vue dom不渲染 解决vue页面渲染但dom没渲染的操作
田淼csdn 人气:0我就废话不多说了,大家还是直接看代码吧~
this.$nextTick(() => {
$("select[name='ddlCostCenter']").select2({
language: "zh-CN"
});
});
补充知识:vue+Echarts动态数据已经赋值,但是无法渲染页面的问题
最近用vue+Echarts想做一个饼状统计图,但是数据明明已经绑定完毕,但是页面渲染一直没有效果,最终才发现问题所在,自己还是个新手,主要对vue还不是很熟悉。废话不说,接下来看我的代码:
正常的给个div的大小
<div>
<div id="echartss" :style="{width: '100%', height: '600px'}"></div>
</div>
接下来是option部分:
echarts1_option:{
backgroundColor: '#45515a', //背景颜色
//标题
title: {
text: '订单中保险公司所占的比例',
subtext: '饼图示例',
left: 'center',
top: 20,
textStyle: {
color: '#ccc',
fontStyle: 'italic'//标题字体
}
},
//弹窗,响应鼠标指向,显示具体细节
tooltip : {
trigger: 'item',//以具体项目触发弹窗
formatter: "{a} <br/>{b} : {c} ({d}%)",
},
//图例,选择要显示的项目
legend:{
orient:'vertical',
left:'left',
textStyle:{
color:'#c8c8d0'
},
data:['安心','安盛天平','中华联合保险','中国太平洋保险','中国人保财险','平安车险'] //注意要和数据的name相对应
},
//工具箱
toolbox:{
show:true,//显示工具箱
feature:{
dataView:{show:true}, //以文字形式显示数据
restore:{show:true}, //还原
//dataZoom:{show:true}, //区域缩放
saveAsImage:{show:true}, //保存图片
//magicType:{type:['line','bar']}//动态数据切换,数据显示可以在该规定内容中切换显示方式,
}
},
/*//视觉映射组件,将数据映射到视觉元素上
visualMap: {
show: false,
min: 1,
max: 2,
dimension: 0, //选取数据的维度,如人数据:[身高,体重],则1代表将体重进行映射,默认值为数组的最后一位
// seriesIndex: 4, //选取数据集合中的哪个数组,如{一班},{二班},默认选取data中的所有数据集
inRange: {
//选定了要映射的对象,用inRange详细写要渲染的具体细节,[x,y]中x指最小值对应的量(亮度,饱和度等),y指最大值对应的量,其余的按各自value线性渲染
color:['red'],
colorLightness: [0,1],
colorSaturation:[0,1]
}
},*/
//数据
series : [
{
name: '成交数量',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data:[
].sort(function (a, b) {
return a.value - b.value;
}),
roseType: 'radius',//角度和半径展现百分比,'area'只用半径展现
label: { //饼图图形的文本标签
normal: { //下同,normal指在普通情况下样式,而非高亮时样式
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: { //引导线样式
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.5, //0-1,越大越平滑弯曲
length: 10, //从块到文字的第一段长
length2: 20 //拐弯到文字的段长
}
},
itemStyle: { //图例样式
normal: {
//color: '#97413c',
shadowBlur: 50,//阴影模糊程度
shadowColor: 'rgba(0, 0, 0, 0.5)',//阴影颜色,一般黑
}
},
animationType: 'scale', //初始动画效果,scale是缩放,expansion是展开
animationEasing: 'elasticOut', //初始动画缓动效果
animationDelay: function (idx) { //数据更新动画时长,idx限定了每个数据块从无到有的速度
return Math.random() * 200;
}
}
],
color: ['#97858c','pink','green','yellow','orange','#97813c'],
},
接下来看init代码
init(){
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('echartss'))
// 绘制图表,this.echarts1_option是数据
myChart.setOption(this.echarts1_option,true)
},
然后是给动态数据赋值代码(从后台接口取得的数据)
drawline() {
// 数据初始化
API.account.getAccount().then(({data}) => {
if (data && data.code == 0) {
this.echarts1_option.series[0].data=data.data.list;
} else {
this.$Message.error(data.msg);
}
}).catch((data) => {
this.$Message.error('连接失败,请检查网络!');
});
},
到目前为止,页面的结果是:

页面完全没有效果:
在加上下面代码后:
//数据自动刷新,必然需要一个监听机制告诉Echarts重新设置数据
watch: {
//观察option的变化
echarts1_option: {
handler(newVal, oldVal) {
if (this.myChart) {
if (newVal) {
this.myChart.setOption(newVal);
} else {
this.myChart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
},
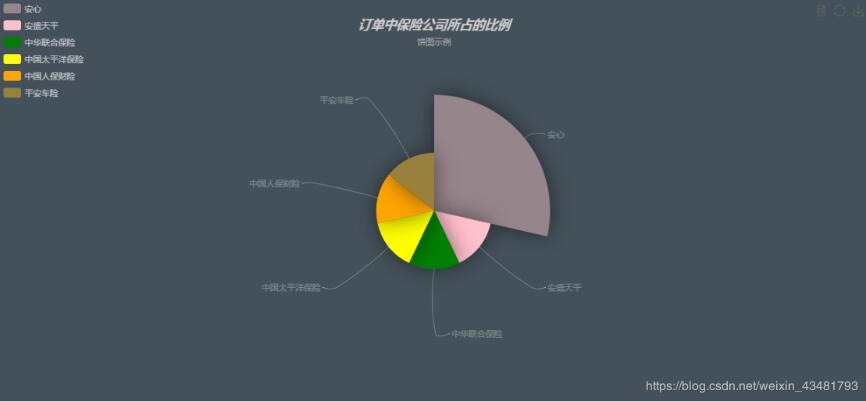
我们再看看运行结果:

数据虽然刷新了,但是我们的Echart's组件却不知道,必须有个watch过程。
以上这篇解决vue页面渲染但dom没渲染的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容