vue style width a href拼接 vue style width a href动态拼接问题的解决
我爱张苗苗 人气:1想了解vue style width a href动态拼接问题的解决的相关内容吗,我爱张苗苗在本文为您仔细讲解vue style width a href拼接的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,style,width,a,href,动态拼接,下面大家一起来学习吧。
style width 这个问题 折磨了我一个上午了 好惭愧
因为项目涉及到 进度条 所以必须用行内样式 style
用过vue的都知道 vue中style的用法
大众用法
:style=" { width:30px } "
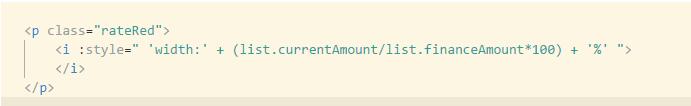
但是现在涉及到拼接了 直接上代码了

其中list是我data循环的数据 这是一个比例的关系
公开是拼接的时候 一直是报错的 一直出现文本 ‘ } ' = > 类似这些的东西
很显然 是拼接的问题 于是继续拼接 但是还是变着花样地出现这些鬼东西
于是发现 只要把花括号去掉 拼接上%就可以了
虽然浪费了很多时间 但是还是有收获的!
下面的这个是a的href 跳转时候拼接id的

这个没啥好说的 看看图片就差不多理解了 不过我怎么觉得vue的拼接和普通html不一样啊
补充知识:问题:vue.js a标签href里有变量,函数拼接问题
正确格式:
<a :href ="'http://search.jd.com/Search?enc=utf-8&keyword='+keyWord+'&page='+Math.ceil(record.skuRank/60)+'.html'">跳转</a>
注意点:
1.href前面要加“:”
2.字符串要用单引号“ ' ”包住
3.句尾要加“.html”
以上这篇vue style width a href动态拼接问题的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容