vue 多选框 vue项目中使用多选框的实例代码
.ZW 人气:0
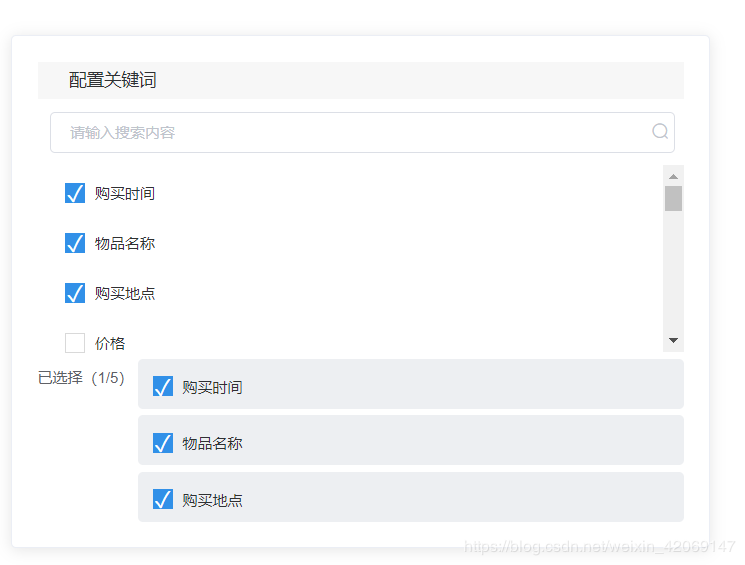
<section class="group-con-search newInp" style="margin:10px;">
<el-input v-model="searchCon" placeholder="请输入搜索内容" @keyup.13.native="labelSearch">
<i class="el-icon-search" slot="suffix" @click="labelSearch"></i>
</el-input>
</section>
<div class="tmplmsg_keywords_list">
<div class="checkbox" v-for="(item, index) in returnDate" :key="index">
<input
type="checkbox"
:id="index"
@change="currentSelect"
:value="item"
v-model="checkedNames"
>
<label :for="index" class="label">{{item.keyword_name}}</label>
</div>
</div>
<div class="pitchon">
<div class="name">
<span>已选择(1/5)</span>
</div>
<div>
<div class="checkbox list" v-for="(item, index) in returnDateArr" :key="index">
<input
type="checkbox"
:id="index"
@change="currentSelect"
:value="item"
v-model="checkedNames"
>
<label :for="index" class="label">{{item.keyword_name}}</label>
</div>
data(){
return {
returnDate:[],
checkedNames: [],
returnDateArr: [],
searchCon: "", // 搜索内容
}
}
currentSelect() {
// checkbox 绑定的是checkedNames数组,选中或取消都存在里面
// 把值赋给returnDateArr
this.returnDateArr = this.checkedNames;
console.log(this.value)
}
.tmplmsg_keywords_list {
height: 150px;
overflow-y: scroll;
padding-left: 10px;
}
.checkbox {
display: block;
height: 40px;
line-height: 40px;
padding-left: 12px;
margin-right: 0;
}
input[type="checkbox"] {
width: 14px;
height: 14px;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 18px;
position: relative;
}
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff;
width: 100%;
height: 100%;
border: 1px solid #d9d9d9;
}
input[type="checkbox"]:checked::before {
content: "\2713";
color: #fff;
border: 1px solid #3190e8;
background-color: #3190e8;
position: absolute;
top: 0;
left: 0;
width: 100%;
font-size: 18px;
}
.label {
vertical-align: sub;
margin-left: 10px;
}
总结
加载全部内容