IDEA 刷题利器 LeetCode 插件 IntelliJ IDEA 刷题利器 LeetCode 插件详解
Jacob''''s blog 人气:0IDEA整合LeetCode插件,可以在 IDEA 本地编辑代码并且运行提交,还能关联自己的账号,非常实用。

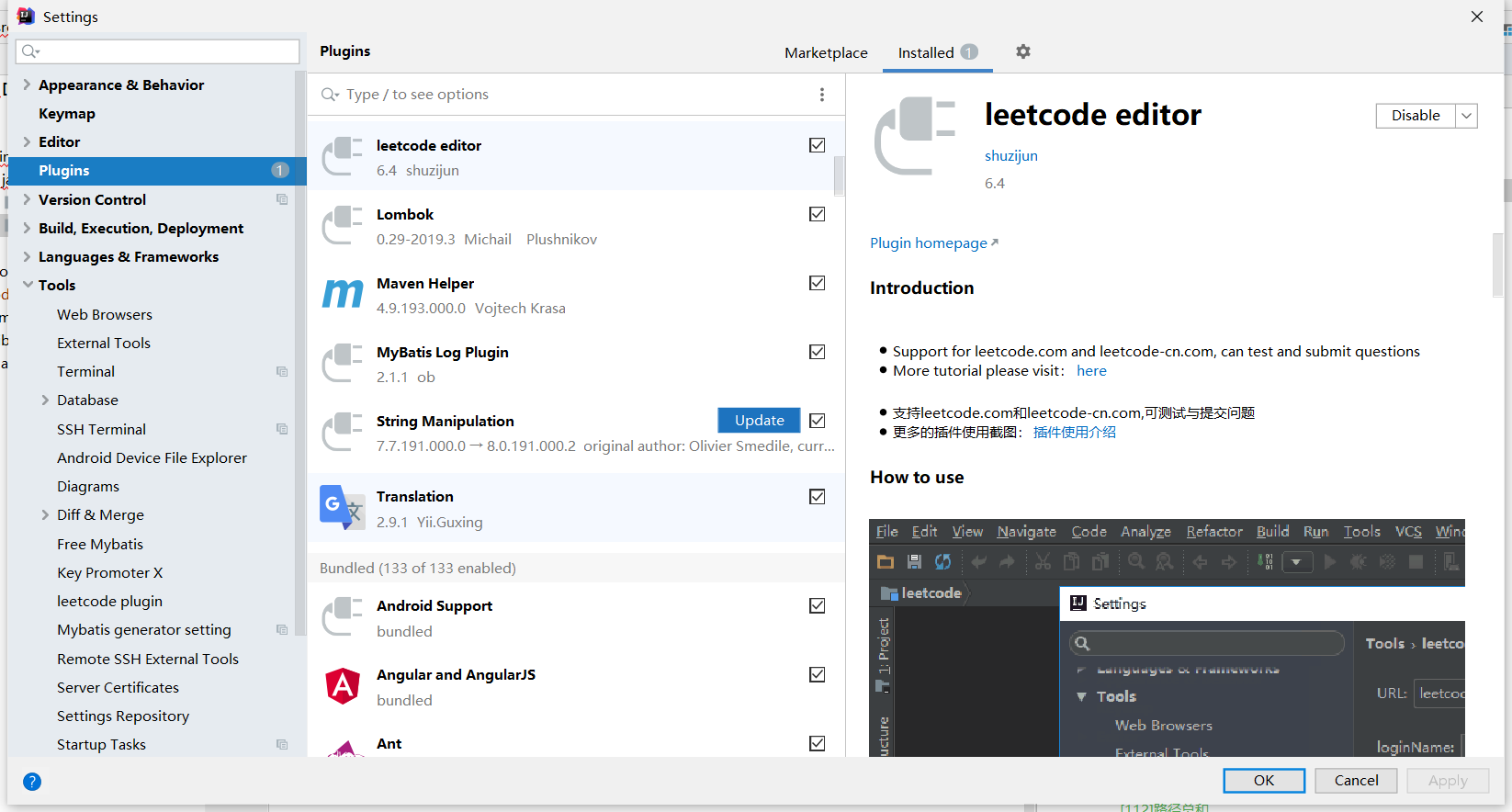
下载安装

配置
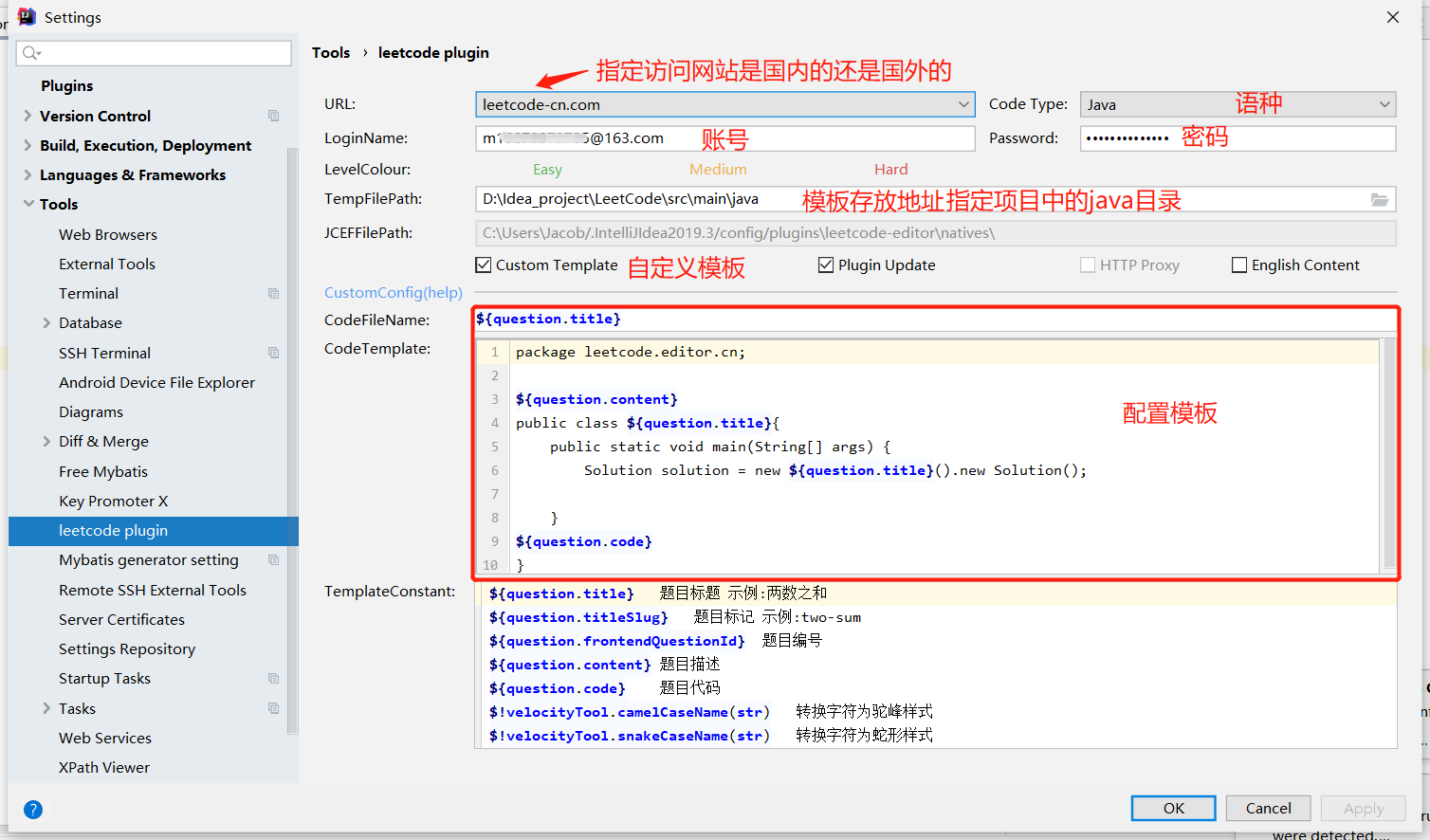
点击File->Settings->Tools->leetcode plugin,如图:

参数说明:
- Custom code template: 开启使用自定义模板,否则使用默认生成格式
- CodeFileName: 生成文件的名称,默认为题目标题
- CodeTemplate: 生成题目代码的内容,默认为题目描述和题目代码
- TemplateConstant: 模板常用变量
${question.title}:题目标题,例如:两数之和
${question.titleSlug}:题目标记,例如:two-sum
${question.frontendQuestionId}:题目编号,例如:1
${question.content}:题目描述内容
${question.code}:题目代码部分
$!velocityTool.camelCaseName(str):一个函数,用来将字符串转化为驼峰样式
配置一
CodeFileName这个里面填的就是以后自动生成类的类名
${question.title}
CodeTemplate就是自动生成的代码格式,对于有强迫症的人来说,这个自动生成的格式就非常重要了,不然看着心里就烦。
package leetcode.editor.cn;
${question.content}
public class ${question.title}{
public static void main(String[] args) {
Solution solution = new ${question.title}().new Solution();
}
${question.code}
}
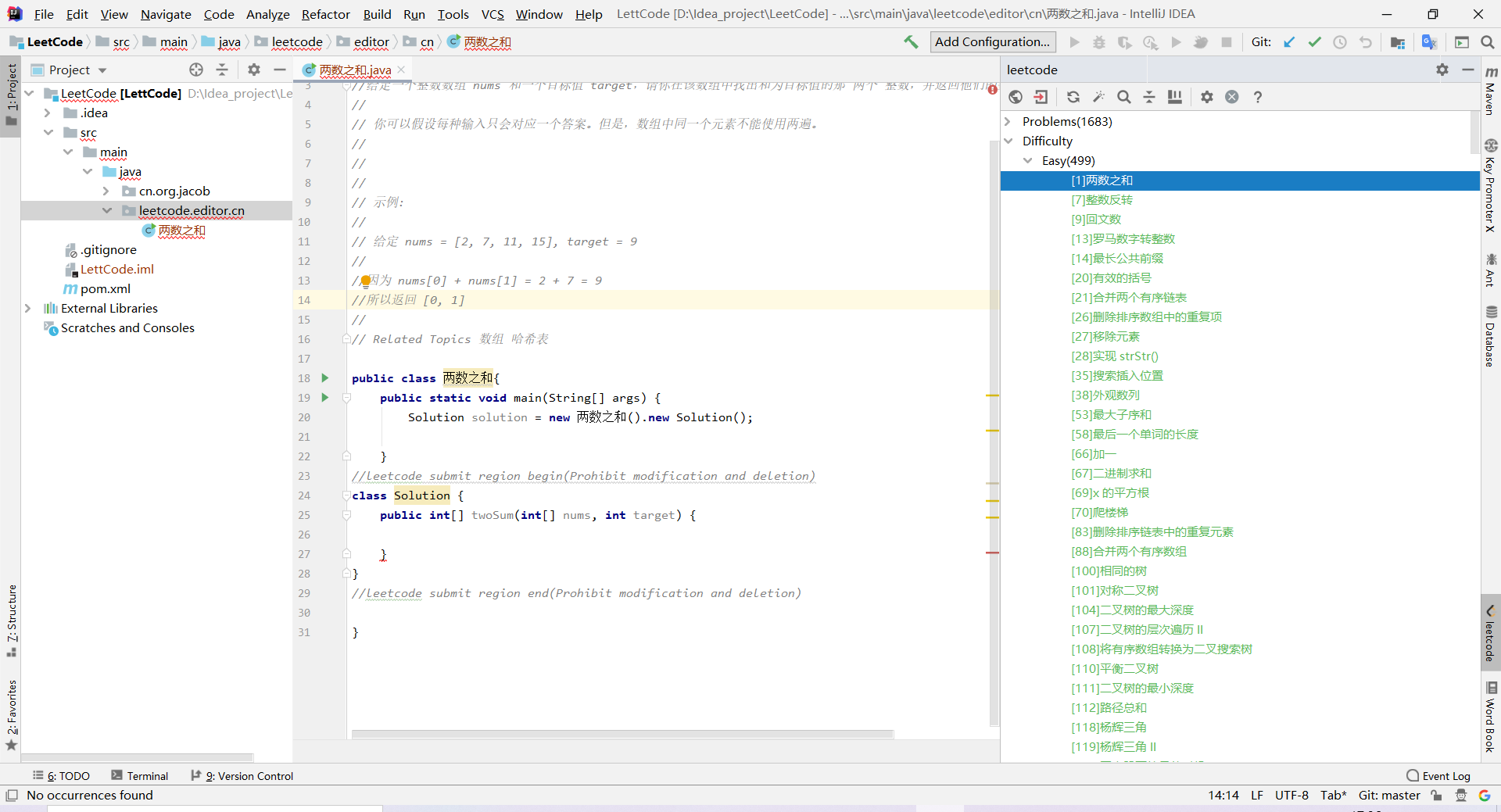
样式:类名以题目标题为类名(中文,主要是更直观,方便查找)

要是类名是中文觉得别扭,可以换一种配置。
配置二
CodeFileName这个里面填的就是以后自动生成类的类名
$!velocityTool.camelCaseName(${question.titleSlug})
CodeTemplate就是自动生成的代码格式,对于有强迫症的人来说,这个自动生成的格式就非常重要了,不然看着心里就烦。
package leetcode.editor.cn;
${question.content}
public class $!velocityTool.camelCaseName(${question.titleSlug}){
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
}
${question.code}
}
样式:
非常重要:
在生成的自定义代码中包含两行关键信息:
//leetcode submit region begin(Prohibit modification and deletion):提交到leetcode进行验证的代码开始标记
//leetcode submit region end(Prohibit modification and deletion):提交到leetcode进行验证的代码结束标记
这两行标记标示了提交到leetcode服务器进行验证的代码范围,在此范围内只允许有出现与题目解答相关的内容,出现其他内容可能导致leetcode验证不通过。
除了此范围内,其他区域是可以任意填写的,内容不会提交到leetcode,可以增加一些可以本地调试的内容,例如:import java.util.Arrays;
所以,这两行内容是不能被删除和修改的,否则将识别不到提交的内容。
补充:
个别被注释的类,需要自己手动删除注释。
使用
项目右键


加载全部内容