photoshop合成蜘蛛狭电影中人物从电脑屏幕中爬出来的效果
PS人像合成教程 人气:0

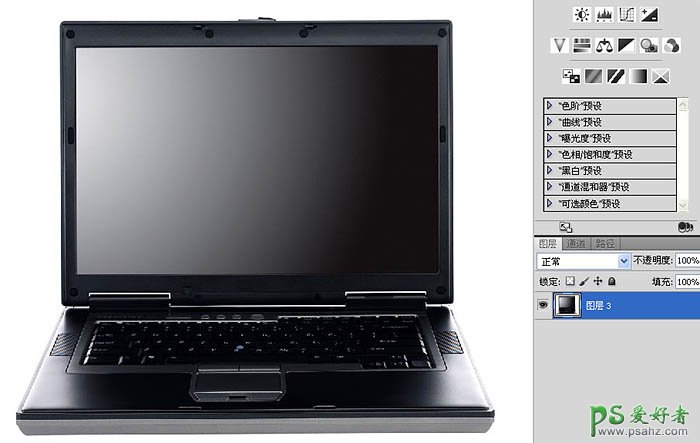
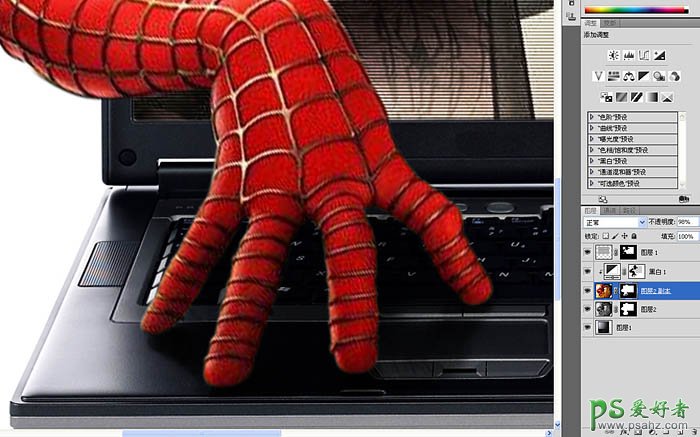
1、这是我在网上找到的一张笔记本素材。


