vue跳转created数据不更新 解决vue做详情页跳转的时候使用created方法 数据不会更新问题
Rocky_cx 人气:0大家在做项目的时候肯定会遇到携带某个参数跳转到详情页 然后取这个参数,下面是重点
刚开始我用cookie把这个参数存起来在详情页面取这个参数发现只有第一次取到的是正确的 你在回到父页面在点击进详情页发现取到的数据跟原来的一模一样根本没有发生改变(因为router跳转时是不会刷新页面的所以导致我取得值永远不能更新),我以为是cookie有问题了后来又用了query携带参数跳转,sessionStorage方法存取发现都不行,
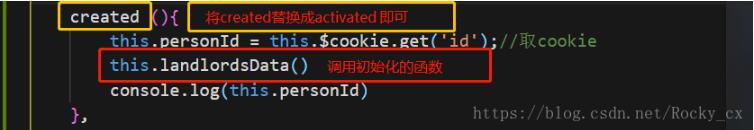
看下图解决办法


我也不知道其中是什么原理 没搞明白 但是解决了问题了,看了文档还是没理解这两个方法具体区别。
补充知识:vue中子组件的created、mounted钩子中获取不到props中的值问题
父子组件通信
这个官网很清楚,也很简单,父组件中使用v-bind绑定传送,子组件使用props接收即可
例如:
父组件中
<template>
<div>
<head-top></head-top>
<section class="data_section">
<header class="chart-title">数据统计</header>
<el-row :gutter="20" class="chart-head">
<el-col :xs="24" :sm="12" :md="6" :lg="6"><div class="grid-content data-head blue-head">统计:</div></el-col>
<el-col :xs="24" :sm="12" :md="6" :lg="6"><div class="grid-content data-head">销售数量 <span>{{number}}</span></div></el-col>
<el-col :xs="24" :sm="12" :md="6" :lg="6"><div class="grid-content data-head">销售金额 <span>{{amount}}</span></div></el-col>
<el-col :xs="24" :sm="12" :md="6" :lg="6"><div class="grid-content data-head">利润统计 <span>{{profits}}</span></div></el-col>
</el-row>
</section>
<chart :chartData="chartData"></chart>
</div>
</template>
<script>
data(){
return {
number: null,
amount: null,
profits: null,
chartData: [10,10,10]
}
},
</script>
子组件中
export default {
props: ['chartData']
}
这种情况下,子组件的methods中想要取到props中的值,直接使用this.chartData即可
但是有写情况下,你的chartData里面的值并不是固定的,而是动态获取的,这种情况下,你会发现methods中是取不到你的chartData的,或者取到的一直是默认值
比如下面这个情况
父组件中
<script>
data(){
return {
number: null,
amount: null,
profits: null,
chartData: []
}
},
mounted(){
this.getStatistics();
},
methods: {
//获取统计数据
getStatistics(){
console.log('获取统计数据')
axios.post(api,{
}).then((res) => {
this.number = res.data.domain.list[0].number;
this.amount = res.data.domain.list[0].amount;
this.profits = res.data.domain.list[0].profits;
this.chartData = [this.number,this.amount,this.profits];
}).catch((err) => {
console.log(err);
})
},
},
</script>
此时子组件的methods中使用this.chartData会发现是不存在的(因为为空了)
这情况我是使用watch处理
解决方法如下:
使用watch
props: ['chartData'],
data(){
return {
cData: []
}
},
watch: {
chartData: function(newVal,oldVal){
this.cData = newVal; //newVal即是chartData
this.drawChart();
}
},
监听chartData的值,当它由空转变时就会触发,这时候就能取到了,拿到值后要做的处理方法也需要在watch里面执行!
以上这篇解决vue做详情页跳转的时候使用created方法 数据不会更新问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容