django怎么创建css文件夹 django创建css文件夹的具体方法
silencement 人气:0想了解django创建css文件夹的具体方法的相关内容吗,silencement在本文为您仔细讲解django怎么创建css文件夹的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:django,css文件夹,下面大家一起来学习吧。
Django中的静态文件夹static在创建好Django项目时默认是没有的,需要我们手动自己去创建,static文件夹里主要存放一些能暴露给外界访问服务器时的资源。
一、手动创建一个static空文件夹

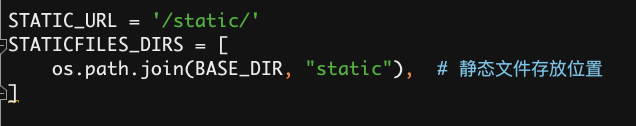
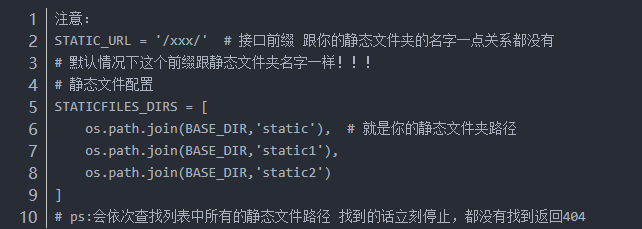
二、修改settings配置文件


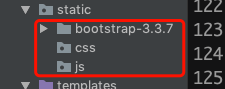
三、在static下添加bootstrap本地文件和css,js文件夹

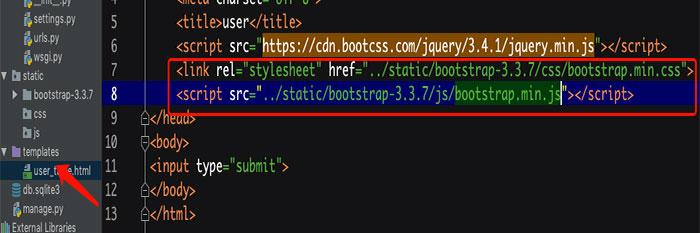
四、在temlpates下的html文件中,配置bootstrap的本地文件

至此,我们便成功的在Django中创建了CSS文件。
加载全部内容