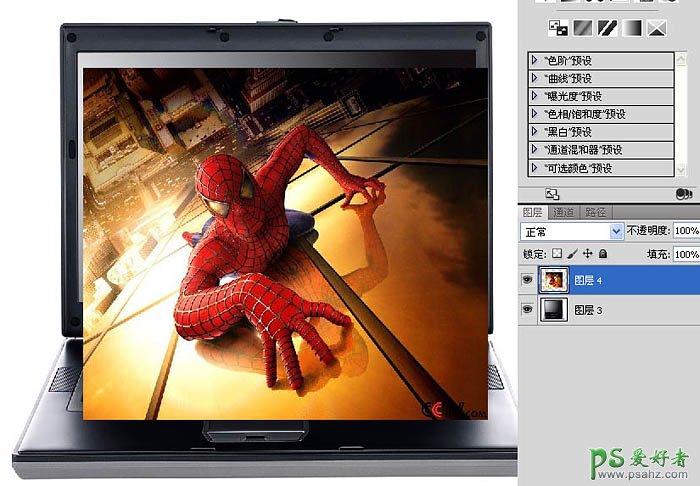
2、复制粘贴进蜘蛛侠。


3、自由变化一下它的大小及角度。

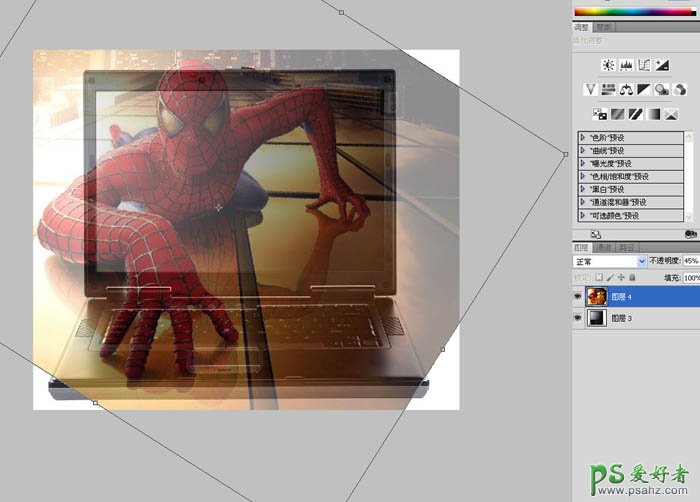
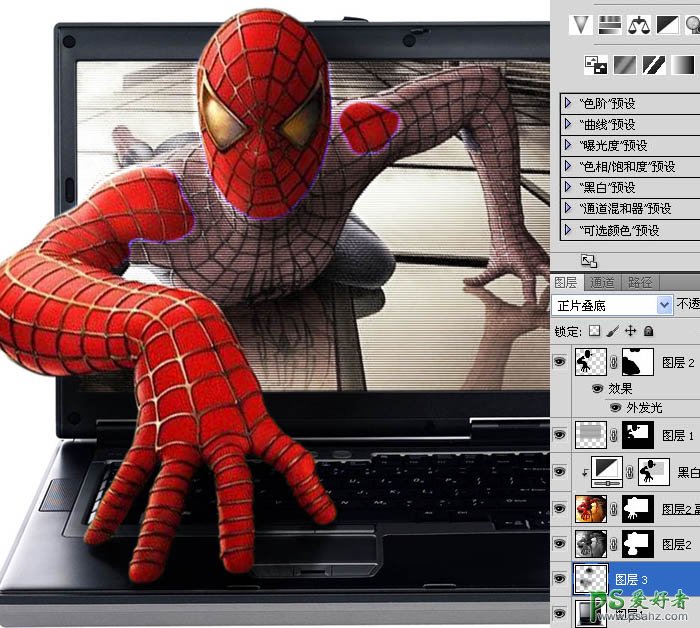
4、隐藏自由变化完成后的蜘蛛侠。用圆角矩形描出屏幕的路径。如果你有时间,可以调整一下这个路径,尽量使它跟屏幕吻合,我就是这么做的。

