vscode设置Fira_Code字体 vscode设置Fira_Code字体及改变编辑器字体、背景颜色的代码详解
CodeJasmine 人气:9想了解vscode设置Fira_Code字体及改变编辑器字体、背景颜色的代码详解的相关内容吗,CodeJasmine在本文为您仔细讲解vscode设置Fira_Code字体的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vscode设置Fira_Code字体,vscode改变编辑器字体,vscode改变背景颜色,下面大家一起来学习吧。
一、设置Fira_Code字体
1.下载字体
这里给出github下载链接,点击链接后在README.md中的Download & Install一栏中即可下载,链接中也包括字体示例及介绍,可自行查看。
Fira_Code字体下载
2,安装字体
下载并解压,进入里面的ttf文件夹,双击或右击后点击安装,里面包含六种样式,可以选择性安装或全安装即可。
3,设置vscode
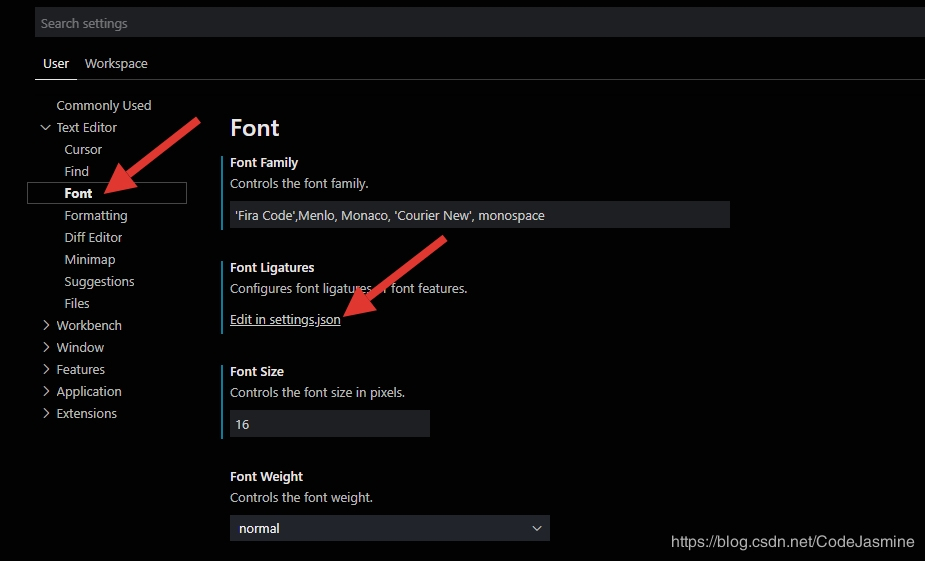
打开vscode,点击左下角齿轮形状图标,选择settings,得到下图所示界面:

根据上图箭头所示依次点击Font,Edit in settings.json,添加如下代码:
"editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", "editor.fontLigatures": true,
- 注:如果添加到{}里的最后面,则需去掉true后面的逗号
- 如果不想使用连字,则将true改为false (什么是连字可自行百度,这里举个例子,c语言中!=使用连字后则会显示≠)
二、设置字体颜色
可以通过更换主题来改变字体颜色,这里推荐几款比较经典的主题,供大家选择。
- One Dark Pro Italic
- Material Theme
- One Dark Pro
- Darker One
直接在vscode左侧Extensions中搜索安装即可使用,如果想要尝试其他主题,可输入 One 进行搜索,众多主题总有一款适合你。
三、设置编辑器背景颜色及光标所在行的颜色
之前习惯用黑色背景,可是改变主题后背景往往会发生改变,可以通过设置自定义背景颜色。
按照上面的步骤打开settings.json,添加以下设置:
"workbench.colorCustomizations": { //覆盖当前所选颜色主题的颜色
"editor.background": "#030202", //编辑器背景色
"editor.selectionBackground": "#6b5244", //用户选中代码段的颜色
"editor.findMatchBackground": "#ff0000", //当前搜索匹配的颜色
"editor.findMatchHighlightBackground": "#ff00ff", //其他搜索匹配项的颜色
"editor.findRangeHighlightBackground": "#ff9900", //限制搜索范围的颜色
"editor.lineHighlightBackground": "#48314e", //光标所在行高亮内容的背景颜色
"editor.lineHighlightBorder": "#704b36" //光标所在行四周边框的背景颜色
},
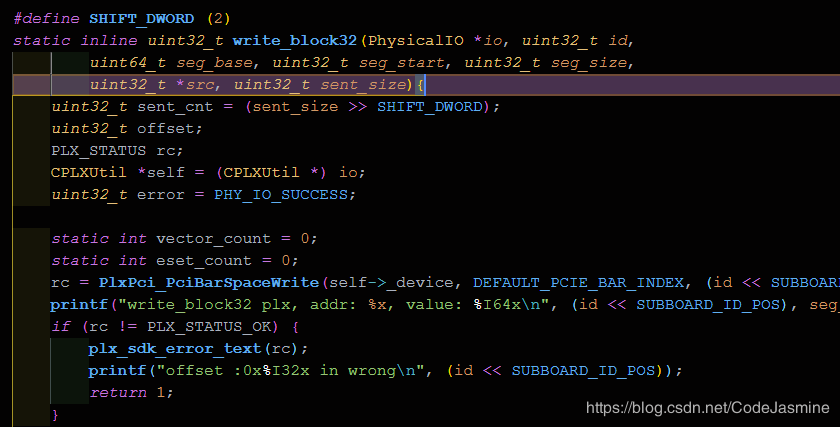
下面放出效果图,读者可自定义自己喜欢的颜色。

总结
加载全部内容