父组件调用子组件执行created 解决父组件将子组件作为弹窗调用只执行一次created的问题
Coca~cola 人气:01、问题原因
因为第一调用渲染子组件后,不再对子组件的created进行调用
2、解决方法
用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染
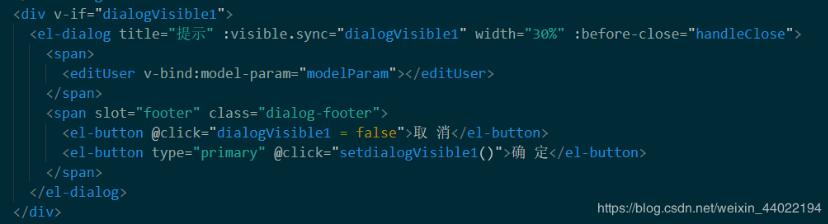
3、上图


初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗都会重新渲染整个子组件。
补充知识:vue如何每次打开子组件弹窗都进行初始化
:visible.sync 与 v-if同时使用即可。

以上这篇解决父组件将子组件作为弹窗调用只执行一次created的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容