vue-cli3.0 预处理器配置全局变量 在vue-cli3.0 中使用预处理器 (Sass/Less/Stylus) 配置全局变量操作
会敲代码的蜡笔小新 人气:0想了解在vue-cli3.0 中使用预处理器 (Sass/Less/Stylus) 配置全局变量操作的相关内容吗,会敲代码的蜡笔小新在本文为您仔细讲解vue-cli3.0 预处理器配置全局变量的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue-cli3.0,预处理器,配置全局变量,下面大家一起来学习吧。
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理。你也可以手动安装相应的 webpack loader:
# Sass npm install -D sass-loader node-sass # Less npm install -D less-loader less # Stylus npm install -D stylus-loader stylus
然后你就可以导入相应的文件类型,或在 *.vue 文件中这样来使用:
<style scoped lang="stylus"> .personal position relative .banner-red width 100% height 100px </style>
如果你想自动化导入文件 (用于颜色、变量、mixin……),你可以使用 style-resources-loader
vue add style-resources-loader
然后它会让你选择你使用的预处理器

安装完成后选择你使用的预处理器,他会在vue.config.js代码中生成


然后重新启动项目
npm run serve
更详细的请阅读vue-cli3文档
补充知识:vue-cli3构建的项目中vue组件中引入stylus文件时报错解决办法
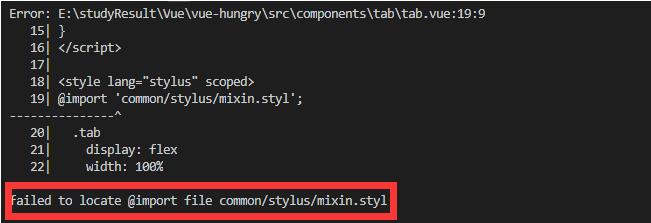
报错表现

解决办法:
引入文件时路径前增加~
例子:
@import '~common/stylus/mixin.styl';
vue.config.js配置文件中alias的配置
chainWebpack: config => {
config.resolve.alias
.set('vue$', 'vue/dist/vue.esm.js')
.set('@',resolve('src'))
.set('@assets',resolve('src/assets'))
.set('components', resolve('src/components'))
.set('common',resolve('src/common'))
.set('base',resolve('src/base'))
.set('api',resolve('src/api')),
config.resolve.symlinks(true)
}
解释:为何需要增加·~·
~common代表相对于common目录,在webpack中配置了alias来简写common所指向的目录
以上这篇在vue-cli3.0 中使用预处理器 (Sass/Less/Stylus) 配置全局变量操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容