非常萌的小黄鸭图片 Photoshop手绘可爱的小黄鸭棒棒糖素材图片
小黄鸭 人气:0最终效果


1、我们先拉一个渐变的背景,如下图。

2、新建一个淡黄色的圆形,作为帮帮糖的底层。

3、然后用图层模式的内阴影做一个效果,参数如下。

4、再复制一个蛋黄的圆形图层,做内发光效果,如下图。

5、新建一层高光,上强下弱的边缘光,让棒棒糖有略微形状感。

6,7、接着找一些类似雪饼的素材,贴上去,或者用笔画也可以,同时添加阴影。

8、底部添加一层棒棒糖与背景之间的投影,并且在影子和实物之间做一个亮的光影,因为那是为了证明棒棒糖拥有一定的通透性的这个性质。

9、接着道棒子了,新建一个矩形然后拉一下渐变便可,并且做一个底纹。

10、然后就是棒子的投影了,棒子是不透明度材质的,所以无需光影。

11、接着到糖的中心了,也是做主要图案的第一步,先建一层糖果层。

12、同样添加边缘光和投影,让糖果层有一个厚度的感觉。

13、终于到B.Duck的部分了,我们先画出轮廓,并且选取一个通透的黄色。


14、然后同样添加下边缘光和投影,同样让它拥有一个厚度感,体积感。

15、接着分析B.D的头上的结构,做出头上的受光面。

16、这一步画眼和嘴。

17、这一步同样给眼睛和嘴添加个投影,同样是为了体现厚度和体积感。

18、为了让B.D更加生动,我给眼睛添加了高光,同时添加了一点黄色。

19、在周围不规则的添加一些小糖。

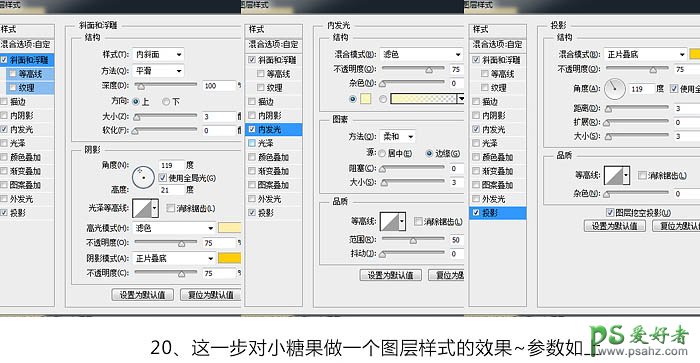
20、这一步对小糖果做一个图层样式效果,如下图。


21、当然,纯黄色略显单调了,因此可以根据自己喜好去调整颜色。

22、找一些可爱的元素,例如云,棉花之类,再加个高光源。

23、最后当然是B.Duck的字体。

最终效果:

加载全部内容