JavaScript(1)---绑定事件、解除绑定事件
雨点的名字 人气:2JavaScript(1)---绑定事件、解除绑定事件
一、事件概述
1、事件的几个概念
· 事件
指的是文档或者浏览器窗口中发生的一些特定交互瞬间。我们可以通过侦听器(或者处理程序)来预定事件,以便触发事件的时候执行相应的代码。
事件处理程序
我们用户在页面中进行的点击动作(click)、鼠标移动动作(mousemove)等,都可以称之为事件名称。响应某个事件的函数则称为事件处理程序,或者叫做事件侦听器。
事件类型
UI事件: load、unload、error、resize、scroll、select,是用户与页面上的元素交互时触发的。
焦点事件:blur、DOMFocusIn、DOMFocusOut、focus、focusin、focusout,在元素获得或失去焦点的时候触发,这些事件当中,最为重要的是blur和focus,
有一点需要引起注意,这一类事件不会发生冒泡!
鼠标与滚轮事件:click、dblclick、mousedown、mouseenter、mouseleave、mousemove、mouseout、mouseover、mouseup,是当用户通过鼠标在页面执行
操作时所触发的。
滚轮事件:mousewheel(IE6+均支持)、DOMMouseScroll(FF支持的,与mousewheel效果一样)。是使用鼠标滚轮时触发的。
文本事件:textInput,在文档中输入文本触发。
键盘事件:keydown、keyup、keypress,当用户通过键盘在页面中执行操作时触发。
2、事件三要素
事件有三要素 : 事件源、事件、监听器 。
事件源:在哪个元素上发生的。比如: p标签、a标签、div标签、form表单 等等
事件:到底发生了什么事件。click(点击事件)、mouseover(鼠标事件)、focus(焦点事件) 等
监听器:事件源触发事件后,如何回应发生的事件,通常以函数(funtion)的形式来出现。
注意 事件不是以 on 开头的那个名称,如 onclick 不是事件,click才是事件。onclick引用的是一个元素对象的属性,它指向click事件类型绑定的实际处理函数。
二、绑定事件、解绑事件
常用的事件绑定的几种方式有三种:
1、直接在html元素上进行绑定事件。
2、用 on 绑定事件。
3、用 addEventListener、attachEvent 绑定事件。1、直接在 html 元素上进行绑定
即以属性的方式直接写在行内
<input id="btn" type="button" onclick="test();" /> <!--点击按钮 触发事件-->这样有个很大的缺点就是:
HTML与js代码紧密耦合。如果要更换 事件,就要改动两个地方:HTML代码和JS代码,这就不利于后期代码的维护。
2、用 on 绑定
兼容性:在IE,FF,Chrome,Safari,Mozilla,Opera下都适用。
<body>
<div id="id">on绑定事件</div>
<script>
var div=document.getElementById('id');
// 甲
div.onclick=function(){
console.log('甲需要红背景');
div.setAttribute('style', 'background: #ff0000');
};
// 乙
div.onclick=function(){
console.log('乙需要黄背景');
div.setAttribute('style', 'background: #ffff00');
};
//这里最总只会输出 '乙需要黄背景' 因为用on绑定事件 同一事件下面会覆盖上面的
div.onclick=null; //解绑只要事件 = null 就可以了
</script>
</body>优点:它最大的优点是就是兼容性很好,所有浏览器都支持。
缺点:同一个 dom 元素上,on 只能绑定一个同类型事件,后者会覆盖前者,不同类型的事件可以绑定多个。
这里就有一个问题,无法允许团队不同人员对同一元素监听同一事件但做出不用的响应。
3、 addEventListener、attachEvent 绑定事件
同一个 dom 元素上,用 addEventListener、attachEvent 可以绑定多个同类型事件。
但是,addEventListener 事件执行顺序按照事件绑定的先后顺序执行;attachEvent 事件执行顺序则是随机的。
1)addEventListener
var oBox = document.getElementById("container");
//绑定事件
oBox.addEventListener("click",fn(),false);
//解绑事件
oBox.removeEventListener("click",fn(),false);
function fn(){//执行代码}参数说明
第一个参数:事件名称 比如onclick onmouseover