5、新建一个路径层,继续描伸出屏幕外部分的蜘蛛侠,手指哪里比较花功夫。其实不用很精细,因为到后期我会用蒙版做微调。

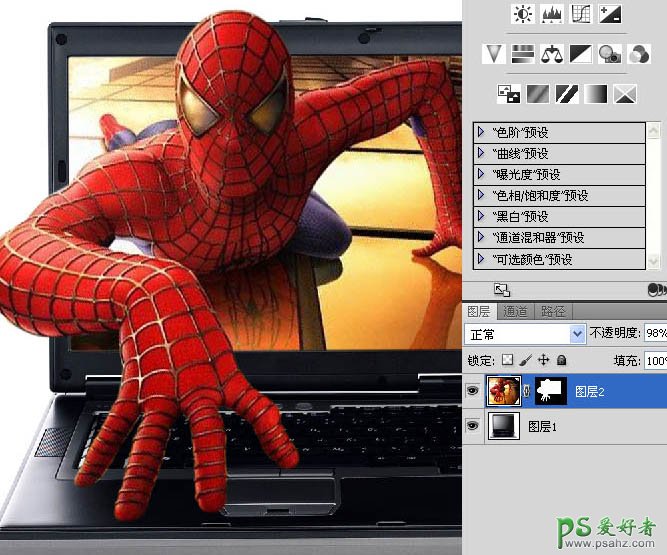
6、从路径里先后复制屏幕和手头肩膀的选区,给蜘蛛侠添加蒙版。

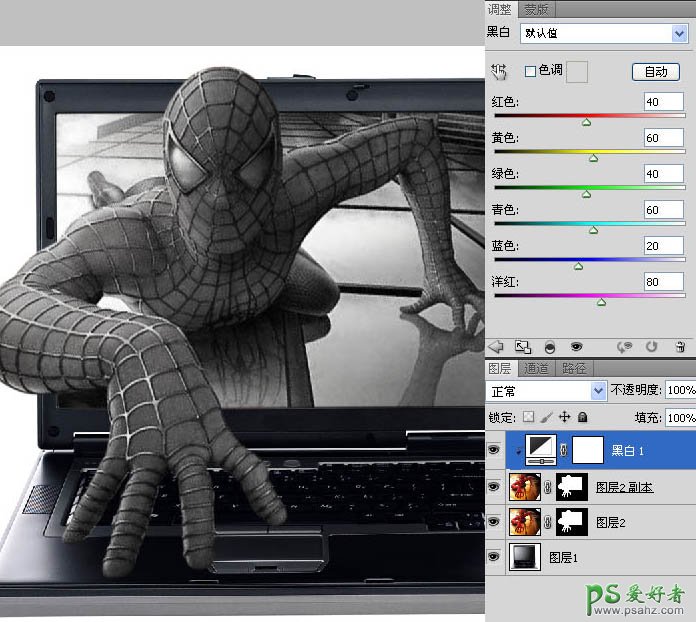
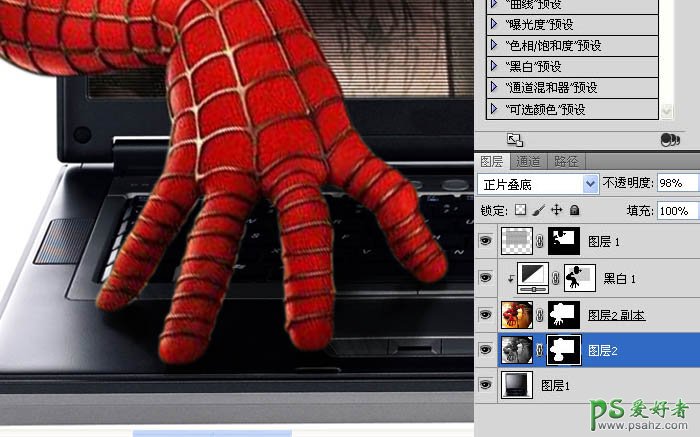
7、复制一层,把底下蜘蛛侠的混合模式改为正片叠底。

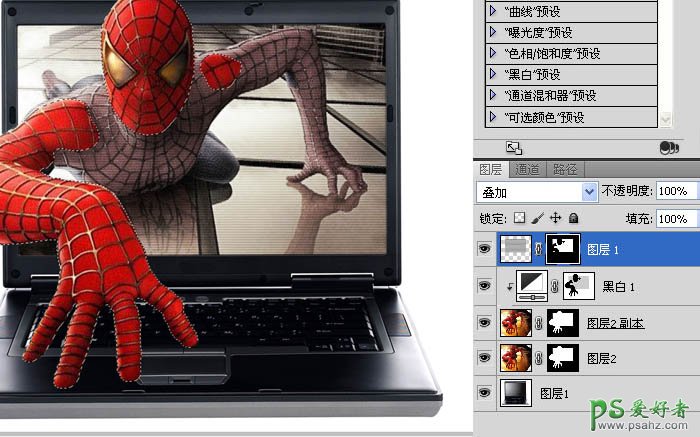
8、在上面添加一个“黑白”调整层。

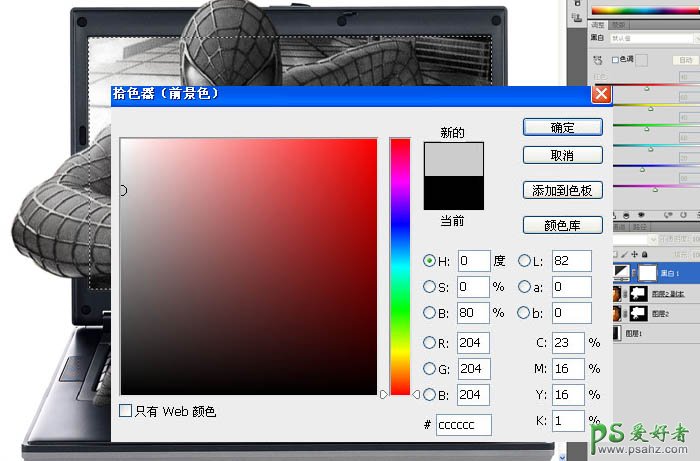
9、复制屏幕的选区,在黑白调整层的蒙版中填充80%亮度的灰色,我想让屏幕里的部分饱和度稍微低一点,现在我开始后悔了,应该让饱和度再高一点,感觉颜色有点太淡了。

