Vue跨域请求 Vue跨域请求问题解决方案过程解析
不放弃自己 人气:0想了解Vue跨域请求问题解决方案过程解析的相关内容吗,不放弃自己在本文为您仔细讲解Vue跨域请求的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,跨域请求,问题,下面大家一起来学习吧。
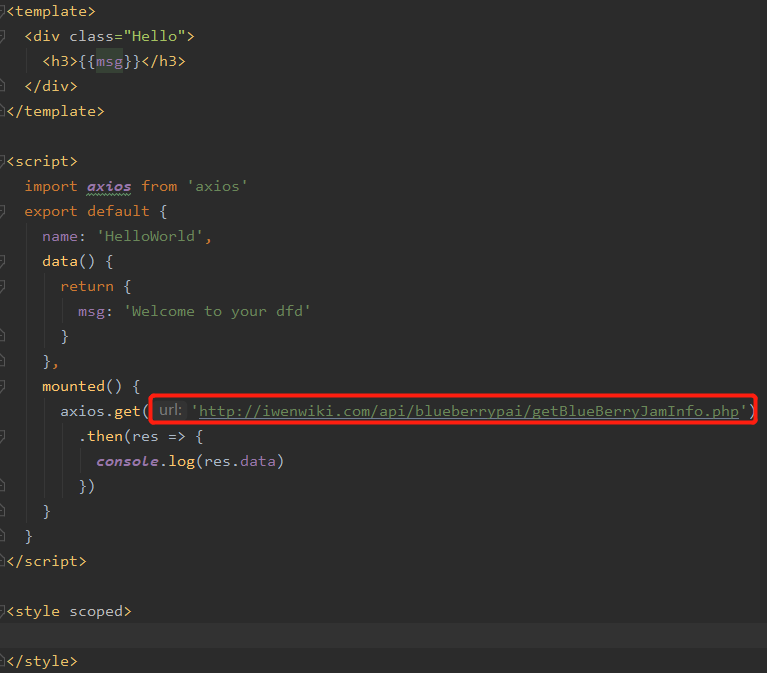
一、这是我们本次要请求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php

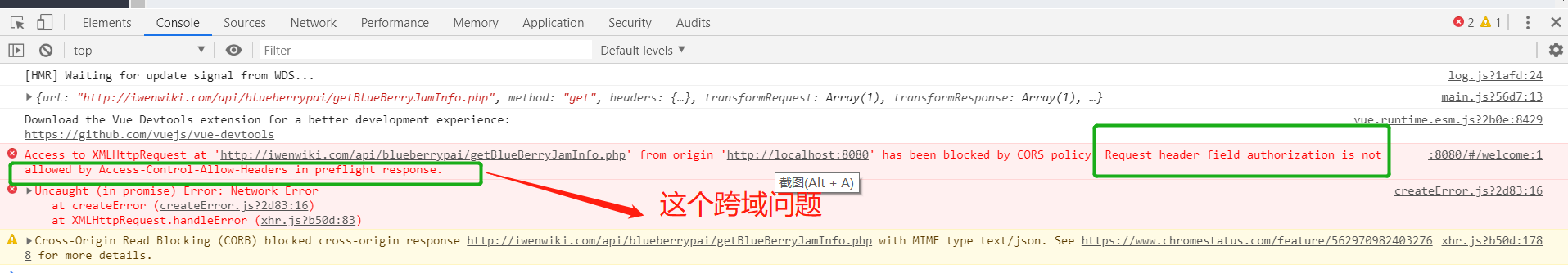
查看页面响应信息,提示跨域有问题
 ####
####
二、解决上面跨域问题:根目录写入以下vue.config.js
// vue.config.js
module.exports = {
devServer: {
proxy: {
// 配置跨域
'/api': {
target: 'http://iwenwiki.com',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
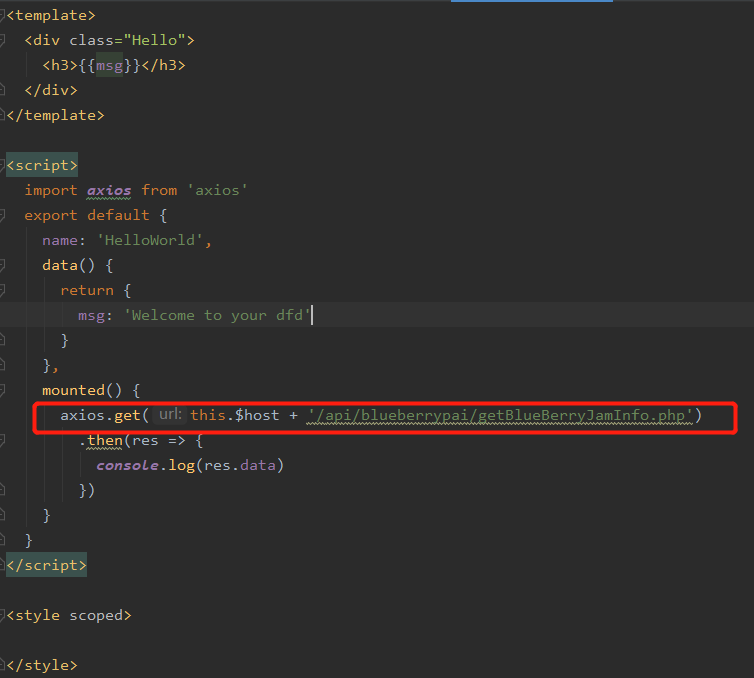
三、然后在发送ajax请求的地方做如下操作,使用在上面文件中配置的api。api/blueberrypai/getBlueBerryJamInfo.php是我的请求路径一部分,根据自己具体需求写。然后请求就可以成功发送。

配置完成之后一定要重启(重点!!!)
 ####
####
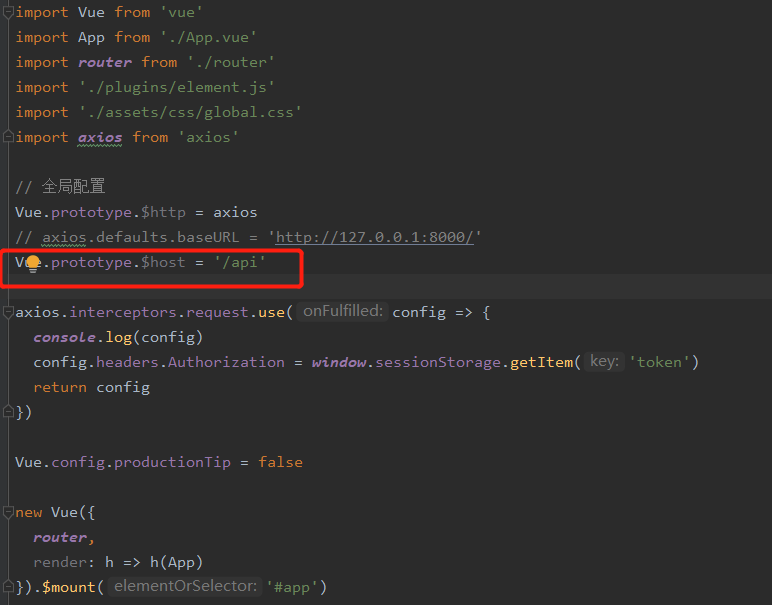
四、如果想不填写其中“/api”,也可以去main.js中配置全局配置,具体如下


加载全部内容