js查询商品 js实现查询商品案例
黑白两客 人气:0
<div class="search">
按照价格查询:<input type="text" class="start"> - <input type="text" class="end">
<button class="search-price">搜索</button> 按照商品名称查询:<input type="text" class="product">
<button class="search-prro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>1</td>
<td>小米</td>
<td>2000</td>
</tr>
<tr>
<td>2</td>
<td>oppo</td>
<td>999</td>
</tr>
<tr>
<td>3</td>
<td>荣耀</td>
<td>1299</td>
</tr>
<tr>
<td>4</td>
<td>华为</td>
<td>1999</td>
</tr> -->
</tbody>
</table>
css:
*{
margin: 0;
padding: 0;
}
body{
width: 1000px;
margin: 0 auto;
}
.search{
text-align: center;
/* margin: 0 auto; */
}
table{
padding-top: 20px;
width: 1000px;
height: 100px;
/* border: 1px solid #ccc; */
margin:0 auto ;
}
th,tr,td{
border: 1px solid #ccc;
text-align: center;
height: 50px;
}
js:
<script>
//利用数组的方式对数据进行存储
var data = [{
id:1,
pname: '小米',
price :3999
},{
id:2,
pname: 'oppo',
price :999
},
{
id:3,
pname: '荣耀',
price :1299
},
{
id:4,
pname: '华为',
price :1999
}
];
//1.获取相应的元素
var tbody = document.querySelector('tbody');
//2.把数据渲染到页面中
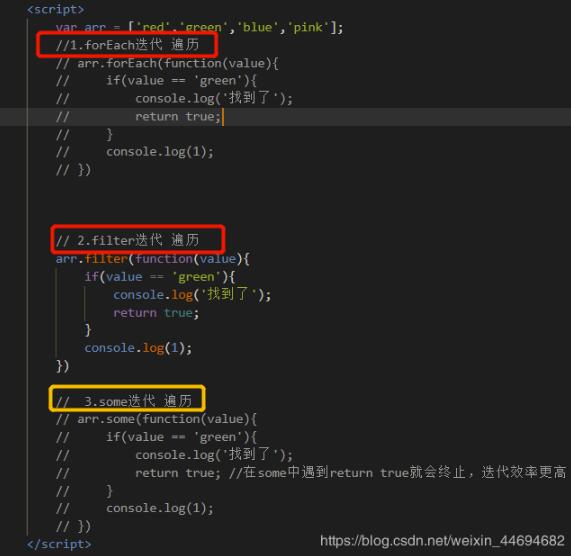
//forEach()。属于数组中的方法,第一个参数表示为每个元素,第二个参数为每个元素的索引值,第三个参数为整体元素的表达式
//为了方便使用渲染函数,需要先调用一次,将商品渲染
setDate(data);
//应为筛选后也要进行渲染,此时可以将此步设置为封装函数
function setDate(mydata){
//重新渲染数据的时候,先清空tbody原来的数据
tbody.innerHTML = '';
mydata.forEach(function(value){
//测试
// console.log(value);
//将每个对象放进tbody中去,需要先给tbody创建行 tr
var tr = document.createElement('tr');
//已知每个对想的属性名为value,因此可以利用获取对象中值的方式进行赋值 例如:value.id
tr.innerHTML = '<td>'+value.id +'</td> <td>'+value.pname +'</td> <td>'+value.price +'</td>';
tbody.appendChild(tr);
});
}
//3.利用判断查询商品信息
//filter()方法可以用到判断的效果
//首先获取相应的元素信息
var search_price = document.querySelector('.search-price');
var start = document.querySelector('.start');
var end = document.querySelector('.end');
search_price.addEventListener('click',function(){
// alert(1) //测试
//定义一个变量名进行数据接受
var newDate = data.filter(function(value){
// console.log(value);
//返回值: 起始价 <= 价格 <= 最终价
return value.price >= start.value && value.price <= end.value;
});
// 打印变量名
// console.log(newDate);//测试
//将筛选完之后的对象渲染到页面中去
//调用渲染函数
setDate(newDate);
})
//4.通过商品名称查询,此处的查询可以利用filter()方法进行书写,也可以利用以下方式书写查找
//通过some进行查询,因为some方法查到后直接退出,比较有效率,同时some返回的值为布尔值
//首先获取相关元素
var product = document.querySelector('.product');//输入
var search_pro = document.querySelector('.search-prro'); //查询
search_pro.addEventListener('click',function(){
//创建一个新的数组用来获取
var arr = [];
data.some(function(value){
if(value.pname === product.value){
// console.log(value); //测试
arr.push(value);//只要是满足条件,就将获取到的元素添加到新数组中去
return true; //return 必须为true
}
});
// 在此调用渲染函数
setDate(arr); //此时的 value.price 中的value形参传递的是arr实参对象
})
</script>
实现效果:

为什么最后需要利用some进行查询:


因为利用数组的some方法,查询遍历,只要返回值结果为true便可结束程序,不需要浪费太多的事件,大大加强了办事效率
加载全部内容