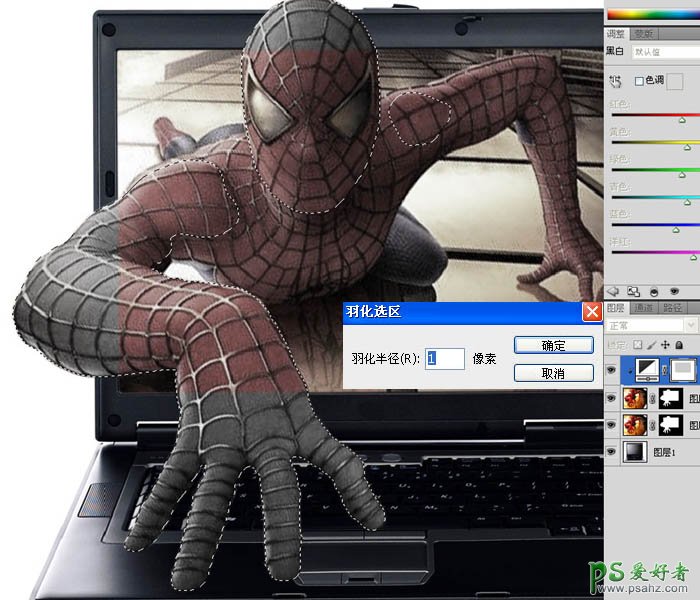
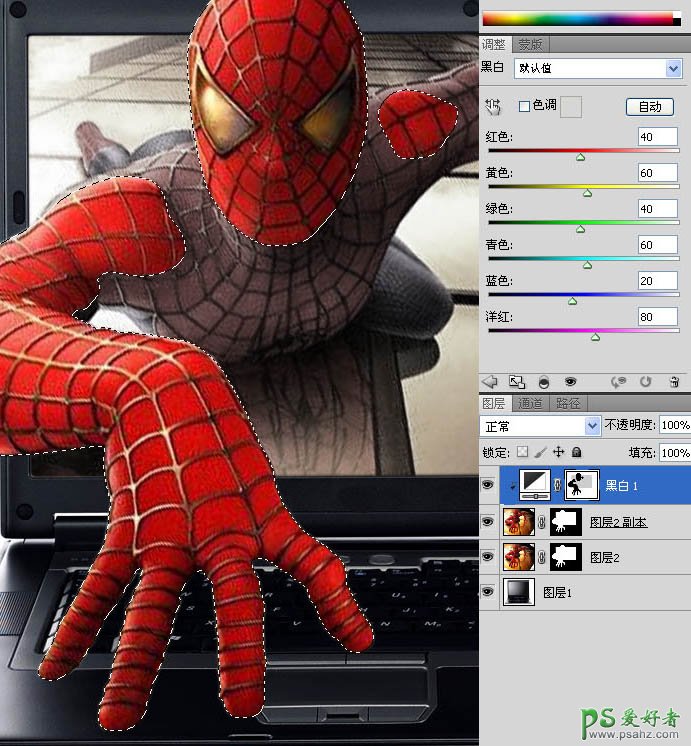
10、钻出屏幕的部分的饱和度保持不变,所以我继续在路径里复制手和头的选区,羽化一个像素。

