源包的解压工作,把资源包所有文件解压到本机的规定的目录,然后解析压缩完的主网页,替换网页中所有的引用静态资源的路径。
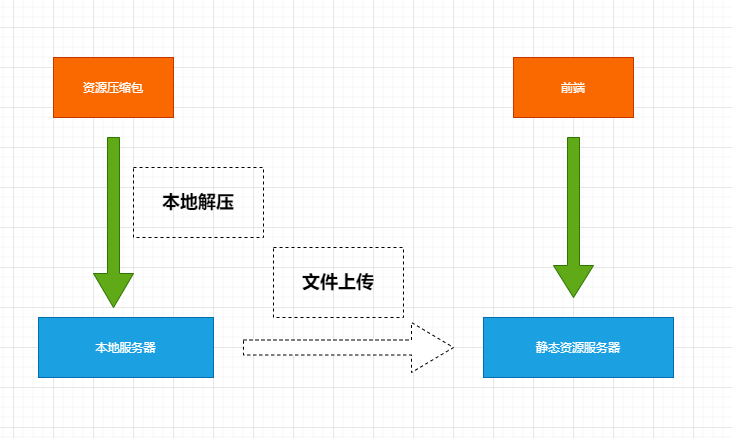
下图展示了本地解压方案

本地解压主要是把制作好的静态资源zip包上传上去,规定好解压路径,通过Zip的工具类对zip包进行解压,解压好的文件上传到本地,本地解析主要是对解压好的文件中主文件比如"index.html"进行解析,解析的主要工作是按照一定规则通过jsoup去操作HTML 文件,筛选一些我们需要的样式、页面并且替换静态资源的路径,改为上传到你本地路径。前端直接获取服务端返回的数据进行渲染成你资源包的页面。
本地解压方案评估
-
优势:
- 解压资源包和解析资源包的速度比较快。
- 资源包文件能完美解压全文件数据,丢失的概率会小很多。
-
劣势:
- 文件存储本地,影响本地的存储容量,不好统一管理。
- 文件存储本地,影响后续系统的容器化。
- 文件安全性,容易造成违规文件社交性散播。
4.3 方案二:本地解压+云上传

本地解压如同第一种方案,之后会把解压后的所有文件上传到OSS服务器上面。同样去解析主文件"index.html"。后续步骤类似第一种方案。
本地解压+云上传方案评估
-
优势
- 文件具备统一管理,可支持在线删除,编排的能力。
- 文件安全性,上传到OSS存储服务器上面的文件具备时效性,具备安全性。
-
劣势
- 文件上传的速度最终会导致静态资源包上传的速度,跟网络IO强相关。
- 文件整体性差,其中有一份文件没有上传上去,不支持回滚,导致整个资源包不可用。
4.4 方案三:云解压
如何确保资源包的整体性?思路:上传一个完成的资源包到云服务器,然后在线解压?

静态资源包会直接上传到文件服务系统,上传的这个动作是一个事件,触发了绑定该事件的函数进行在线解压,然后从文件系统拉取解压后的文件进行以上方案的解析。
-
优势
- 保证文件的安全性和整体性,可以设置文件的访问权限,保证文件上传时候的不丢失问题。
- 通过Serverless技术保证上传的速度、并发量。
-
劣势
- 云函数的支持性比较差,不是很通用。
- 资源包的大小会影响上传和解压效率。
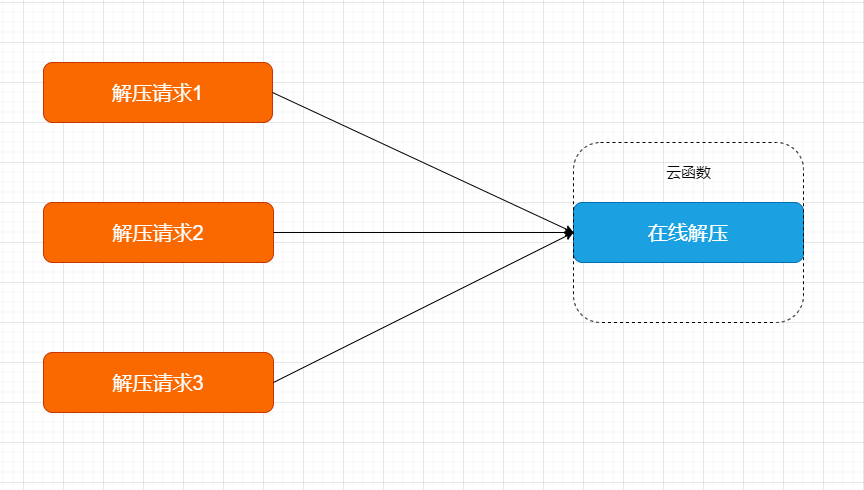
引申:Serverless 的计算产品-云函数
- 云函数提供了一种直接在云上运行、无状态的、短暂的、由事件触发的代码能力。
- 云函数的运行是由事件驱动,在有事件的到来,云函数就会启动运行,而且是按需启动,不会占用很多资源。一次HTTP请求,一次文件上传,一次数据库修改,一个动作都能作为一个事件。

每次请求都会触发一个解压云函数的事件驱动,解压函数会启动一个实例来执行脚本,完成本次请求的解压工作,具体的解压脚本代码本文暂不做阐述。
当用户上传zip包到规定的bucket目录下的时候会触发云函数,云函数会启动一个实例来执行脚本,帮用户完成压缩包的解压。
五、资源包带来的好处
资源包这种方案在我们团队已经使用非常的成熟了,解决适配各种不同的样式配置,包括官网首页、官网产品详情页等不同的页面。现在系统运行比较稳定,我们这套解决方案也是比较成熟的。
运营同学只要在一个入口上传不同类型的资源包,能完成各种样式、各种规则的页面配置,真正达到单一配置,多套样式的功能的实现。
这套机制不仅提升了我们运营同学的50%的运营效率,更为我们解决了大促、节假日特殊样式的配置场景。
六、资源包的弊端
- 资源包的制作不可控,不同制作者制作出来的资源包带来的适配成本、对接成本、测试成本都是很大的。
- 资源包还是比较重量级的,一些动效、图片、适配资源比较大,对后台资源占用比较多,功能要求比较高。
七、未来展望
上述方案当然不是最优的方案,是这种场景下的的一种常用的解决方案,当然有更好的解决方案。未来我们考虑把常用配置项做成元组件形式,然后通过元组件之间的任意组合形成我们最终配置的页面。
运营只需要拖拽其中的元组件,自己想怎么组合就怎么组合,节日的组合成为一份页面,大促的组合也可以成为一份页面,很自由。这种随意组合的方式你可以称之为lowcode模式,这也是我们未来想做的东西。
八、写在最后
本文讨论了使用资源包的大体思路以及一些关键技术点的解决方案,各种不同方案对比。目前官网正在应用第三种方案,但是需要具备Serverless这种能力,我们在探索期间寻求了运维同学的帮助,编写在线解压函数的脚本远远没有上述来的简单。由于本篇限制并没有对Serverless的技术进行详细介绍,有兴趣的同学可以深入了解这方面的知识。
作者:vivo 官网商城开发团队
加载全部内容