第一个参数:作为事件处理程序的函数
第一个参数:若为false,函数在冒泡阶段执行;若为true,函数在捕获阶段执行。默认为false。(有关冒泡和捕获单独抽时间讲)注意:removeEventListener 第二个参数要和 addEventListener 指向 同一个函数 才能解绑成功。
2)attachEvent
var oBox = document.getElementById("container");
//绑定
oBox.attach("click",fn());
//解绑
oBox.detach("click",fn());
function fn(){//执行函数}3)区别
总结下 addEventListener、attachEvent的区别
1)参数个数不一致
addEventListener三个参数,attachEvent两个参数
2)兼容问题
addEventListener 谷歌,火狐,IE11支持,IE8不支持
attachEvent 谷歌火狐不支持,IE11不支持,IE8支持
3)this指向不同
addEventListener 中的this是当前绑定事件的对象
attachEvent中的this是window
4)事件命名不同
addEventListener中事件的类型(事件的名字)没有on
attachEvent中的事件的类型(事件的名字)有on这里再说下 addEventListener、attachEvent相对于上面两种绑定事件的优缺点
优点 它们可以支持 绑定多个同类型事件
缺点 兼容性并不好,它们只兼容相对应的浏览器才有用。
三、事件的兼容
上面说了3种绑定事件和解绑事件的方法,如果实际开发中如果只使用一种方法,那么会产生要么无法满足同一元素监听同一事件但做出不用的响应,要么系统的兼容性会有问题。
所以需要一个兼容的方法。这里举一个完整的例子,包含兼容绑定事件 和 兼容解绑事件 ,也看下解绑的含义是什么。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定和解绑</title>
</head>
<body>
<input type="button" value="绑架事件" id="btn1"/>
<input type="button" value="解绑事件" id="btn2"/>
<script>
//第一个按钮 同时绑定两个相同事件 执行不同方法
addEventListener(my$("btn1"),"click",f1);
addEventListener(my$("btn1"),"click",f2);
//第二个按钮点击后 让第一个按钮第一个事件解绑
my$("btn2").onclick=function () {
removeEventListener(my$("btn1"),"click",f1);
};
function f1() {
alert("第一个事件");
}
function f2() {
alert("第二个事件");
}
function my$(id) {
return document.getElementById(id);
}
//绑定事件的兼容
function addEventListener(element,type,fn) {
if(element.addEventListener){ //有没有用
element.addEventListener(type,fn,false);
}else if(element.attachEvent){ //有没有用
element.attachEvent("on"+type,fn);
}else{ //如果都不兼容 那就用这种来绑定事件
element["on"+type]=fn;
}
}
//解绑事件的兼容
function removeEventListener(element,type,fnName) {
if(element.removeEventListener){
element.removeEventListener(type,fnName,false);
}else if(element.detachEvent){
element.detachEvent("on"+type,fnName);
}else{
element["on"+type]=null;
}
}
</script>
</body>
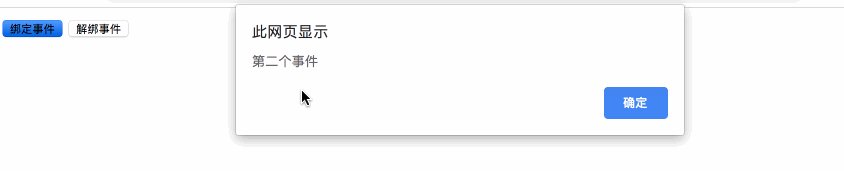
</html>运行结果

从运行结果我们很明显可以得出的结论:
1、一开始绑定事件的按钮 绑定了两个相同的事件。并且发现并没有发生事件覆盖,都成功了。
2、当点击解绑按钮后,它解绑是绑定按钮的第一个事件。
3、此时再点击绑定事件的按钮,发现只绑定了一个事件,因为另一个事件已经被解绑了。参考
1、JS中几种绑定事件的方式
2、JS事件绑定的常用方式实例总结
3、javascript 中的事件机制
你如果愿意有所作为,就必须有始有终。(20)加载全部内容