11、在蒙版中填充黑色,这样屏幕外面的部分完全保留当初的饱和度。

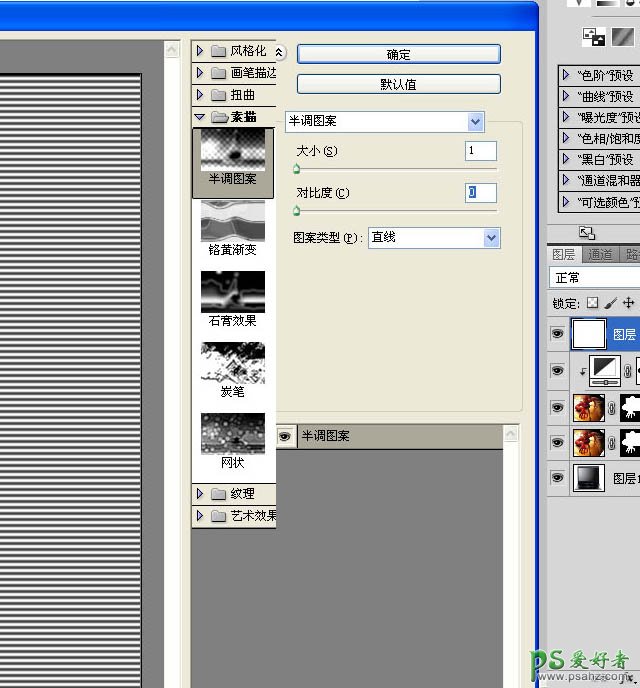
12、在上面新建一层,填充白色,执行滤镜-素描-半调图案。我想制作一个老式电视机的逐行闪动的效果。

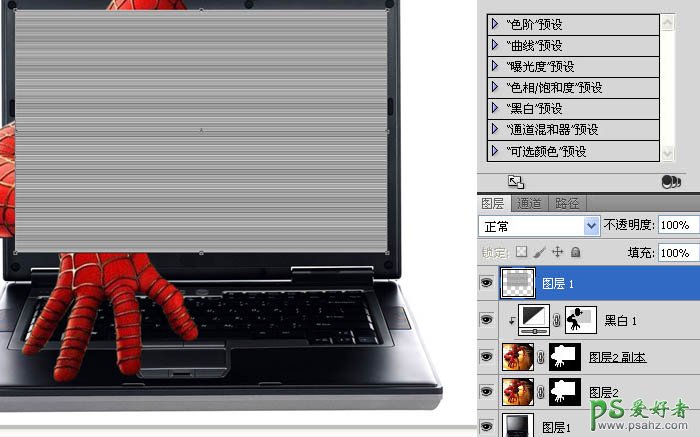
13、Ctrl + T把条纹层缩小到比屏幕稍大一点。

14、在路径里复制屏幕的选区,添加蒙版。手和头部分既然伸出屏幕了,当然不受那些条纹的影响,所以我又在路径里复制手,头和左肩部的的选区,填充黑色。

15、把底层的蜘蛛侠去色,在蒙版中用白色低透明度的画笔把手的阴影和倒影仔细的涂出来。

16、由于钢笔抠得不是很细致,彩色层蜘蛛侠的手指周围还有一些浅色的毛边,同样在蒙版里用黑色小画笔仔细擦除。

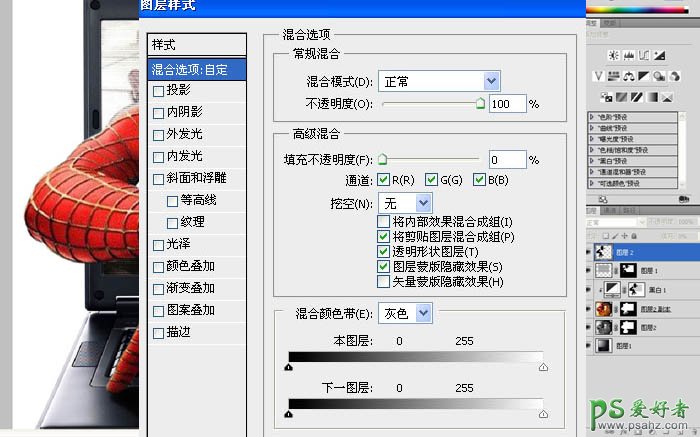
17、继续新建一层,复制手和头的选区,羽化一个像素后填充任意颜色,把填充透明度调到0,双击进入图层样式,在“图层蒙版隐藏效果”前打勾。

