js绘制直线并旋转 js绘制一条直线并旋转45度
yangying_0220 人气:0想了解js绘制一条直线并旋转45度的相关内容吗,yangying_0220在本文为您仔细讲解js绘制直线并旋转的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js绘制直线,js绘制直线旋转,js直线旋转,下面大家一起来学习吧。
绘制一条直线,并旋转45度
html 页面
<canvas id="canvas" width="300" height="300" style="background-color: orange;"></canvas>
js页面
<script>
var canvas = document.getElementById("canvas");
var cxt = canvas.getContext('2d');
cxt.lineWidth = 5;
cxt.beginPath();
cxt.moveTo(20, 20);
cxt.lineTo(180, 20)
cxt.stroke();
cxt.closePath();
//设置异次元空间
cxt.save();
//异次元空间 重置原点,默认是画布的(0,0)点
cxt.translate(20, 20);
//设置旋转角度 参数时弧度 角度0--360 弧度=角度*Math.PI/180
cxt.rotate(-30 * Math.PI / 180);
//旋转一个线段
cxt.lineWidth = 5;
cxt.beginPath();
cxt.moveTo(0, 0);
cxt.lineTo(20, 180);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素返回原画布
cxt.restore();
</script>
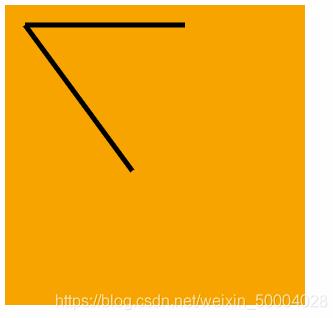
效果图如下显示:

加载全部内容