Vue路由切换 Vue路由切换页面不更新问题解决方案
yuwenjing 人气:0前言:vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。
一、问题呈现



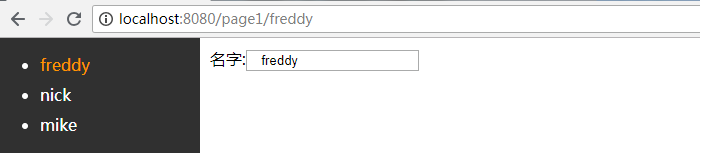
在路由中进行切换结果


这时候会发现input标签的value值并没有随着路由的改变而改变。并没有更新
二、解决方案①
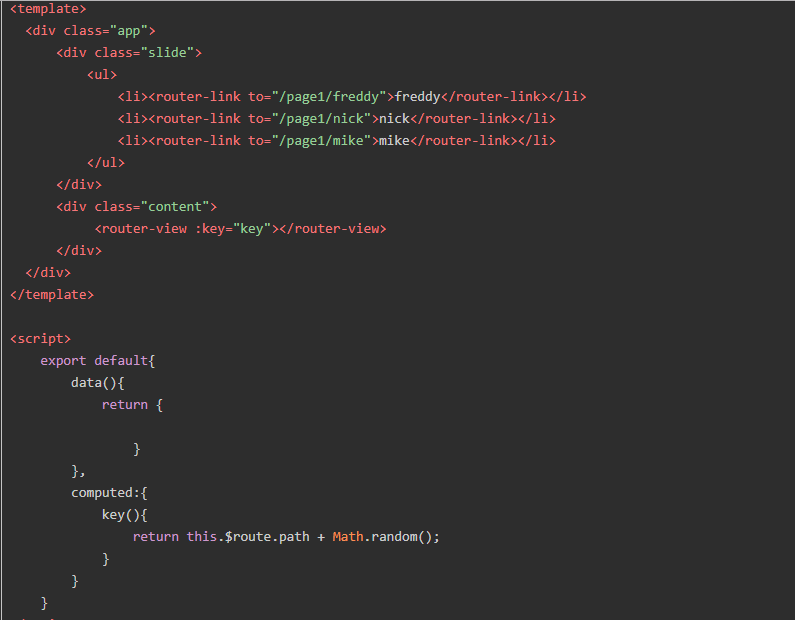
给<router-view :key="key"></router-view>增加一个不同:key值,这样vue就会识别这是不同的<router-view>了。

在路由中进行切换结果


这时候路由就会更新了。不过这也就意味着需要把每个<router-view>都绑定一个key值。如果我从page1跳到page2不同组件的话,我其实是不用担心组件更新问题的。
三、解决方案②
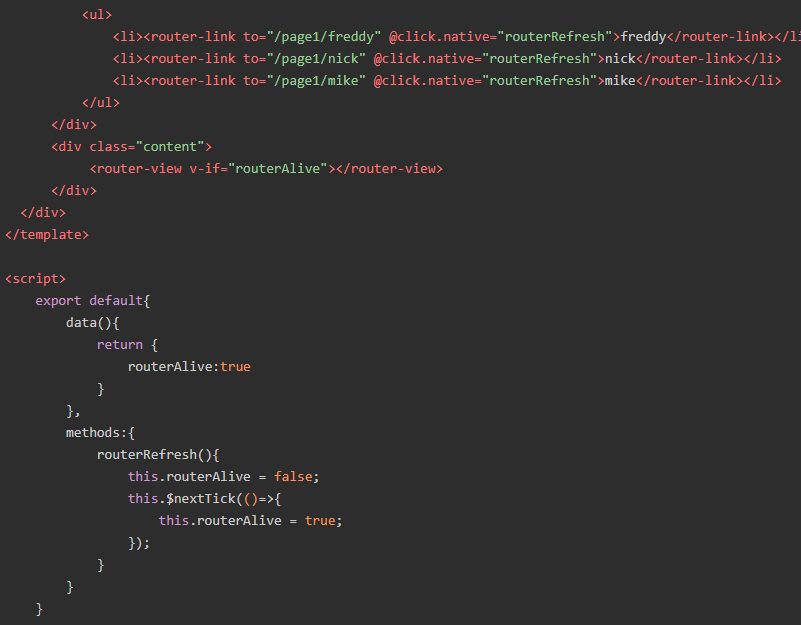
给<router-view v-if="routerAlive"></router-view>增加一个不同v-if值,来先摧毁<router-link>,然后再重新创建<router-link>起到刷新页面的效果。

