js事件对象 一起深入理解js中的事件对象
皮卡丘和羊宝贝😄 人气:0我们知道在JS中常用的事件有:
- 页面事件:load;
- 焦点事件:focus,blur;
- 鼠标事件:click,mouseout,mouseover,mousemove等;
- 键盘事件:keydown,keyup,keypress;
- form表单事件:reset,submit;
- 内容变化事件:change,input
那JS中“事件对象”,到底是个什么东西?
首先,什么是事件呢?
首先说JS就是为了实现一些动态的操作,而用户会有时候想去实现一些功能,如提交表单,鼠标点击等,就要在浏览器中触发这个事件,然后浏览器会感知(或者说捕获)到用户的这个行为,就会去响应处理这个事件。这个就称之为事件。
那么说,产生事件对象的原因是什么?
事件的触发,大部分情况下是用户想去操作的一种行为,也就是说,我们并不能确定用户什么时间触发;而且,由于事件的传播机制,我们甚至不能确定事件具体触发在哪个节点;这是一件令人很头疼的事情;
为了解决这个问题,在事件发生以后,系统会调用我们写好的事件处理程序(一段代码)来解决。
由此,引出了什么是事件对象?
系统会在调用处理程序时,把有关事件发生的一切信息,封装成一个对象,作为参数,传送给监听函数(事件处理程序)。那么说这个对象,称之为事件对象。
根据事件类型的不同,事件对象中包含的信息也有所不同;如点击事件中,包含鼠标点击的横纵坐标位置,键盘事件中,包含键盘的键值等;
<body>
<div id="div">
<p>pppp</p>
</div>
<input type="text" value="" id="i">
</body>
<script>
var d = document.getElementById('div');
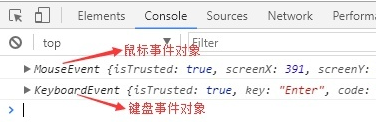
//鼠标事件
d.addEventListener('click',function(e){
console.log(e);
});
var i = document.getElementById('i');
//键盘事件
i.addEventListener('keydown',k);
function k(e){
console.log(e);
}
</script>

现在了解了事件对象的含义后,我们来看看事件对象中都有哪些属性和方法?
(1) 普通属性:
event.bubbles: 返回一个布尔值,表示当前事件是否会冒泡;
event.eventPhase:返回一个整数值,表示事件流在传播阶段的位置
0:事件目前没有发生。
1:事件目前处于捕获阶段。
2:事件到达目标节点。
3:事件处于冒泡阶段。
event.type: 返回一个字符串,表示事件类型,大小写敏感;
event.timeStamp: 返回一个毫秒时间戳,表示事件发生的时间;
clientX、clientY : 获取鼠标事件触发的X,Y坐标
事件对象
(2) 事件代理/委托属性:
event.target:对事件触发的引用,返回触发事件发生的那个节点。(重点)
event.currentTarget:返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。(了解即可)
var d = document.getElementById('d');
d.onclick = function(e){
//返回事件节点
console.log(e.currentTarget);
//返回触发节点
console.log(e.target);
}
事件代理(事件委托)的含义:由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件。这个方法叫做事件的代理也叫事件代理或者事件委托。
<head>
<title></title>
<meta charset="UTF-8">
<style>
div{padding: 40px}
#div3{width: 300px;height: 300px;border: 1px solid red;}
#div2{width: 200px;height: 200px;border: 1px solid red;}
#div1{width: 100px;height: 100px;border: 1px solid red}
</style>
</head>
<body>
<div id="div3">div3
<div id="div2">div2
<div id="div1">div1</div>
</div>
</div>
</body>
<script>
var d = document.getElementById('div3');
d.onclick = function(e){
e.target.style.background = 'red';
}
</script>
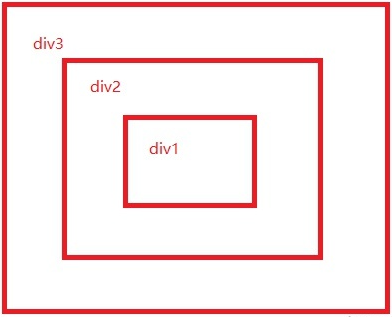
根据上面的代码可以得到三个div的位置大概如下:点击每个div,每个div的整体就会变成红色。主要是通过e.target返回了点击触发的该节点。

(3)阻止浏览器默认行为和阻止事件传播的方法event.preventDefault():该方法 阻止浏览器会执行当前事件的默认行为,比如点击链接后,浏览器跳转到指定页面;或者按一下空格键,页面向下滚动一段距离。event.stopPropagation():该方法 阻止事件在DOM结构中继续传播,防止再触发定义在别的节点上的监听函数。
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="百度2下">我的皎月闻越想闻</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件传播
e.stopPropagation();
alert('a');
//阻止浏览器默认行为
e.preventDefault();
}
</script>
使用事件对象,实现一个简单的小案例:跟着鼠标飞的div(通过修改事件对象的XY值)
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="百度2下">我的皎月闻越想闻</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件传播
e.stopPropagation();
alert('a');
//阻止浏览器默认行为
e.preventDefault();
}
</script>

点击前(不动)

点击后(跟着鼠标走)
总结
加载全部内容