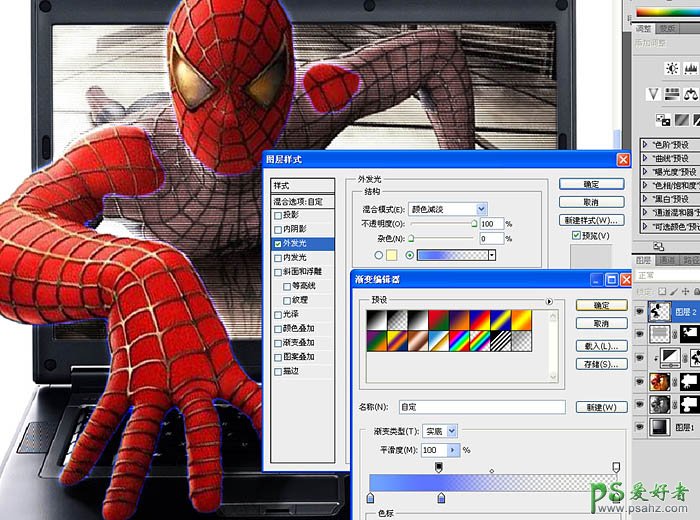
18、添加渐变外发光,这里我要制作蜘蛛侠钻出屏幕部分的截面跟显示器摩擦产生的电弧光的效果。

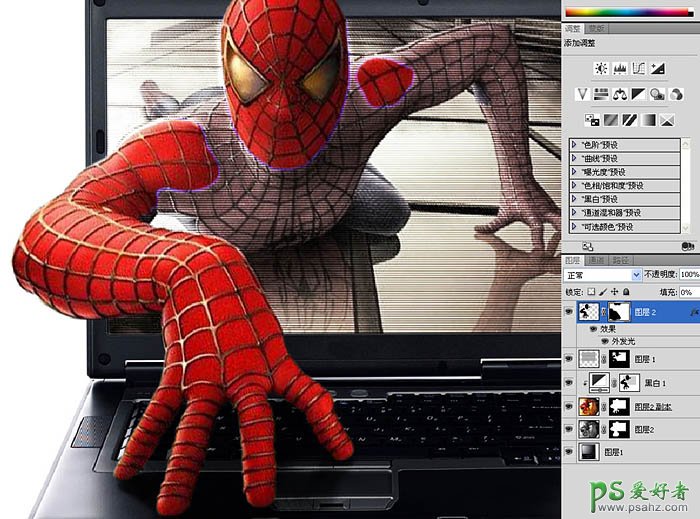
19、添加蒙版把屏幕以外的部分擦除。

20、在笔记本上新建一层,用黑色画笔笔记本上涂抹一些阴影,透明度要把握好。

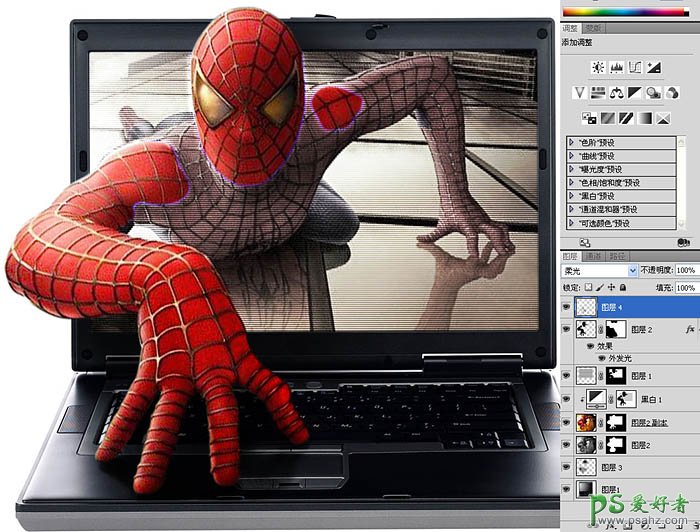
21、最后在顶层新建一层,图层混合模式改为“柔光”,用白色画笔强化高光部分,比如头的左边,手臂和肩膀,还有左边最靠近光源的两个手指都要涂一些高光,暗的部分也用黑色画笔涂一点。

最终效果:

加载全部内容