①因为router-link组件有取消点击事件,这里的.native就是为了触发组件原生标签中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 触发后再执行 this.routerAlive = true; 从而起到摧毁再创建的效果。
四、解决方案②的延伸,在路由内部触发路由的刷新。
方案①,方案②都是通过路由的外部来更新路由的,那如果想从路由内部来更新路由呢?
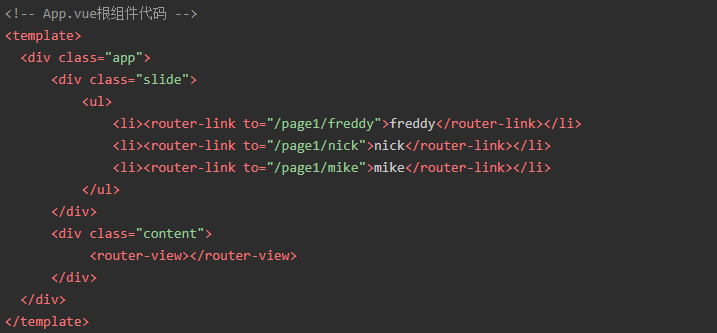
<!-- App.vue根组件代码 -->
<template>
<div class="app">
<div class="slide">
<ul>
<li><router-link to="/page1/freddy" >freddy</router-link></li>
<li><router-link to="/page1/nick" >nick</router-link></li>
<li><router-link to="/page1/mike" >mike</router-link></li>
</ul>
</div>
<div class="content">
<router-view v-if="routerAlive"></router-view>
</div>
</div>
</template>
<script>
export default{
data(){
return {
routerAlive:true
}
},
provide(){ //在父组件中创建属性
return {
routerRefresh: this.routerRefresh
}
},
methods:{
routerRefresh(){
this.routerAlive = false;
this.$nextTick(()=>{
this.routerAlive = true;
});
}
}
}
</script>
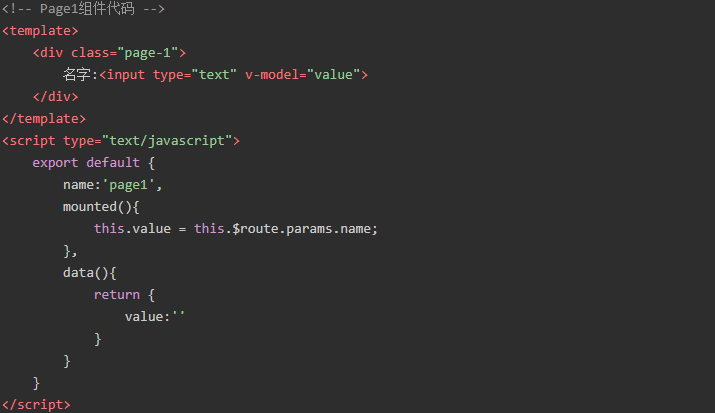
<!-- 组件Page1代码 -->
<template>
<div class="page-1">
名字:<input type="text" v-model="value"><br/>
<button @click="linkToNick1">跳转到nick,不刷新路由</button>
<button @click="linkToNick2">跳转到nick,并刷新路由</button>
<br/>
<button @click="linkToSelf1">跳转到本身,不刷新路由</button>
<button @click="linkToSelf2">刷新本身</button>
</div>
</template>
<script type="text/javascript">
export default {
name:'page1',
inject:['routerRefresh'], //在子组件中注入在父组件中出创建的属性
mounted(){
this.value = this.$route.params.name;
},
data(){
return {
value:''
}
},
methods:{
linkToNick1(){
this.$router.push('/page1/nick');
},
linkToSelf1(){
this.$router.push('/page1/freddy');
},
linkToNick2(){
this.$router.push('/page1/nick');
this.routerRefresh();
},
linkToSelf2(){
this.routerRefresh();
}
}
}
</script>
<style type="text/css">
button { margin-top:10px;}
button:hover { background:#ff9500; }
</style>

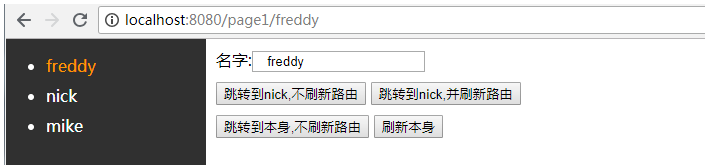
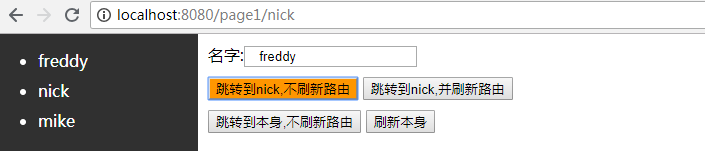
①、当我们点击"跳转到nick,不刷新路由" 时,会发现input的value值并没有改变。

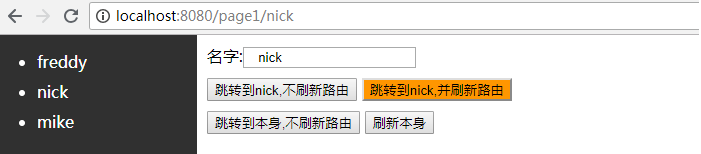
②、当我们点击"跳转到nick,并刷新路由" 时,这时候input的value值就已经改变了。

③、当我们在input中输入随便输入些数值,然后点击"跳转到本身,不刷新路由",会发现input里面的内容没有刷新。

④、点击刷新本身就能触发刷新路由了,是不是很实用。

加载全部内容