小程序navigateTo和redirectTo跳转的区别与应用
那一片蓝海 人气:0最近在做小程序的跳转,发现navigateTo的跳转无法满足业务需求,所以特地记录下
业务需求
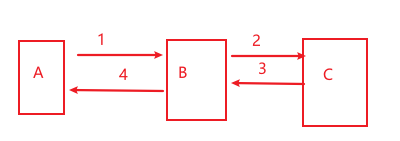
类似一个淘宝的在订单界面选择地址的功能,从A页面点击跳转到B页面的地址列表页面,B页面可以选择已有的地址跳转到A也可以选择添加地址跳转到新的新增地址的表单提交页C。在新增完地址点确定按钮返回到地址列表页B,从B中选择企业返回到最初的A页面。
选择地址页面由于很多地方要用到所以考虑把B页面作为一个通用模块页面,其他很多页面在选择地址都进入这个B,最终选择企业再到原页面A,所以B返回A用的是navaigateBack返回上一层。

问题产生与解决
一开始用的都是NavigateTo的跳转方式,后来发现在C页面跳转到B页面时,B页面在选择地址时会返回上一层也就是C,这和事先的需求不一样(选择地址返回到最初的A页面)。这个问题很快就能想到是因为B页面的navaigateBack返回上一层也就是C作为跳转的页面。那么如何既保留navaigateBack的返回上一层又能不跳回C页面呢?
这里就涉及到一个页面堆栈的概念。NavigateTo的方式是将原始页面(跳转前的当前页面)和新页面入栈,在navaigateBack返回是从页面堆栈中查询到路径进行返回。而redirectTo是将原始页面(跳转前的当前页面)进行出栈,也就是说当前页面不放进页面堆栈中,新页面依旧入栈。
那我现在的情景就适合用redirectTo来对C进行跳转,也就是说上图中的2和3的步骤都是用redirectTo来进行跳转,到最后返回到B页面的时候C是不在页面堆栈中的,此时堆栈中的只有A和B,就能通过navaigateBack顺利的返回到A页面了。
总结
redirectTo:当前页面不入栈,新页面入栈
navigateTo:当前页面和新页面入栈
小程序的页面栈最大能存放十个页面,当页面栈中的页面等于10时,在使用navigateTo这种方式是不能再跳页的,页面很多的情况下建议使用navigateTo。
再放张图:

再放一个关于小程序页面跳转的博客链接:https://www.cnblogs.com/bushui/p/11638369.html
加载全部内容